NPM的使用
NPM 安装的方式
全局安装
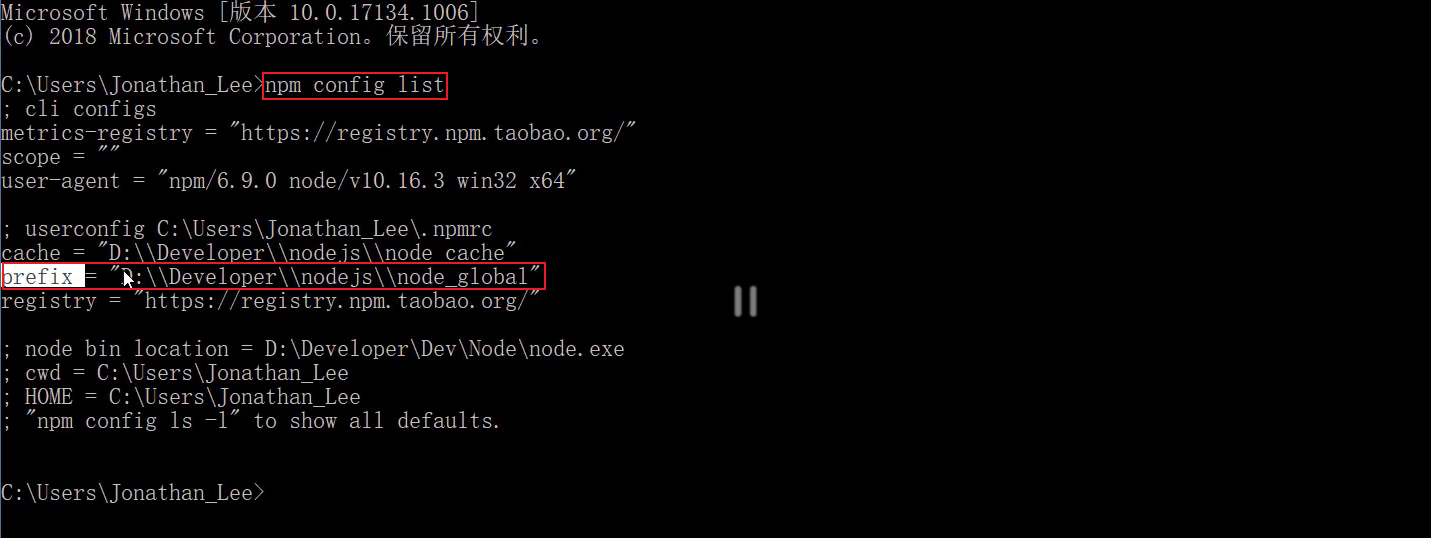
一般用于安装全局使用的工具, 存储在全局的 node_modules 中,查看全局安装的路径指令如下, 下方就是全局安装的路径:
npm config list

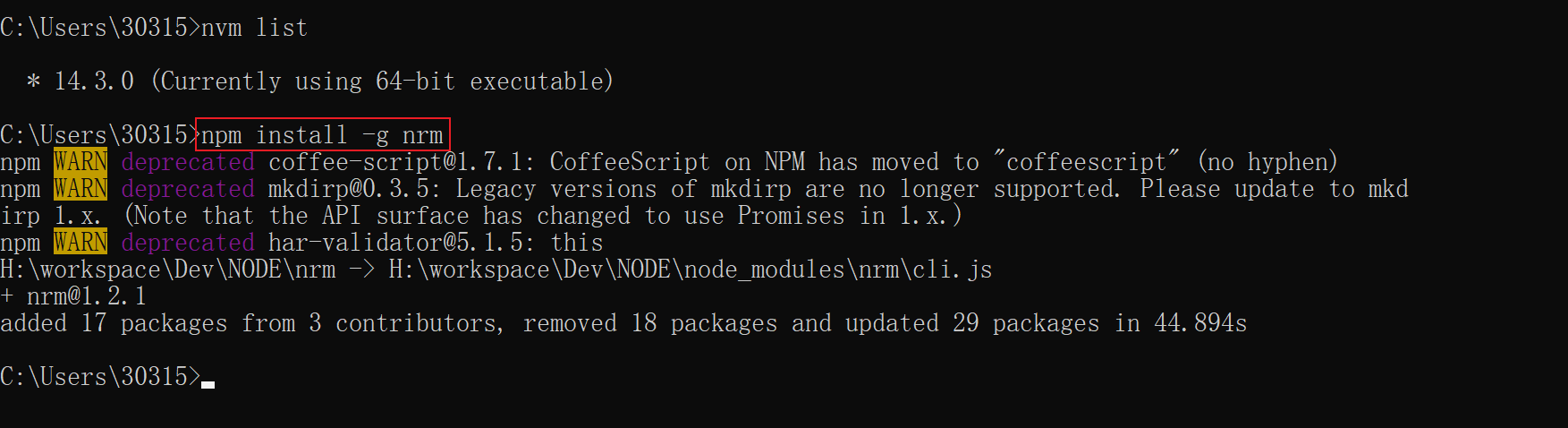
全局安装方式如下:
npm install -g 包名 (默认安装最新版本)

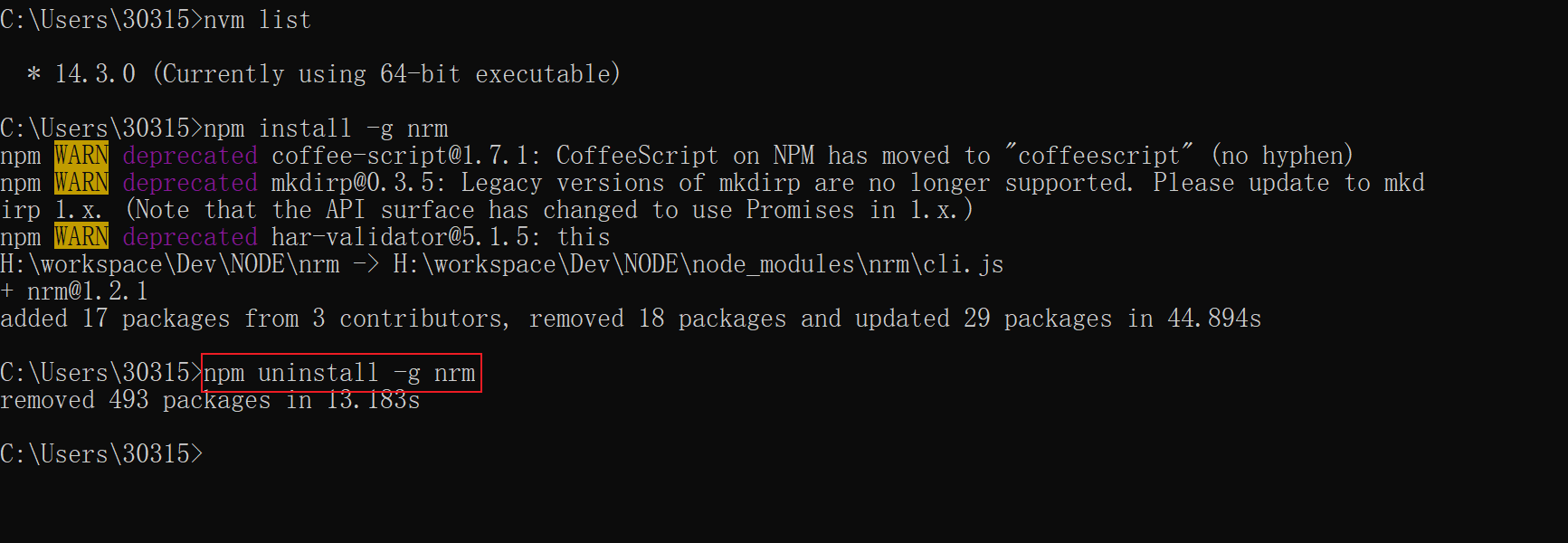
卸载全局指定包方式如下:
npm uninstall -g 包名

更新全局指定包方式如下:
npm update -g 包名 (更新失败可以直接使用install, 也就是直接使用安装的方式来进行更新)
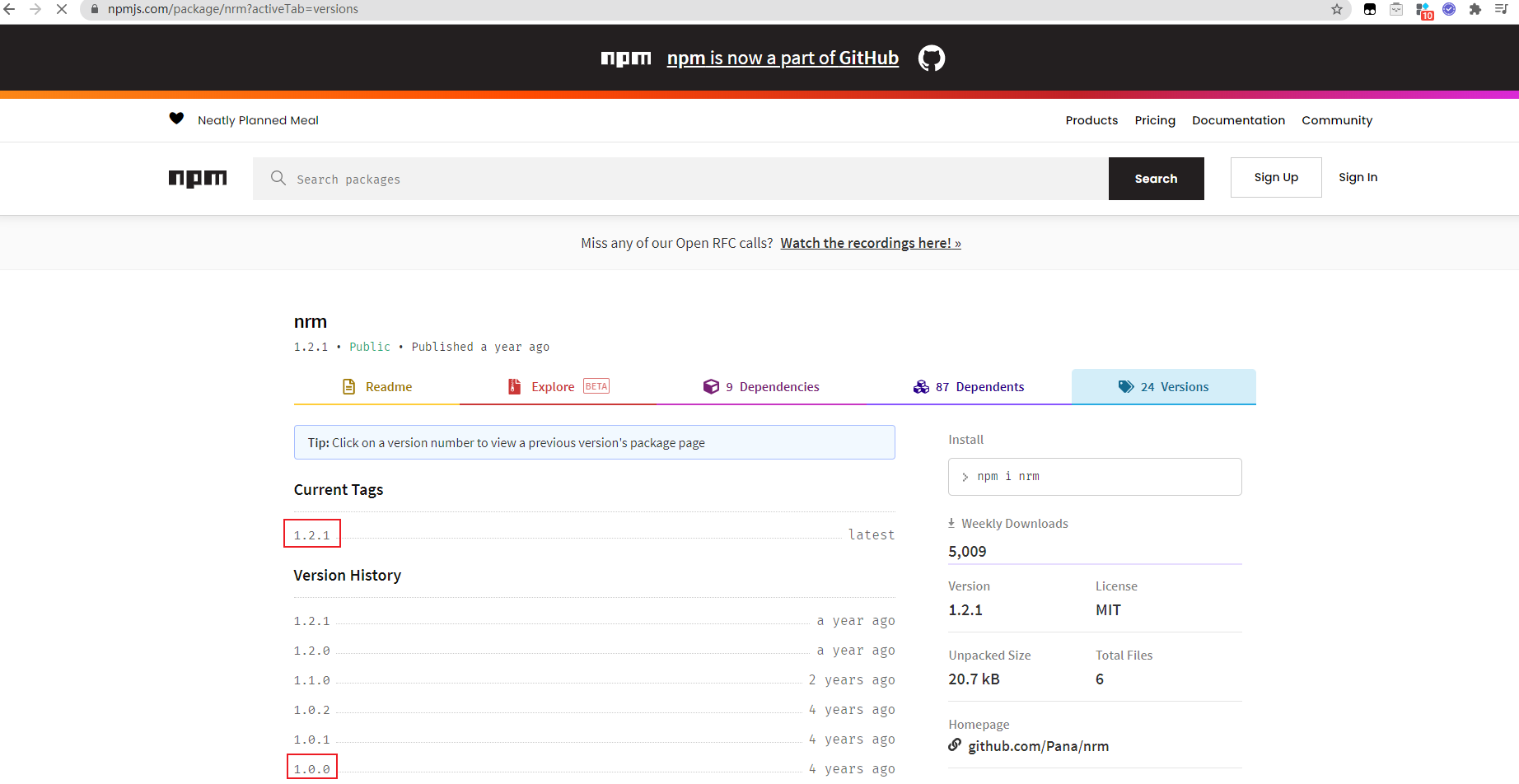
进入 npm 官网发现有很多版本
官方地址:https://www.npmjs.com/package/nrm?activeTab=versions

紧接着来演示如何更新全局指定包的版本,可以通过 需要安装的包名@版本号 的方式来安装指定版本号的包如下图:

现在我需要把这个包更新到最新版本如下图所示:

接下来我们来看看如果通过 npm update -g 包名 更新失败了,那么该如何进行更新了可以通过 直接全局安装的方式 默认安装的就是最新的版本。
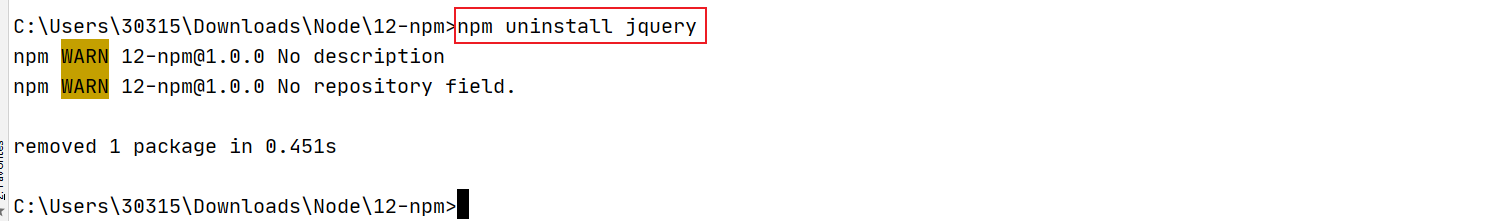
首先卸载之前安装好的如下图所示:

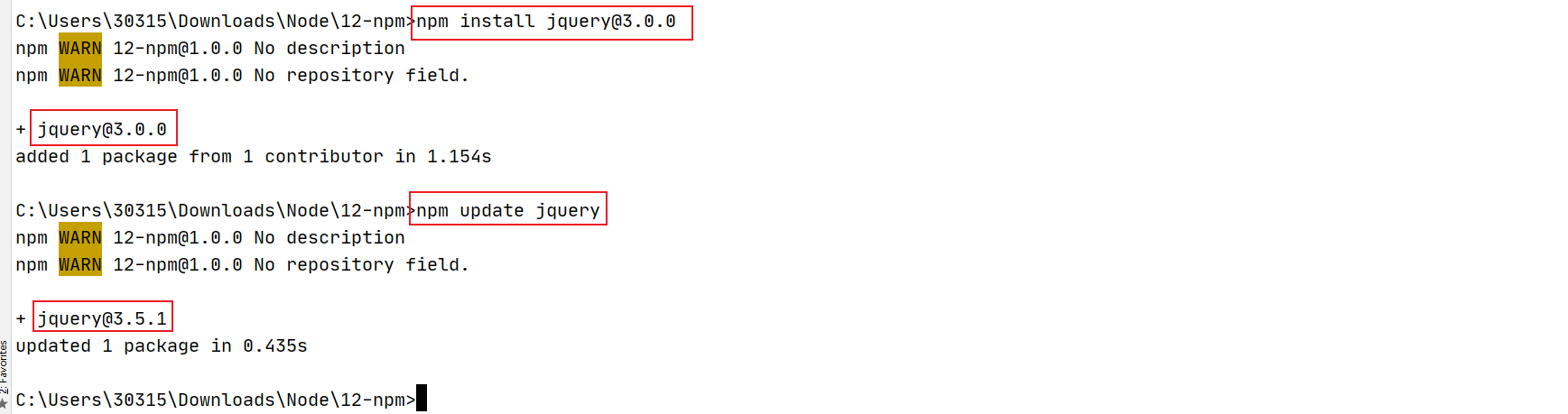
在安装个 1.0.0 版本的,安装之后在更新一下版本为最新的如下所示:

本地安装
一般用于安装当前项目使用的包, 存储在当前项目node_modules中, 需要在本地安装包需要先初始化一个 package.json 的文件,如下所示:
npm init → 初始化package.json文件
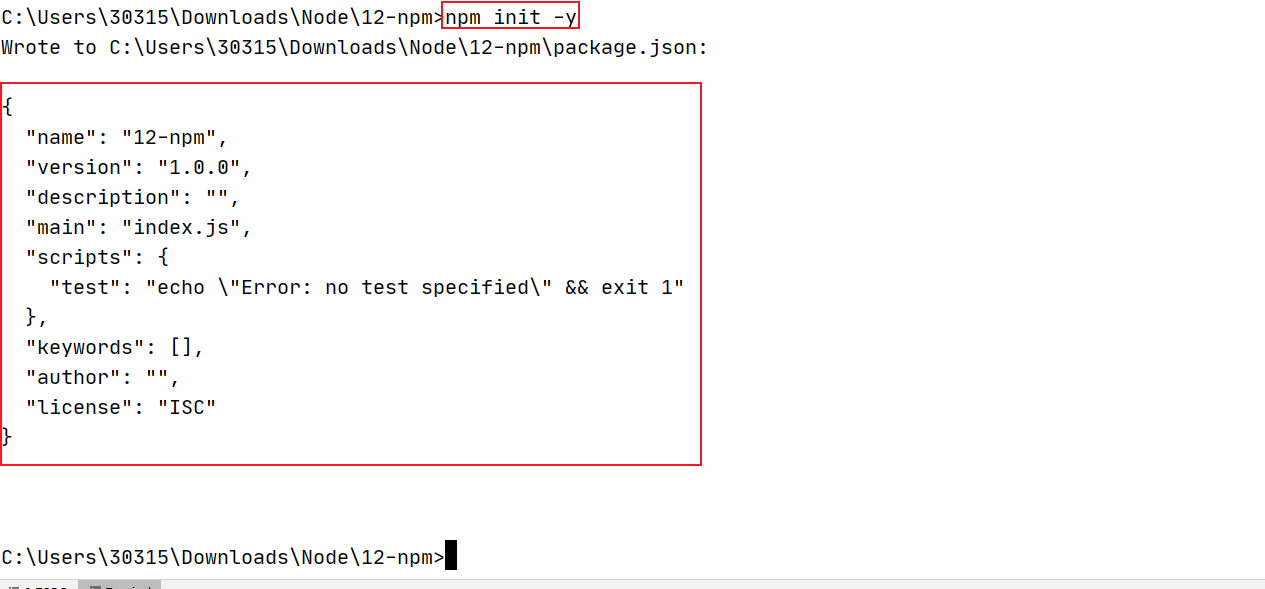
通过 npm init 的方式初始化的时候需要自己填写项目的一些信息我这里就使用 npm init -y 的方式进行初始化了, 因为它会自己自动的识别你当前的项目信息和设置好对应默认的值。
npm init -y → 初始化package.json文件

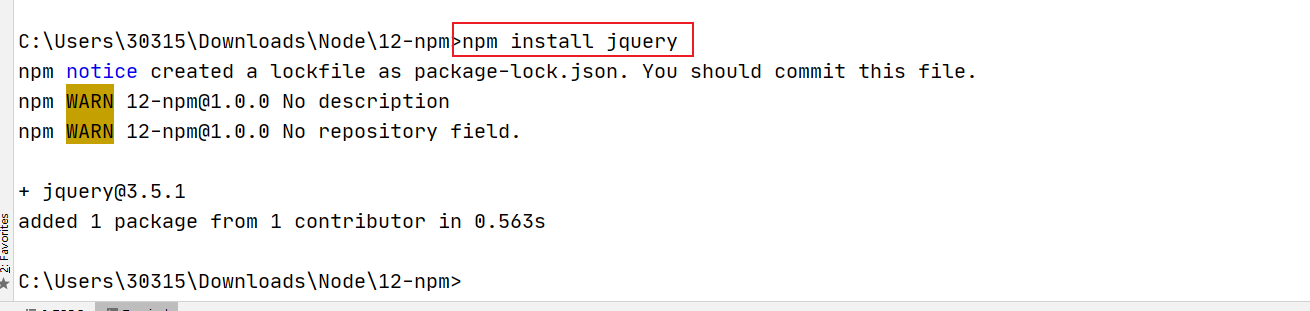
安装包的方式:
npm install 包名

卸载本地安装的包的方式:
npm uninstall 包名

更新本地安装包的版本:
npm update 包名

本地安装包的其他方式:
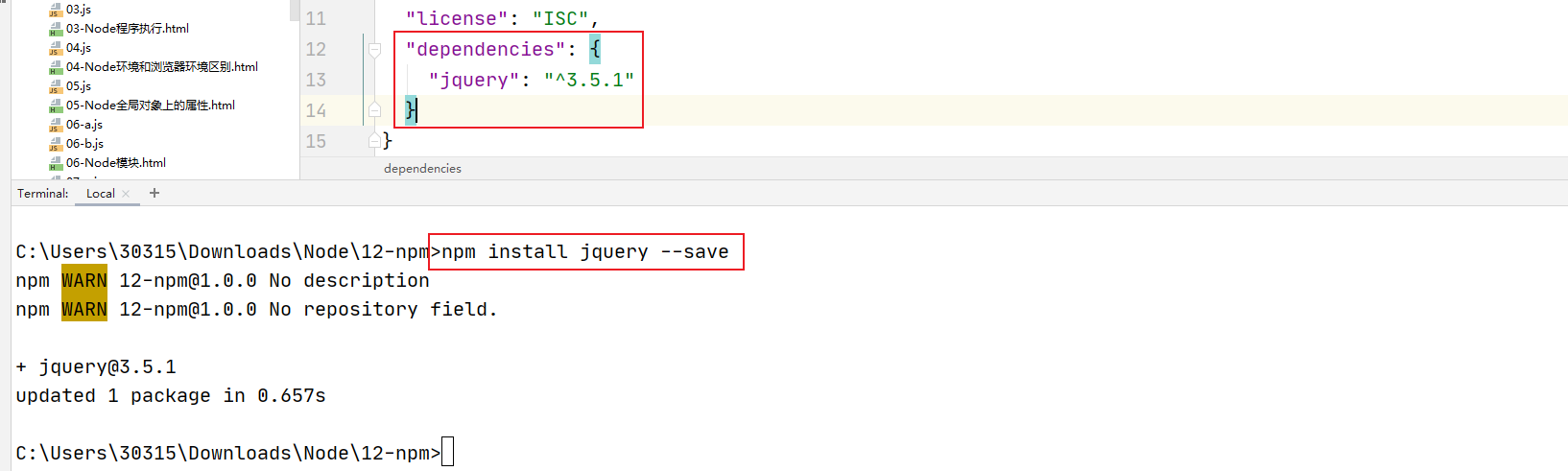
npm install 包名 --save

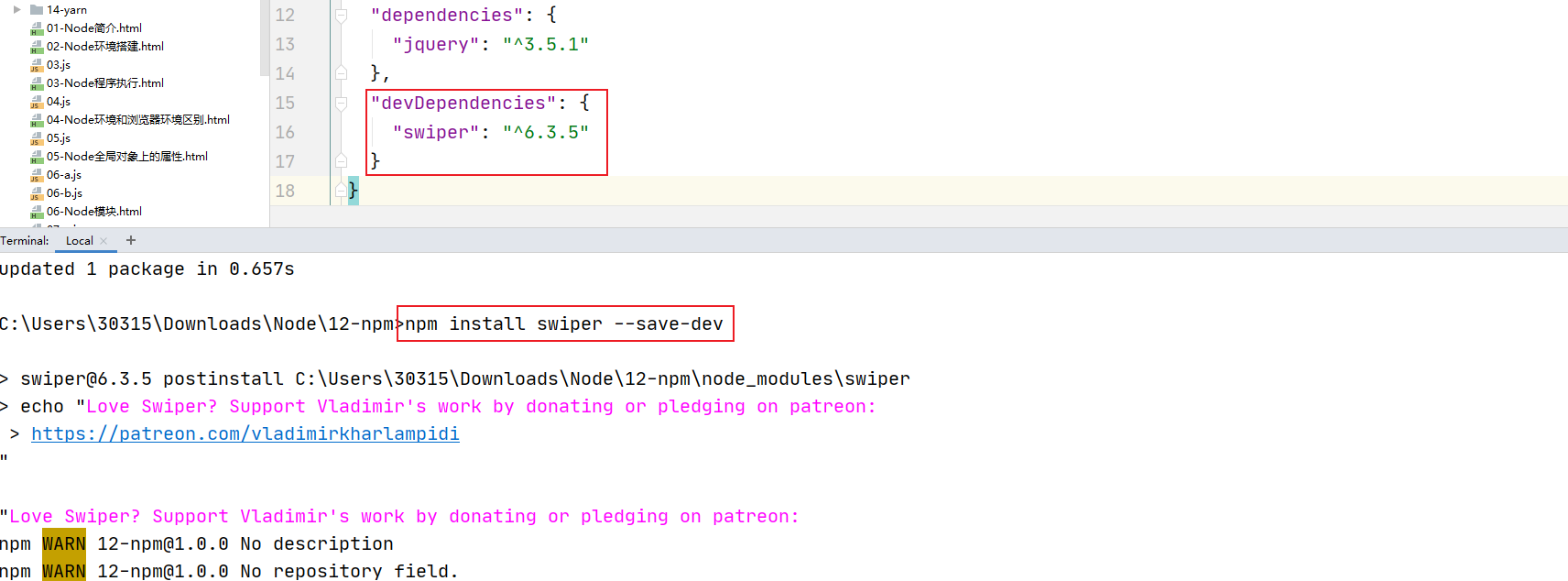
npm install 包名 --save-dev

- dependencies:生产环境包的依赖,是一个关联数组,由包的名称和版本号组成
- devDependencies:开发环境包的依赖,是一个关联数组,由包的名称和版本号组成
包描述文件 package.json, 定义了当前项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)npm install 命令会根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境相关的模块和相关包。
将项目拷贝给其它人, 或者发布的时候, 我们不会将 node_modules 也给别人, 因为太大,因为有的包可能只在开发阶段需要, 但是在上线阶段不需要, 所以需要分开指定。别人拿到你的项目之后可以根据 package.json 中指定的内容来自行下载相关的包,命令如下所示:
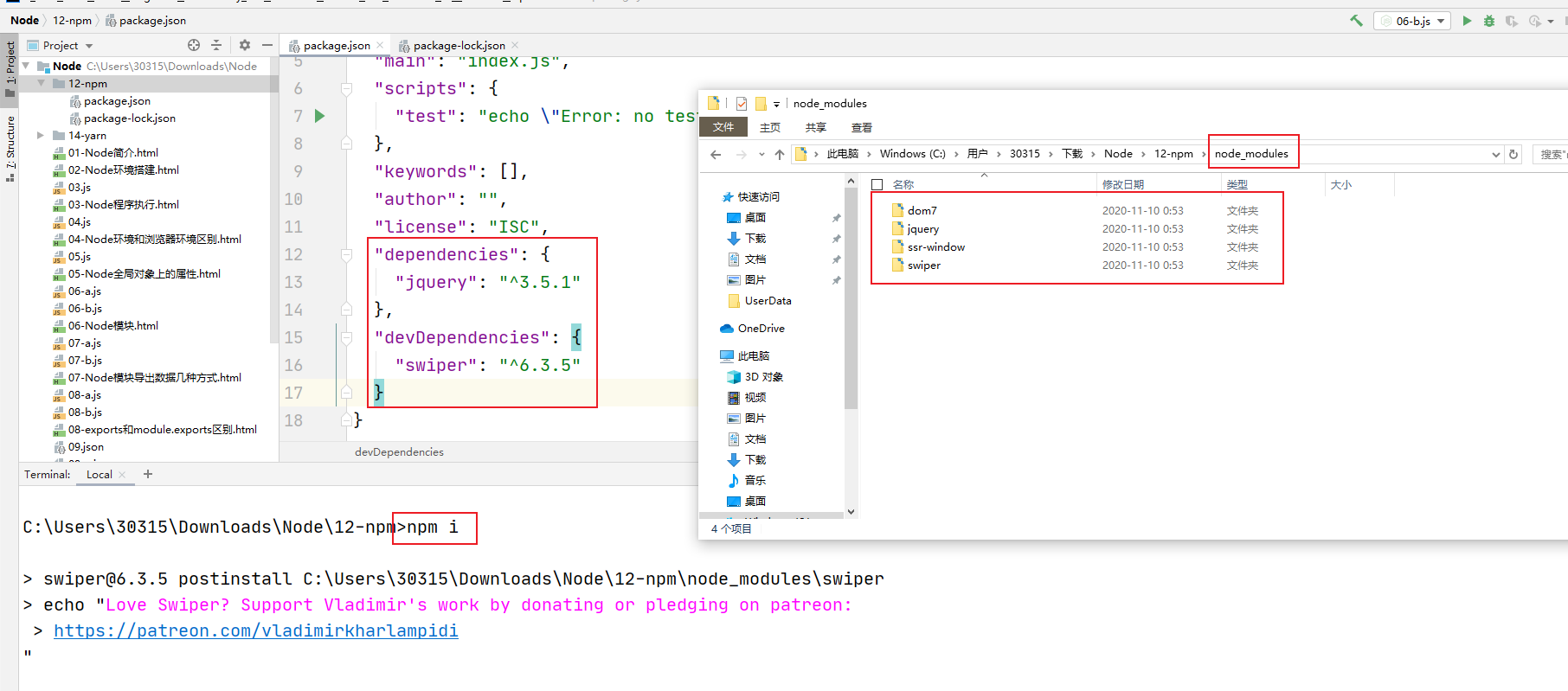
npm i package.json所有的包都会被安装

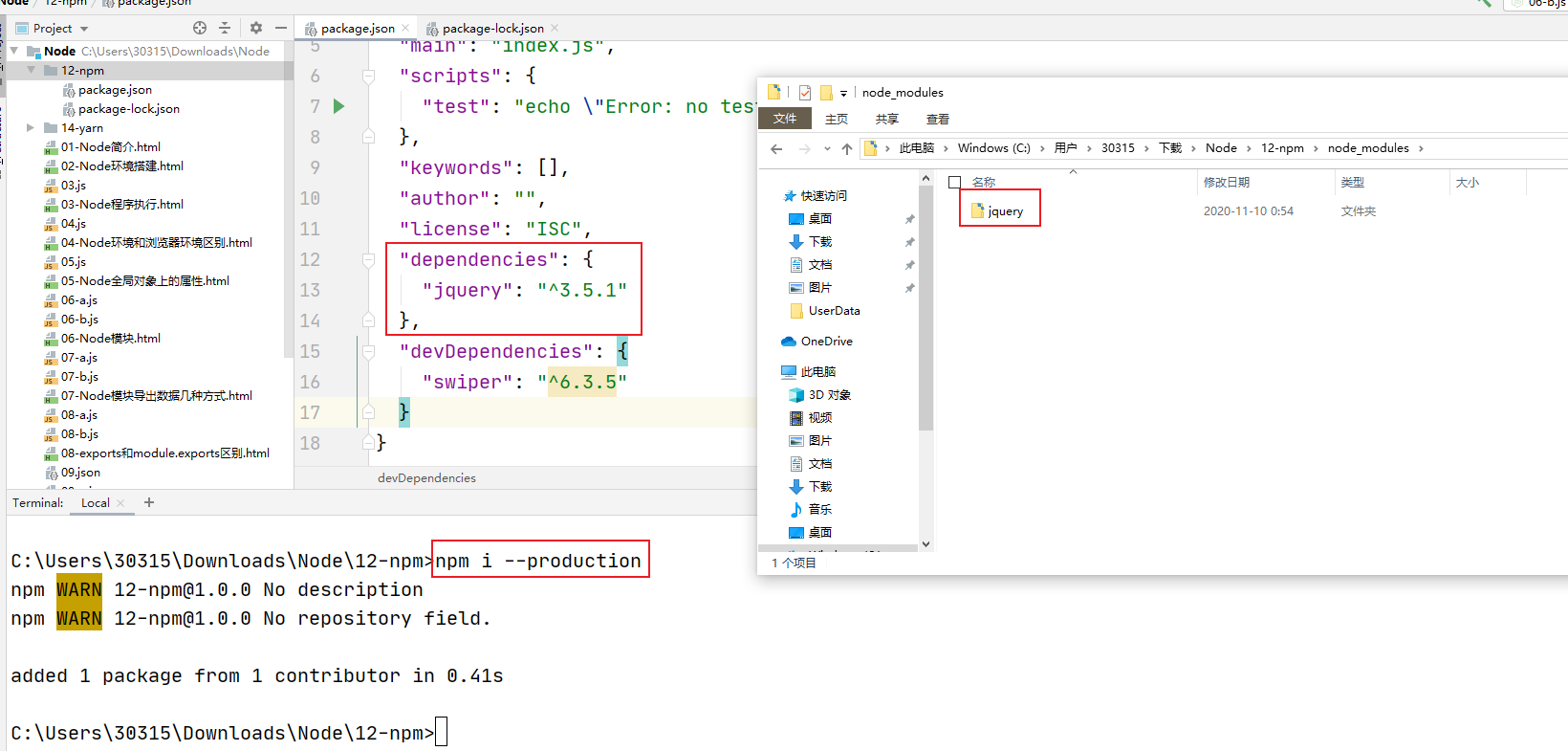
npm i --production 只会安装dependencies中的包

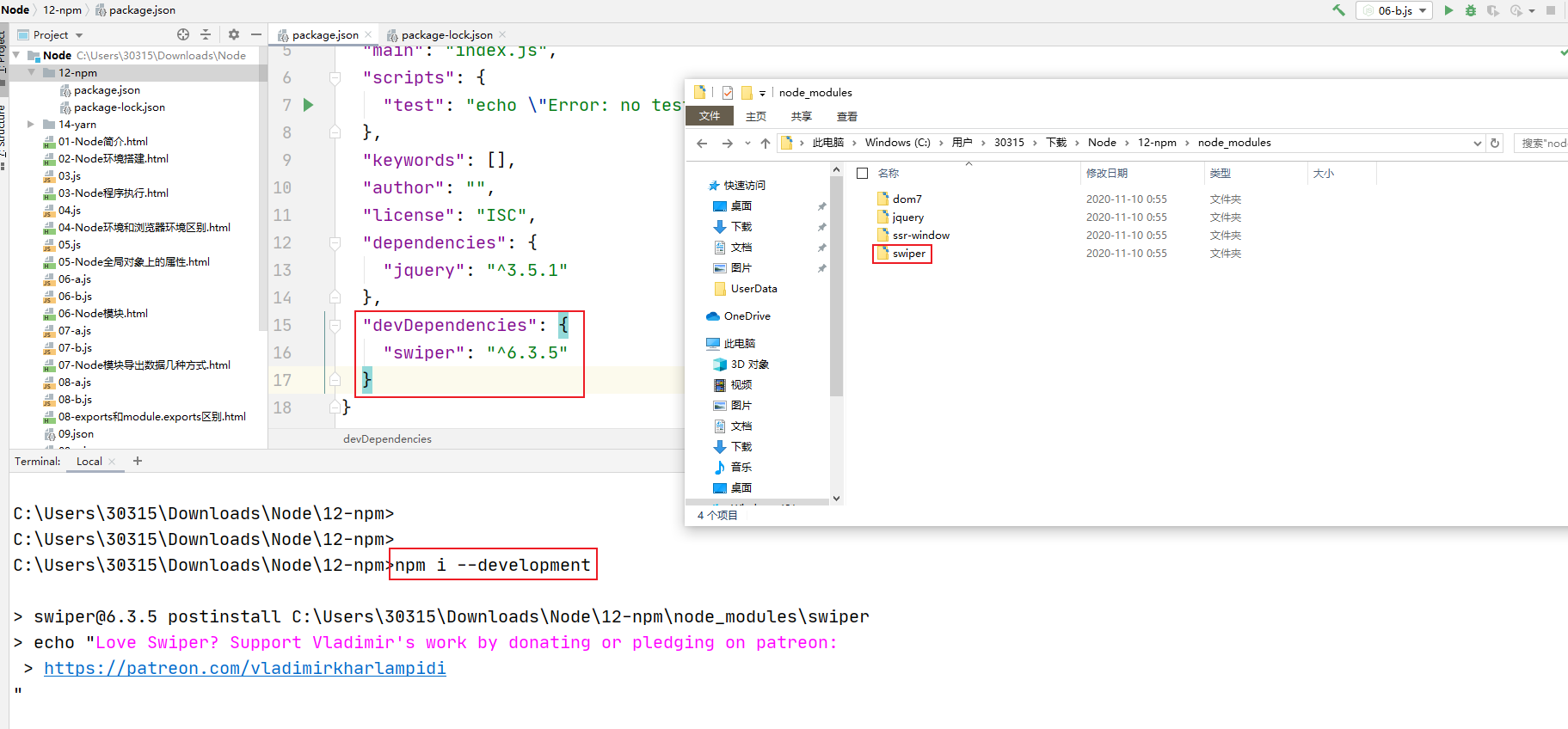
npm i --development 只会安装devDependencies中的包





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具