webpack开篇
webpack 简介
webpack 是一套基于 NodeJS 的 模块打包工具, 在 webpack 刚推出的时候就是一个单纯的 JS 模块打包工具, 可以将多个模块的JS文件合并打包到一个JS文件中, 但是随着时间的推移、众多开发者的追捧和众多开发者的贡献, 现在webpack不仅仅能够打包JS模块, 还可以打包 CSS/LESS/SCSS/图片 等其它文件。
分模块
如果将所有的JS代码都写到一个文件中, 十分不利于代码的维护和复用,所以我们可以将不同的功能写到不同的模块中, 这样就提升了代码的维护性和复用性,但是当将代码写到不同模块时新的问题又出现了,例如: 导入资源变多了, 请求次数变多了, 网页性能也就差了,例如: 不同功能都放到了不同模块中了, 那么如何维护模块之间的关系也变成一个难题了。接下来将以一个例子来演示一下把不同的功能放到不同模块中,会出现什么问题。
新建 Content.js 内容如下, 如果只是单纯的写一个函数不进行暴露的话那么该文件并不是一个模块,以下进行的暴露出去
function addContent() {
let oDiv = document.createElement("div");
oDiv.innerText = "我是内容";
document.body.appendChild(oDiv);
}
新建 Footer.js
function addFooter() {
let oDiv = document.createElement("div");
oDiv.innerText = "我是底部";
document.body.appendChild(oDiv);
}
新建 Header.js
function addHeader() {
let oDiv = document.createElement("div");
oDiv.innerText = "我是头部";
document.body.appendChild(oDiv);
}
新增 index.js
addHeader();
addContent();
addFooter();
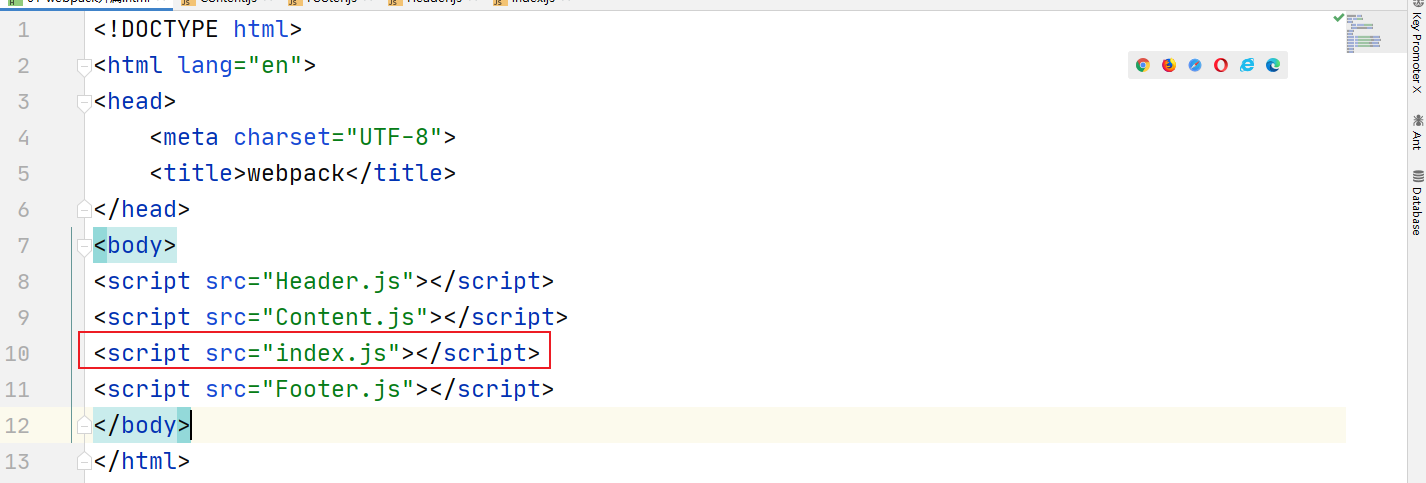
然后在进行分别的进行在 index.html 进行导入如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<script src="Header.js"></script>
<script src="Content.js"></script>
<script src="Footer.js"></script>
<script src="index.js"></script>
</body>
</html>
如上是按照正确顺序导入的,再来看看不按照顺序进行导入会发生什么

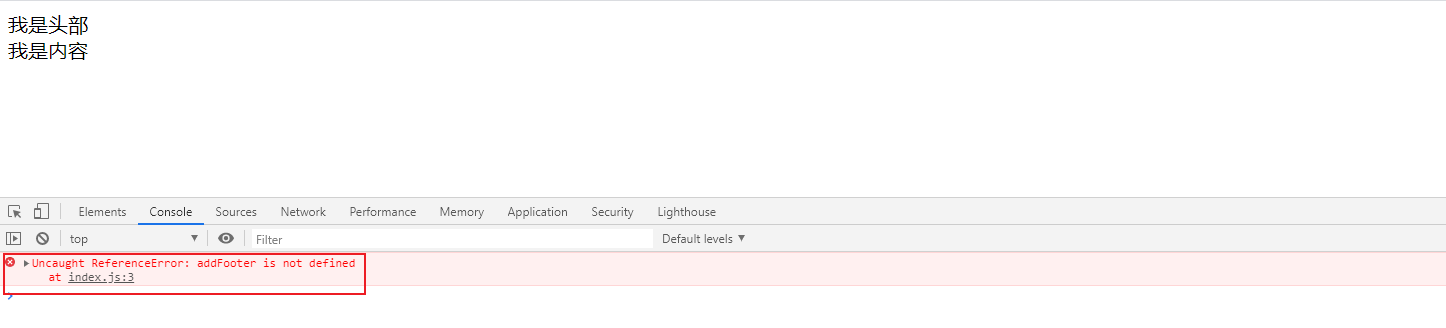
在浏览器中打开发现如下图所示, 如果 index.js 中用到了 footer, 就会报错

解决上述问题
项目上线时将用到的所有模块都合并到一个文件中, 在 index.html 中只导入主文件, 再主文件中再导入依赖模块
通过 webpack 来打包 JS 模块
安装 webpack
首先需要初始化一个 package.json
npm init -y
然后在输入如下命令进行安装 webpack
npm install --save-dev webpack
npm install --save-dev webpack-cli
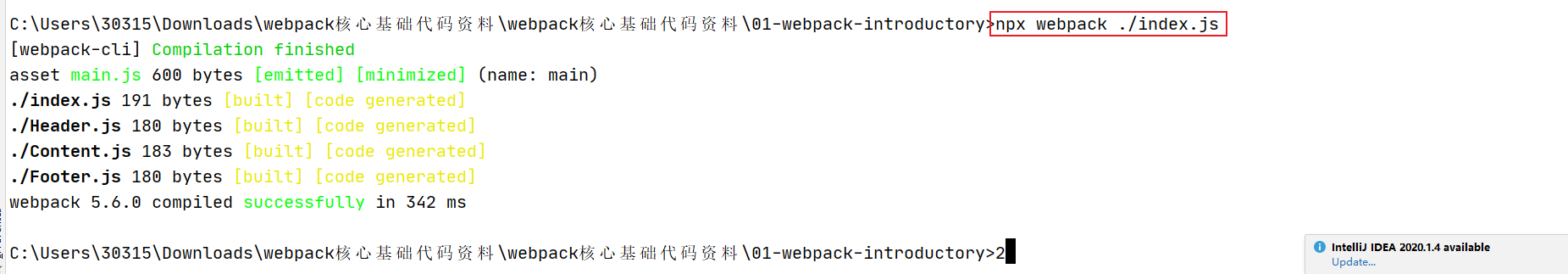
在终端中输入打包的指令
npx webpack index.js

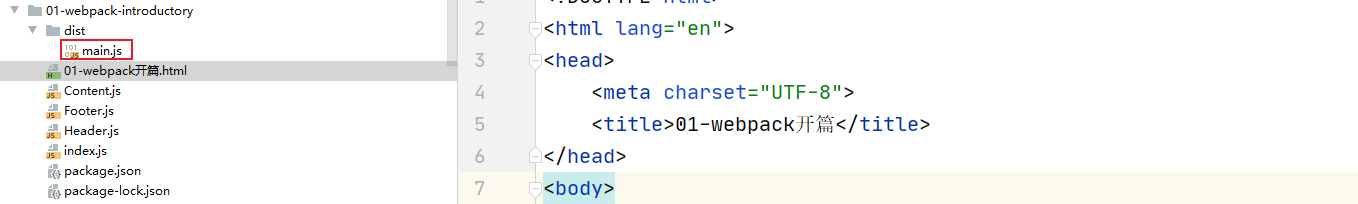
注意点: index.js 就是需要打包的文件, 打包之后的文件会放到 dist 目录中, 名称叫做 main.js

然后引入打包好的 main.js 然后在运行查看效果如下图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<script src="dist/main.js"></script>
</body>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具