Bootstrap3模板
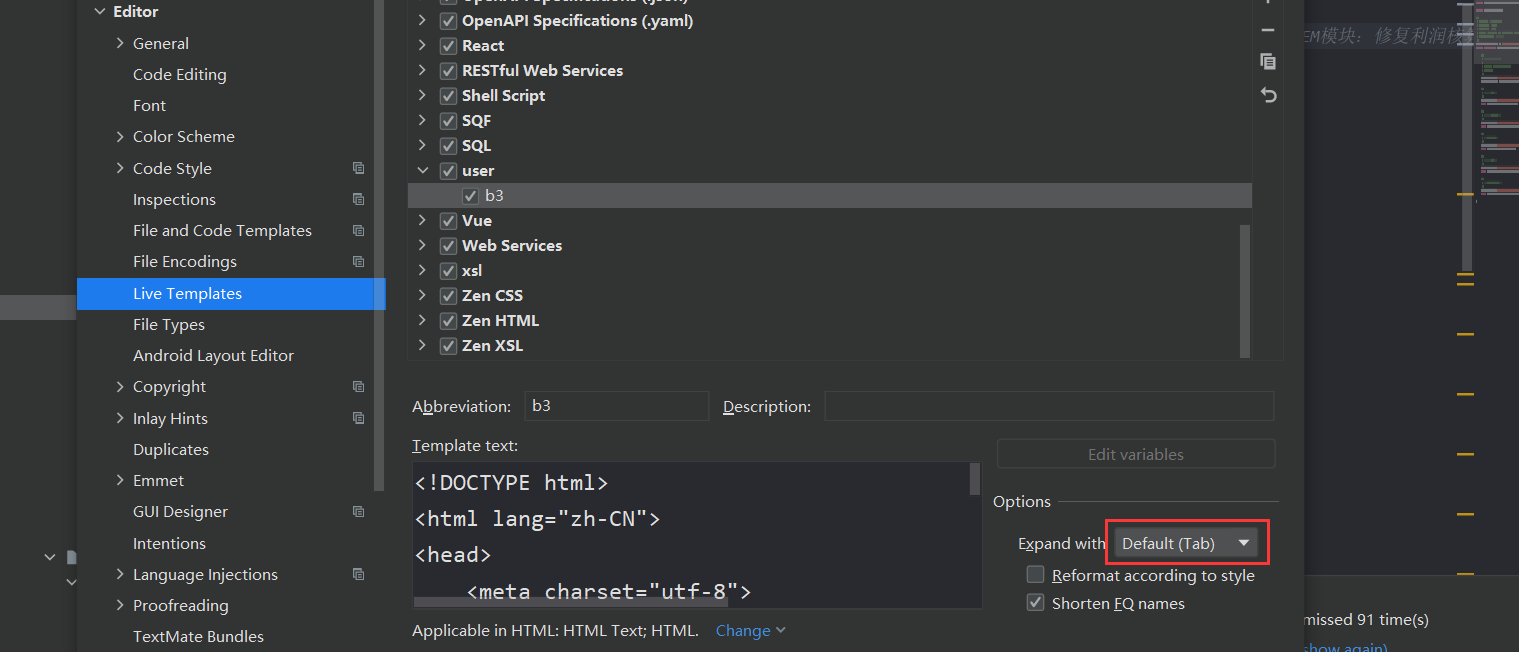
可以在自己的开发工具中添加好如下的模板下次开发直接一键生成

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--可以让部分国产浏览器默认采用高速模式渲染页面-->
<meta name="renderer" content="webkit">
<!--为了让 IE 浏览器运行最新的渲染模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--为了保证在移动端能够正常的显示-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自己网页的标题</title>
<!--导入Bootstrap的CSS文件-->
<link rel="stylesheet" href="css/bootstrap.css">
<!--导入html5shiv.js文件的目的,是为了能够在IE8以及IE8以下的浏览器中使用H5新增的标签-->
<!--导入respond.js文件的目的,是为了能够在IE8以及IE8以下的浏览器中使用媒体查询-->
<!--
[if xxx]![endif]这个是IE中的条件注释,只有在IE浏览器下才会执行
以下代码的含义:如果当前是IE9以下的浏览器,那么就导入以下的两个JS文件
-->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.js"></script>
<![endif]-->
</head>
<body>
<!--jQuery(Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边)-->
<script src="js/jquery-1.12.4.js"></script>
<!--加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.js"></script>
</body>
</html>

如上图中的如果你需要生成你配置好的模板代码你直接在需要生成的地方输入 b3 + 按下键盘上的 Tab 键即可生成
标签:
Bootstrap4




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具