webpack配置文件
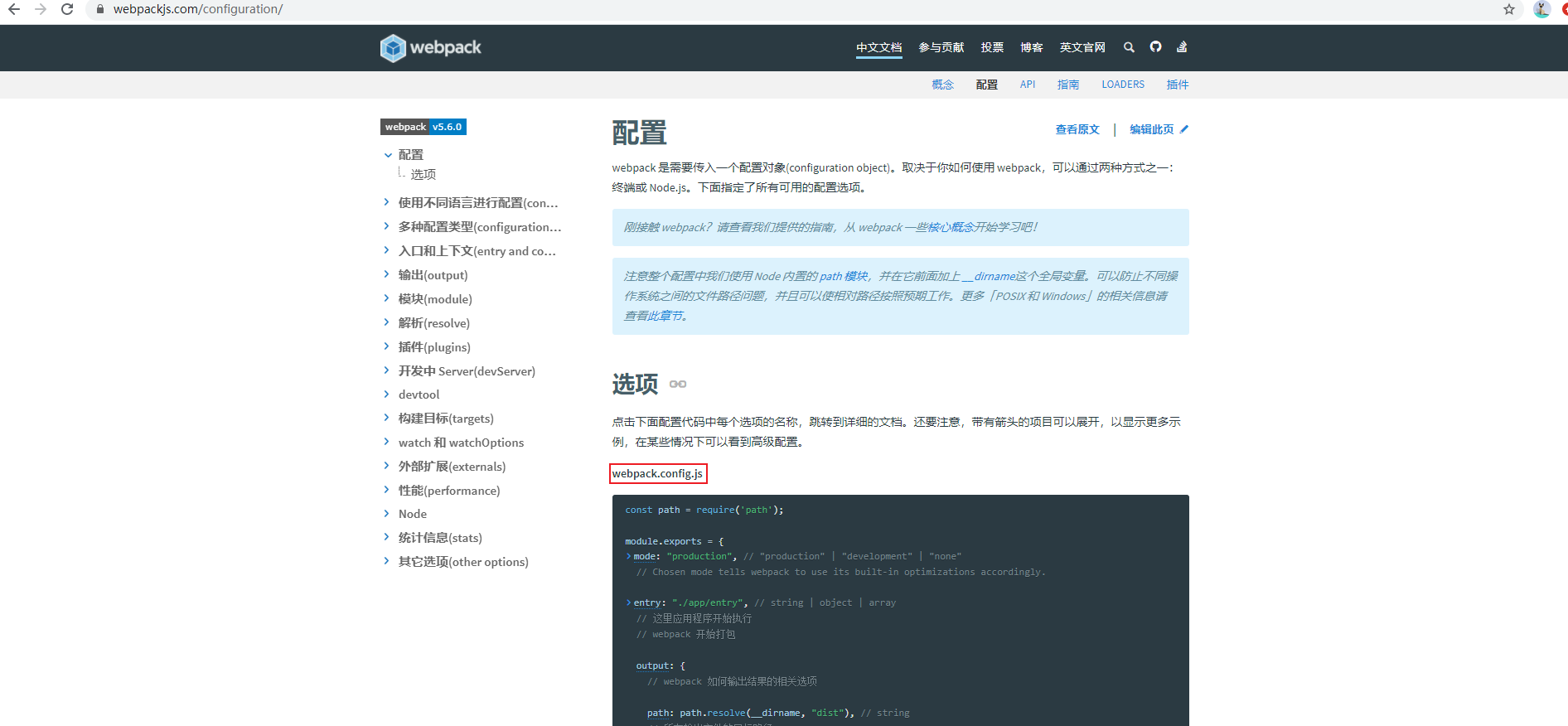
我们在打包JS文件的时候需要输入: npx webpack index.js, 这句指令的含义是: 利用 webpack 将 index.js 和它依赖的模块打包到一个文件中, 其实在 webpack 指令中除了可以通过命令行的方式告诉 webpack 需要打包哪个文件以外, 还可以通过配置文件的方式告诉 webpack 需要打包哪个文件,如果自己需要来手动的配置 webpack, 需要新建一个 webpack.config.js 文件,然后在该文件当中进行相关的配置


配置 webpack 有一种固定的格式
module.exports = {
// webpack相关配置信息
}
webpack 常见配置
- entry: 指定需要打包的文件
- output: 指定打包之后的文件输出的路径和文件名称
- mode: 指定打包模式例如:
development/productiondevelopment: 不会压缩打包后的JS代码production: 会自动压缩打包后的JS代码
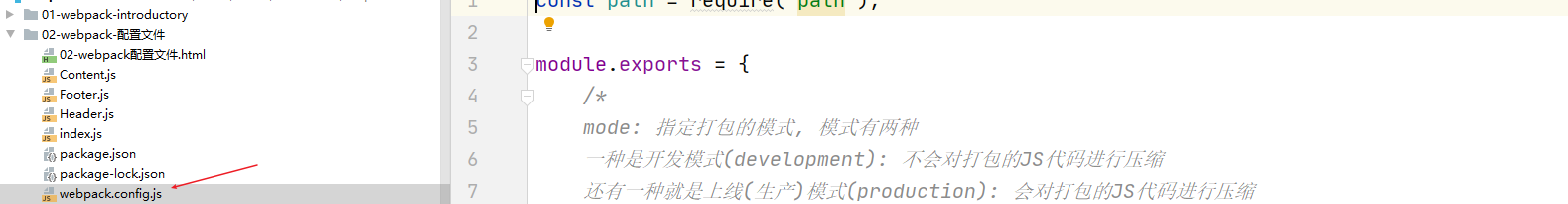
自己配置 webpack 的方式来改写我们上一篇的自动打包,新建一个 webpack.config.js 内容如下图所示
const path = require("path");
module.exports = {
/*
mode: 指定打包的模式, 模式有两种
一种是开发模式(development): 不会对打包的JS代码进行压缩
还有一种就是上线(生产)模式(production): 会对打包的JS代码进行压缩
**/
mode: "development", // "production" | "development"
/*
entry: 指定需要打包的文件
**/
entry: "./index.js",
/*
output: 指定打包之后的文件输出的路径和输出的文件名称
**/
output: {
/*
filename: 指定打包之后的JS文件的名称
**/
filename: "bundle.js",
/*
path: 指定打包之后的文件存储到什么地方
**/
path: path.resolve(__dirname, "bundle")
}
};
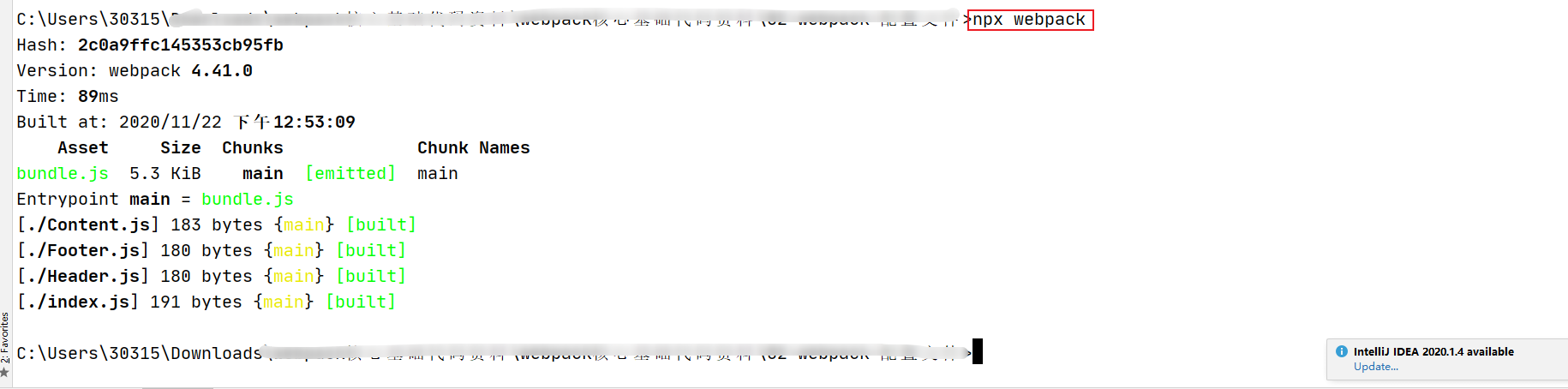
添加了相关配置内容之后我们先来看看 development 模式也就是开发模式, 打包,可以看到下图中的命令我没有指定需要打包的文件名称,因为我们自己新建了一个 webpack 的配置文件他会自动的去解析我们配置的内容,我们已经在配置文件当中里面指定了所以就不用在指定了

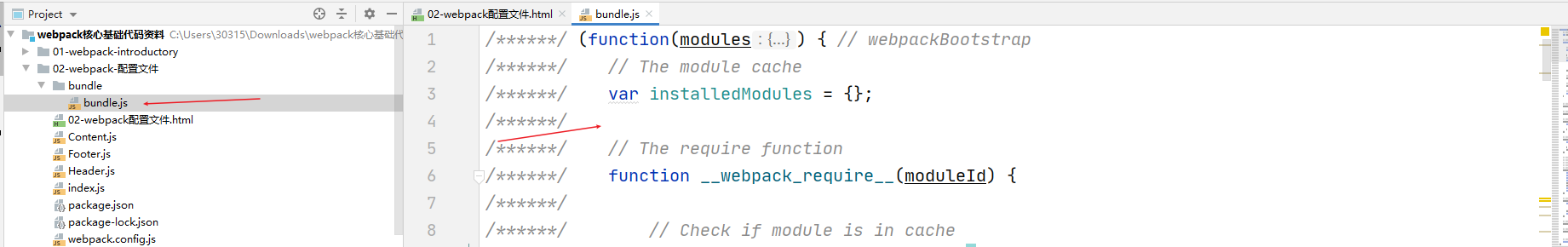
可以看到下图里面的内容没有被压缩

在来看看 production 生产模式, 修改 webpack 配置文件的 mode 属性即可

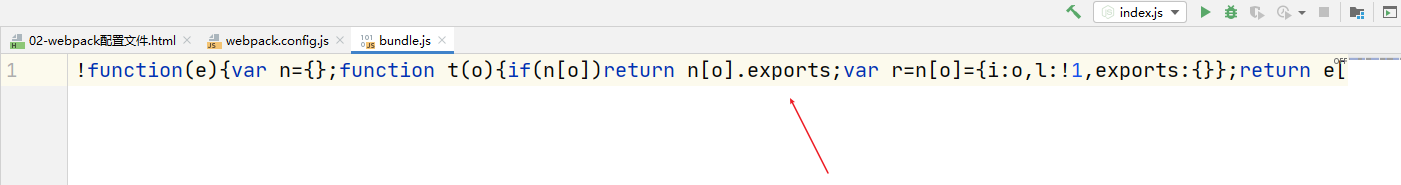
在重新打包一次命令不在贴了,查看打包之后的文件如下图,发现进行了压缩

本章节的内容到此结束,我们在继续往后看,主要介绍了自己来配置webpack的打包模式以及其他内容都可以自己去webpack官网进行查看即可
标签:
Webpack4+实现原理




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具