querystring模块-POST参数处理
拿到 POST 请求传递过来的参数
使用querystring模块
语法示例如下
querystring.parse(str[, sep[, eq[, options]]])
querystring.stringify(obj[, sep[, eq[, options]]])
querystring.stringify(obj[, sep[, eq[, options]]]): 将对象转换为参数
querystring.parse(str[, sep[, eq[, options]]]): 将参数转换为对象
let http = require("http");
let queryString = require("querystring");
// 1.创建一个服务器实例对象
let server = http.createServer();
server.on("request", function (req, res) {
// 1.定义变量保存传递过来的参数
let params = "";
// 注意点: 在NODEJS中 ,POST请求的参数我们不能一次性拿到, 必须分批获取
req.on("data", function (chunk) {
// 每次只能拿到一部分数据
params += chunk;
});
req.on("end", function () {
// 这里才能拿到完整的数据
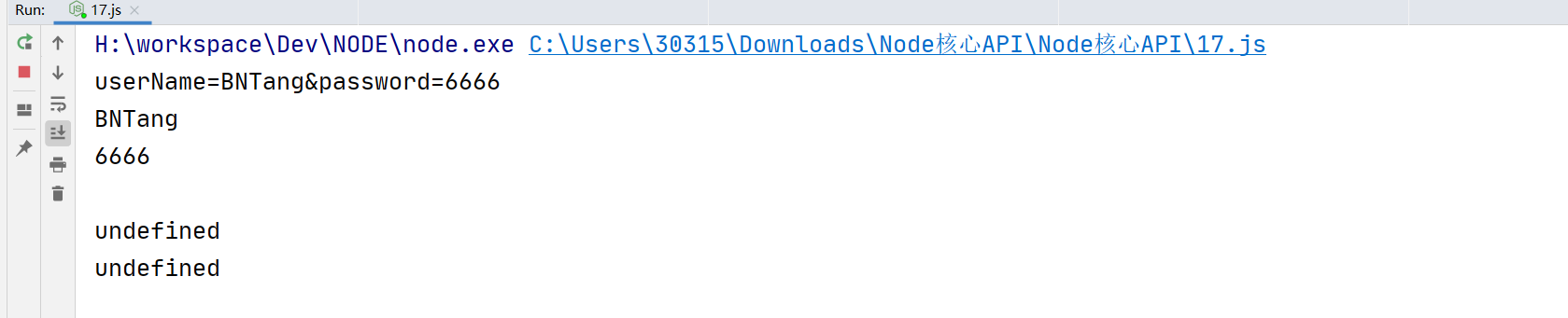
console.log(params);
let obj = queryString.parse(params);
console.log(obj.userName);
console.log(obj.password);
res.end(obj.userName + "----" + obj.password);
});
});
// 3.指定监听的端口
server.listen(3000);
发送请求页面内容如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>querystring模块-POST参数处理</title>
</head>
<body>
<form action="http://127.0.0.1:3000/index.html" method="post">
<input type="text" name="userName">
<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具