什么是React
什么是框架
- 框架是一个
半成品,已经对基础的代码进行了封装并提供了相应的 API
- 开发者在使用框架时,可以复用框架中封装好的代码,从而提高工作效率
- 框架就是
毛坯房,已经帮助我们搭建好了基本的架子,我们只需要拿过来根据我们自己的需求装修即可
为什么要学习框架
- 提升开发效率
- 对于企业来说,时间就是金钱
- 对于个人来说,时间 ≈ 女朋友
为什么要学习React
- 真香定律(国内技术发展潜规则)
- 国外流行 → 国内大厂尝试 → 大厂觉得很香 → 其它公司觉得也很香
国外流行
- React 2020 Stackoverflow 在全球开发者调研报告中,最受欢迎的框架排行榜中排
第二
- React HackerRank 2020 在全球开发者调研报告,程序员最想学习框架排行榜中排
第一
国内大厂尝试
其它公司觉得也很香
- 在浏览器(谷歌)当中安装
React Developer Tools

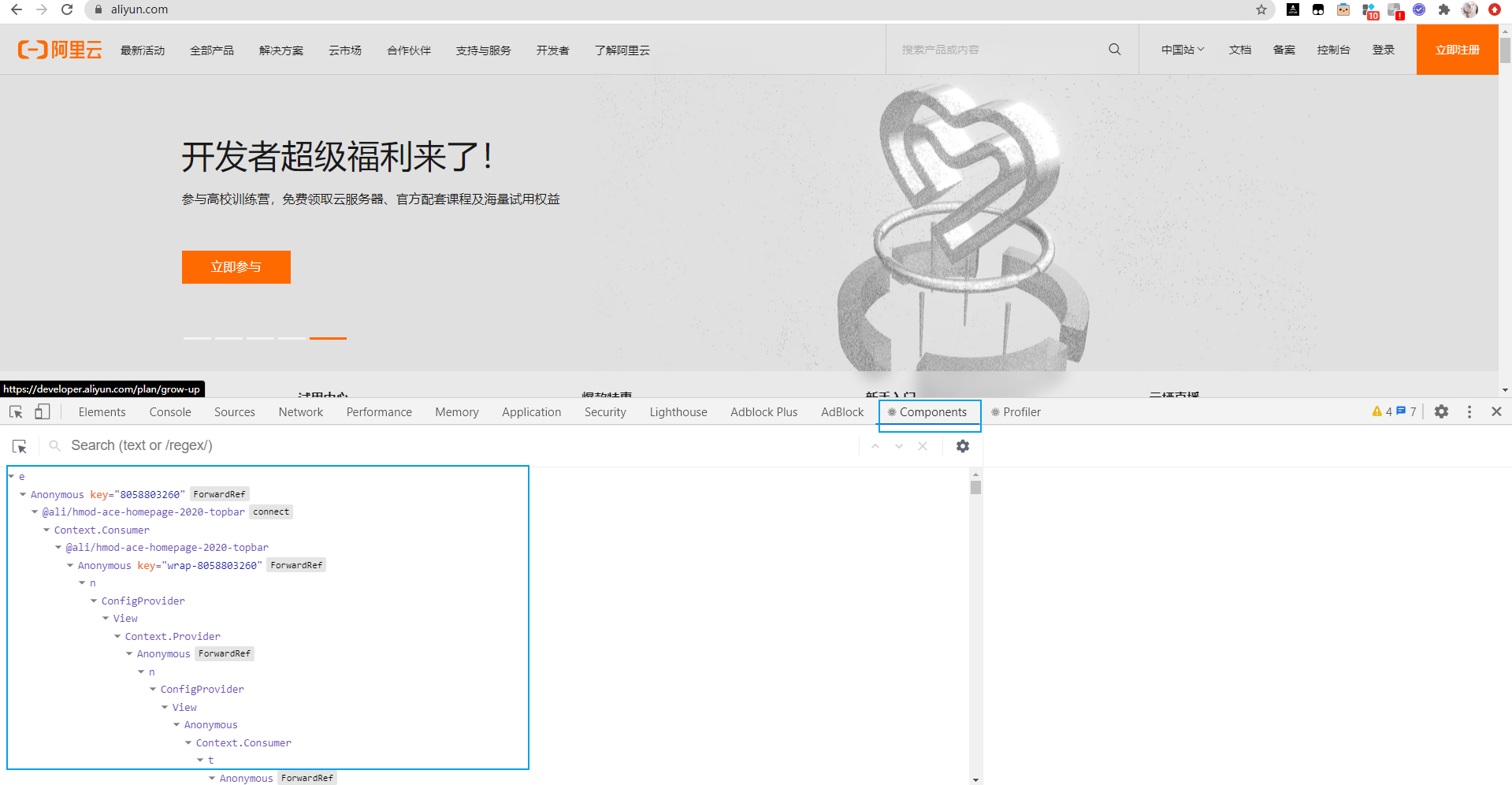
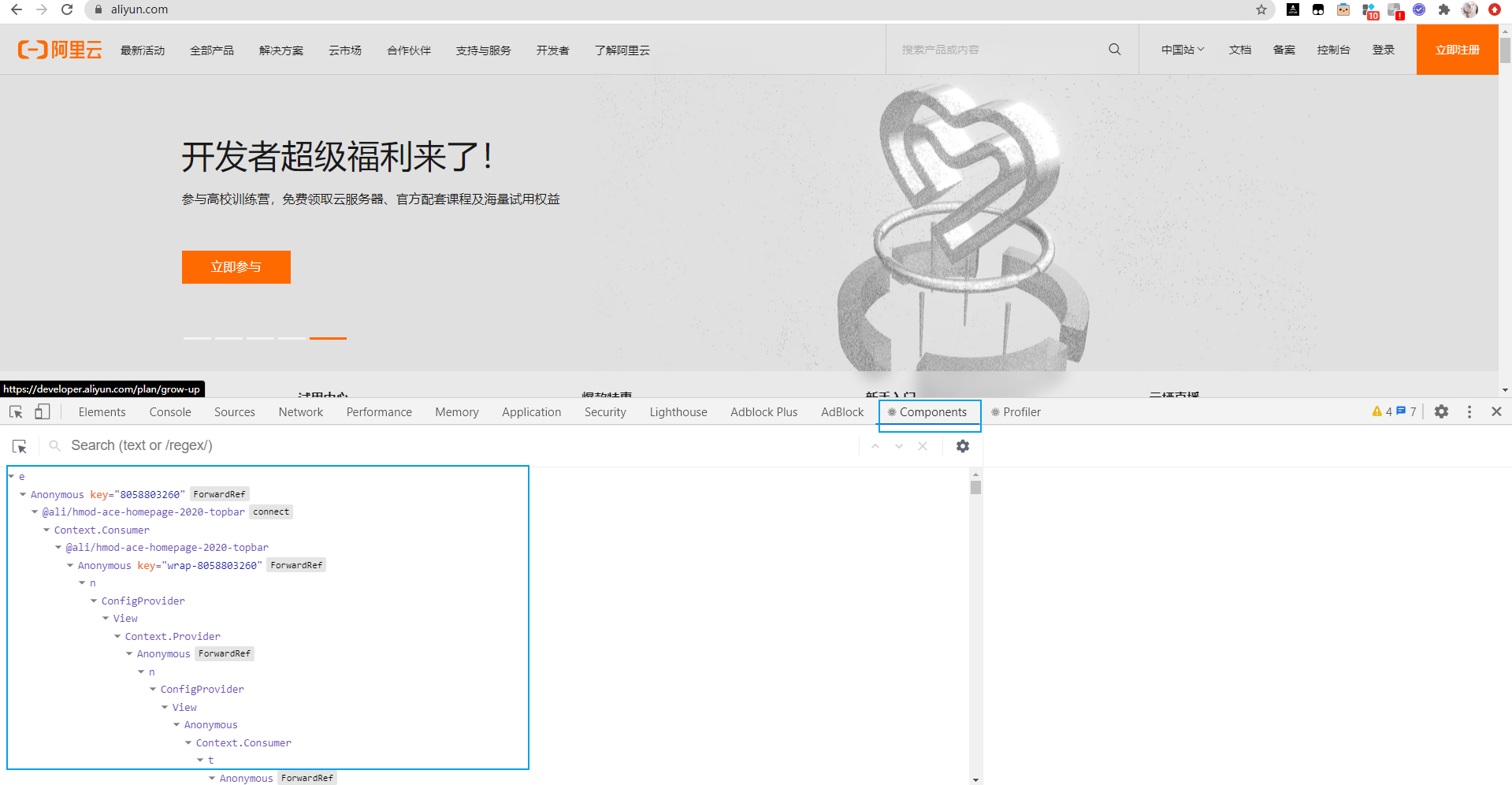
- 然后进入我上方列举的大厂网站,按下
F12,反正就是打开控制台,来验证一下大厂是否已经在用了

为什么要学习React
安全可靠
- React 是由 Facebook 来更新和维护,所以一般不会出现跑路的情况
思想升华
- React 是一个开源项目,融合了全世界诸多优秀成员的编程思想
值得借鉴
- Vue.js 设计之初,有很多的灵感来自
Angular 和 React
- Vue3 的很多新特性,在
React 中你也能看到它们的身影
- 诸如:
Composition API / Fragment / Teleport(Protal) / Suspense
为什么要学习React
- 面向未来,迎接
5G
2013 年,React 发布之初主要是开发 Web 页面2015 年,Facebook 推出了 ReactNative,用于开发移动端跨平台(Android / iOS APP)- 虽然目前
Flutter 非常火爆,但是还是有很多公司在使用 ReactNative
2017 年,Facebook 推出了 ReactVR,用于开发 虚拟现实 Web应用程序- 随着 5G 的普及,
VR 也会是一个火爆的应用场景
posted @
2020-10-12 23:18
BNTang
阅读(
196)
评论()
编辑
收藏
举报
点击右上角即可分享







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具