require的注意点
require 导入模块时可以不添加导入模块的类型
a.js
let name = "BNTang";
exports.str = name;
b.js
let aModule = require("./09");
console.log(aModule);
如上我是没有指定文件模块的类型的,当前目录下已存在的文件如下图:

09.json 内容如下所示:
{
"name": "zs",
"age": "33"
}
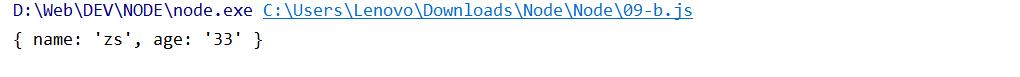
运行 09-b.js 结果如下所示:

如上的示例有一个问题你可以自己改一下就是文件的名字你可以把 09-a.js 改为 09.js 然后在运行一次你自行查看结果吧我这里不再展示了。
如果没有指定导入模块的类型, 那么会依次查找 .js .json .node 文件
无论是三种类型中的哪一种, 导入之后都会转换成JS对象返回给我们
导入自定义模块时必须指定路径
require 可以导入 自定义模块(文件模块)、系统模块(核心模块)、第三方模块
导入 自定义模块 时前面必须加上模块路径
a.js
let name = "BNTang";
exports.str = name;
b.js
let aModule = require("./09.js");
console.log(aModule);
导入 系统模块 和 第三方模块 是不用添加模块路径的
a.js
let name = "BNTang";
exports.str = name;
b.js
let aModule = require("09.js");
console.log(aModule);
导入 系统模块 和 第三方模块 是不用添加路径的原因,如果是 系统模块 直接到环境变量配置的路径中查找,如果是 第三方模块 会按照 module.paths 数组中的路径依次查找。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具