React的核心思想
- 数据来驱动界面更新(声明式渲染)
- 只要
数据发生了改变,界面就会自动改变
之前写法
<div id='box'></div>
let message = 'BNTang';
const oDiv = document.querySelector('#div');
oDiv.innerText = message;
message = 'www.it6666.top';
oDiv.innerText = message;
- 上方的效果是自己手动设置新的值
用了React之后的写法
<div id='box'>{message}</div>
let message = 'BNTang';
message = 'www.it6666.top';
- 上面的两个例子,是想说明,第一种数据改变了页面不会改变,第二种是数据改变了页面也会跟着发生改变
- 当然 React 的语法并不是上面的语法我只是举个例子
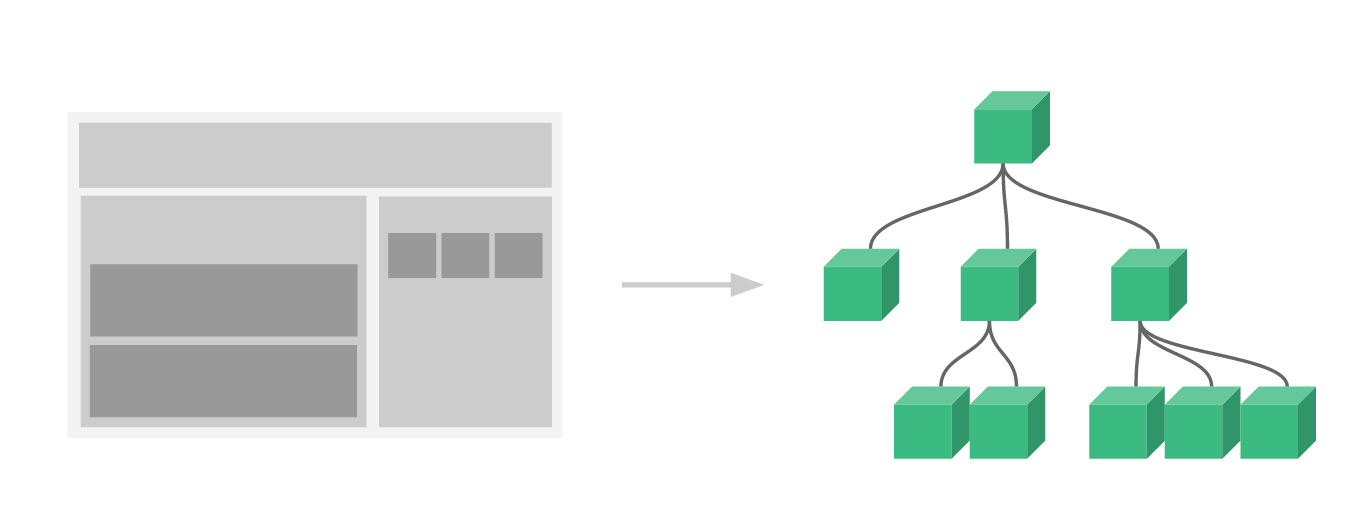
组件化开发
- 组件化开发(乐高帝国)
- 将网页拆分成一个个独立的组件来编写
- 然后再将编写好的组件拼接成一个完整的网页





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具