初识jQuery
学习 jQuery 前必须先掌握 JavaScript,jQuery 虽然属于前端技术,但是对于后端人员(诸如Java、PHP 等,也需要掌握)
jQuery 是什么

- jQuery 是一款优秀的 JavaScript 库,从命名可以看出 jQuery 最主要的用途是用来做查询(jQuery = js + Query)
- 在 jQuery 官方 Logo 下方还有一个副标题(write less, do more)体现了 jQuery 除了查询以外,还能让我们对 HTML 文档的遍历和操作、事件处理、动画以及
Ajax变得更加简单
体验 jQuery
先来看看原生 JS 设置背景(先不要求看懂代码,先看看谁更爽)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体验 jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
<script>
window.onload = function (ev) {
// 查询元素
let div1 = document.getElementsByTagName("div")[0];
let div2 = document.getElementsByClassName("box1")[0];
let div3 = document.getElementById("box2");
// 操作元素的css
div1.style.backgroundColor = "red";
div2.style.backgroundColor = "blue";
div3.style.backgroundColor = "yellow";
}
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div id="box2"></div>
</body>
</html>
在来看看使用 jQuery 设置背景,首先需要去下载 jQuery,下载地址如:http://code.jquery.com
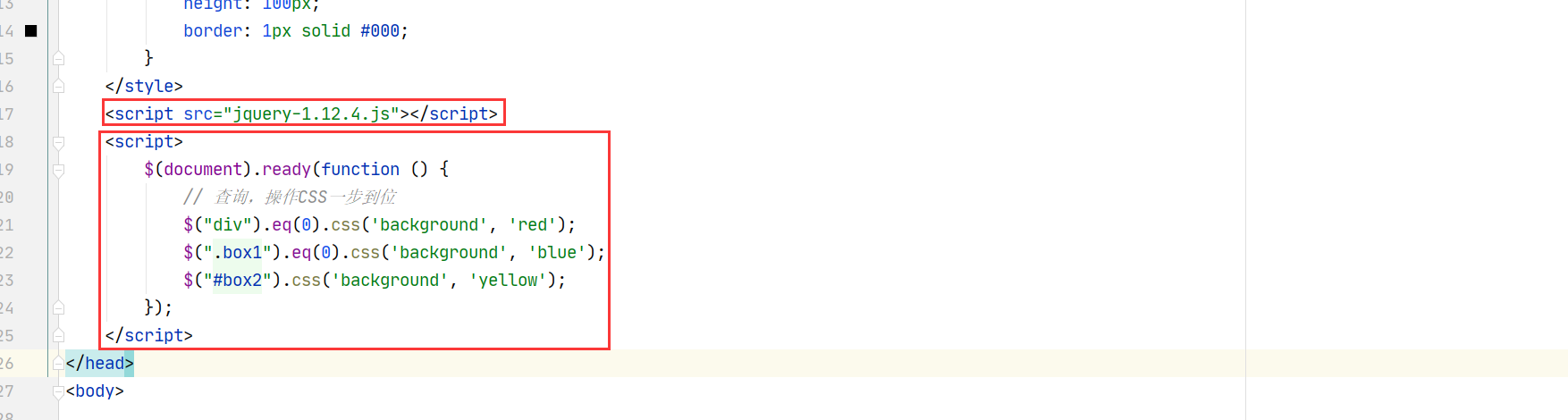
下载之后按照如下的方式进行导入,然后改造我们之前使用原生 JS 的写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体验 jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 100px;
height: 100px;
border: 1px solid #000;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
// 查询,操作CSS一步到位
$("div").eq(0).css('background', 'red');
$(".box1").eq(0).css('background', 'blue');
$("#box2").css('background', 'yellow');
});
</script>
</head>
<body>
<div></div>
<div class="box1"></div>
<div id="box2"></div>
</body>
</html>
为什么要使用 jQuery
强大的选择器:方便快速的查找DOM元素,如上面实例所展示一样,通过 jQuery 查找DOM元素要比原生 JS 快捷很多,jQuery 允许开发者使用 CSS1-CSS3 几乎所有的选择器,以及 jQuery 独创的选择器。
链式调用:可以通过不断调用 jQuery 对象的方法,如上面实例所展示一样,jQuery 可以通过 . (点)不断的调用 jQuery对象的方法,而原生 JavaScript 则不一定可以连续调用。
<script>
// 原生JavaScript
let div = document.getElementsByTagName("div");
// 报错,必须分开写
div[0].style.backgroundColor = "red".width = 200 + "px";
// div[0].style.width = 200 + "px";
// jQuery
$(document).ready(function () {
// 不报错,后面还可以接着继续写
$("div").eq(1).css('background', 'yellow').css('width', '200px');
});
</script>
隐式遍历(迭代)一次操作多个元素
<script>
// 原生JavaScript
let div = document.getElementsByTagName("div");
// div.style.backgroundColor = "red"; // 无效
for (var i = 0; i < div.length; i++) {
div[i].style.backgroundColor = "red";
}
// jQuery
$(document).ready(function () {
// 隐式遍历(迭代)找到的所有div
$("div").css('background', 'yellow');
});
</script>
读写合一,读数据和写数据使用是一个函数
<script>
$(document).ready(function () {
// 读取数据
let $tx = $("div").eq(0).text();
alert($tx);
// 写入数据
$("div").eq(0).text("新的数据");
});
</script>
- 事件的处理
- DOM的操作(C增U改D删)
- 样式的操作
- 动画的操作
- 丰富的插件支持
- 浏览器的兼容(前端开发者的痛点)

- 1.x:兼容 ie678,但相对其它版本文件较大,官方只做 BUG 维护,功能不再新增,最终版本:1.12.4(2016年5月20日)推出。
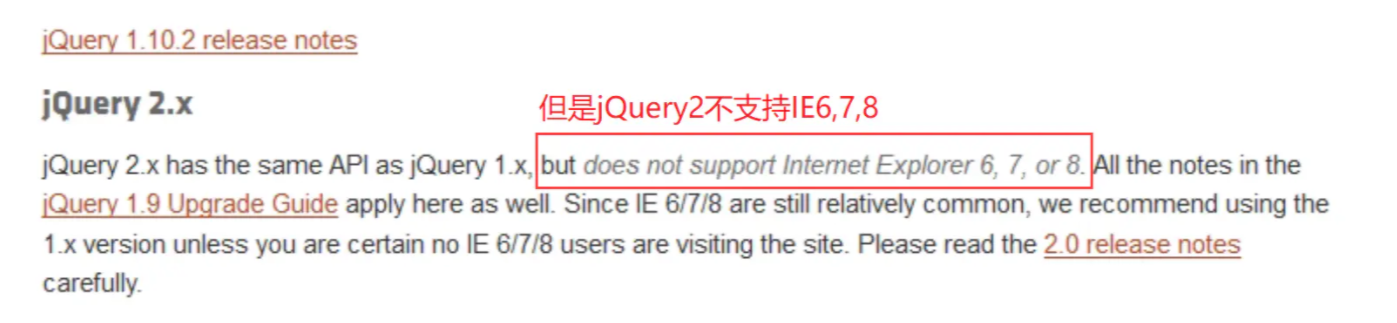
- 2.x:不兼容 ie678,相对 1.x 文件较小,官方只做BUG维护,功能不再新增,最终版本:2.2.4(2016年5月20日)推出。
- 3.x:不兼容 ie678,只支持最新的浏览器,很多老的 jQuery 插件不支持这个版本,相对 1.x 文件较小,提供不包含 Ajax和动画API的版本。
应该选择几点几版本的 jQuery,经过查看大厂的版本如下所示:
- 查看百度网页源码使用的是 1.x
- 查看腾讯网页源码使用的是 1.x
- 查看京东网页源码使用的是 1.x
- 综上所述学习 1.x,选择 1.x
应该使用开发版还是生产版,开发版:所有代码没有经过压缩,体积更大(200-300KB),生产版:所有代码经过压缩,体积更小(30-40KB),初学者为了更好的理解 jQuery 编码时使用开发版,项目上线时为了提升访问速度使用生产版。
如何使用 jQuery
首先需要下载 jQuery 库,下载地址:http://code.jquery.com/ 引入下载的 jQuery 库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体验 jQuery</title>
<script src="jquery-1.12.4.js"></script>
</head>
<body>
</body>
</html>
然后编写 jQuery 代码即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体验 jQuery</title>
<script src="jquery-1.12.4.js"></script>
<script>
$(document).ready(function () {
// 所有jQuery代码写在这里面
alert("hello jQuery");
});
</script>
</head>
<body>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具