快速美化
- 接下来开始由我来给你们讲解
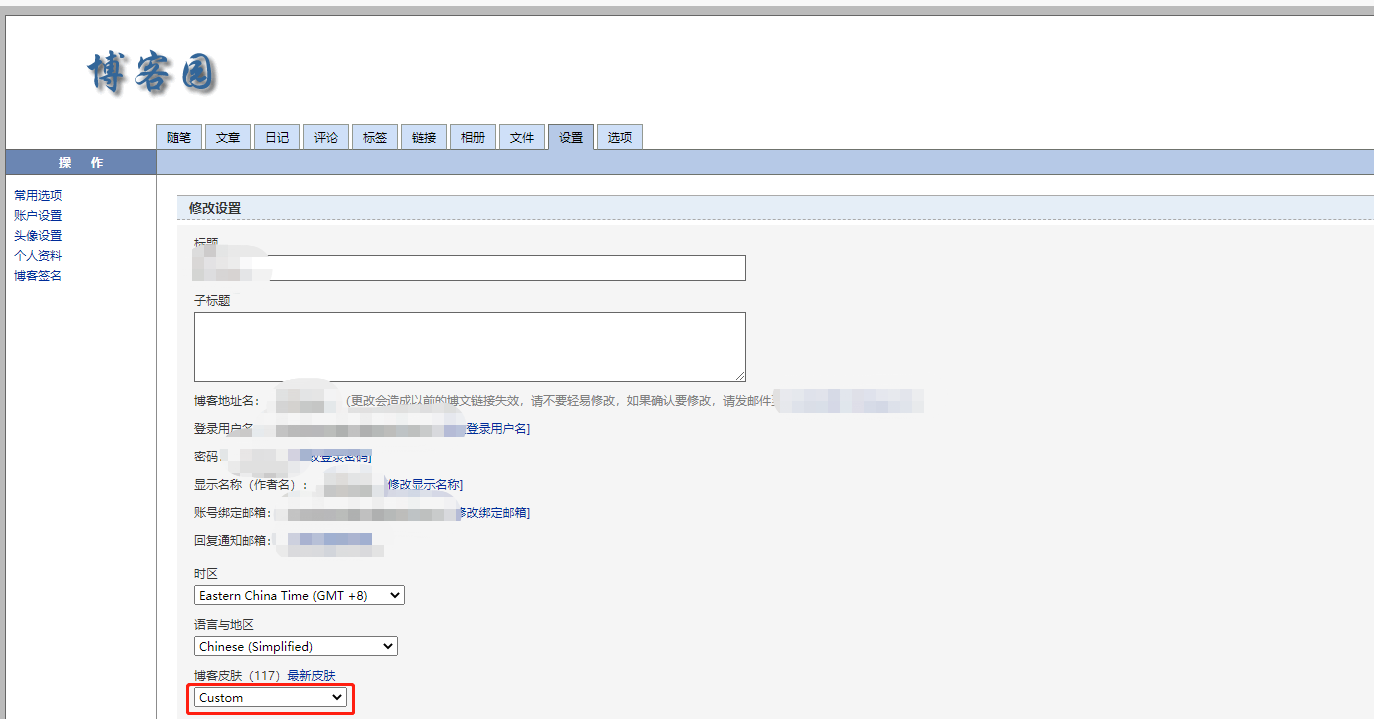
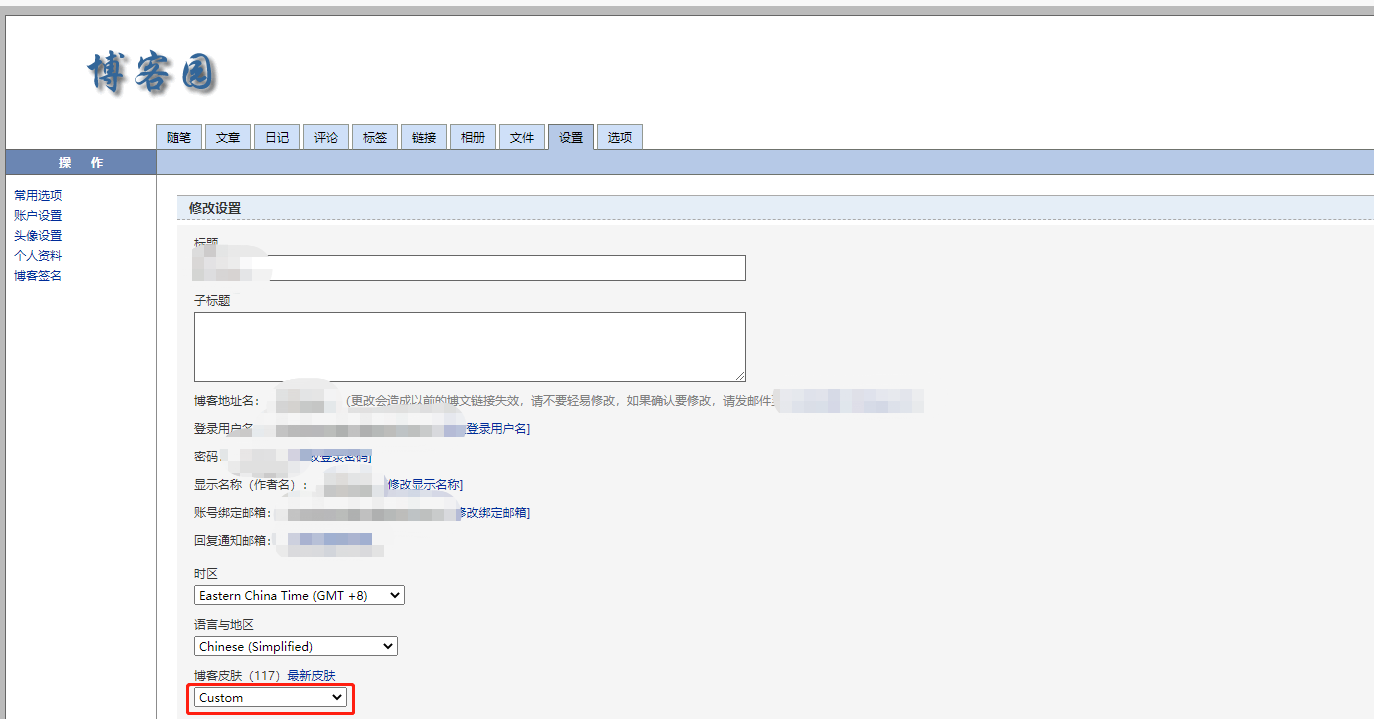
- 首先需要切换博客园的皮肤,切换方式如下图,选择设置下方我框出来的就是切换博客园提供的皮肤的位置:

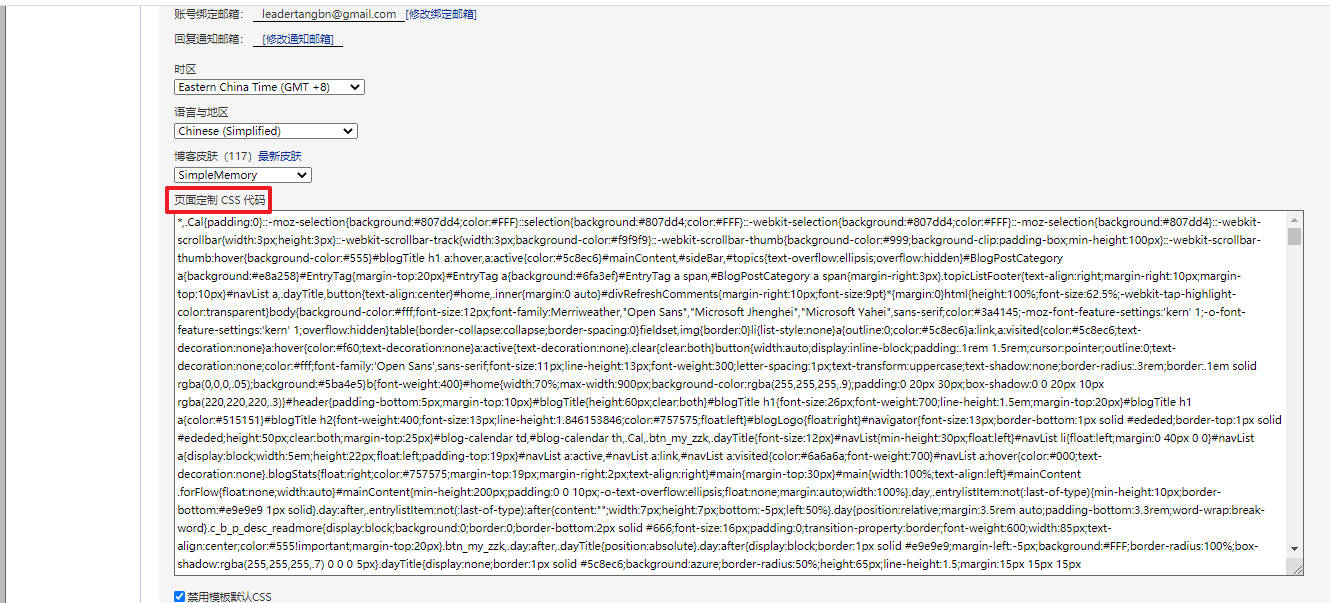
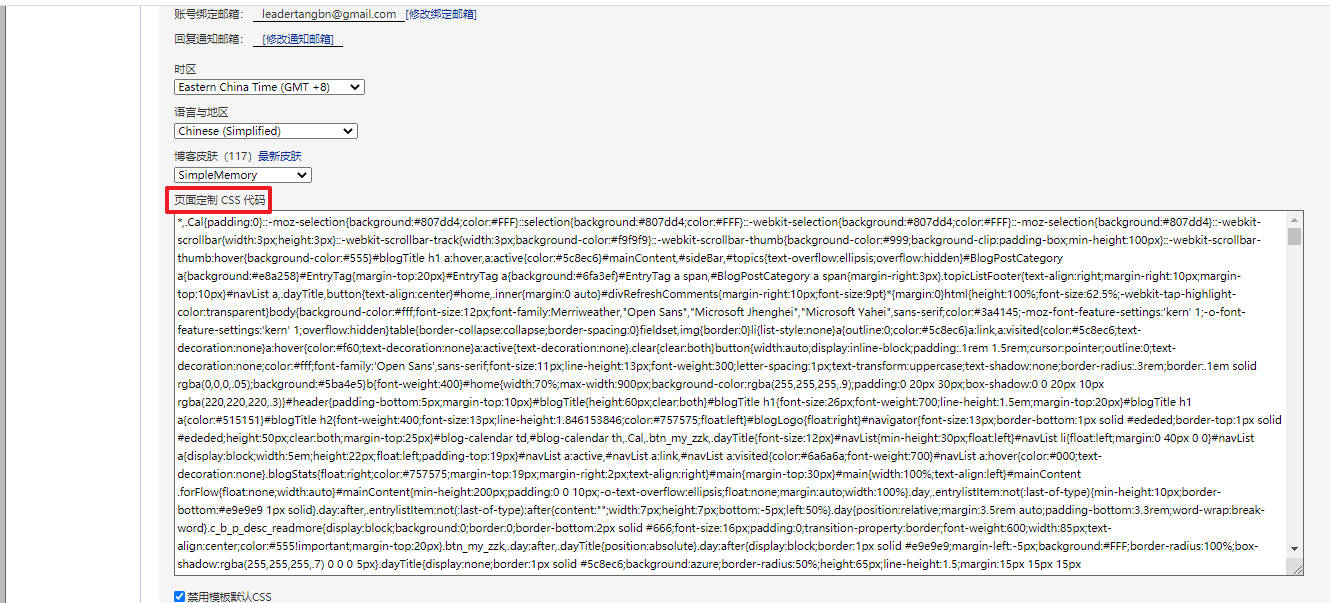
- 然后按照文档中讲解的复制 JS、CSS、HTML,如下是 CSS 样式代码,复制到的位置我下面用粗体标记的

#loading{bottom:0;left:0;position:fixed;right:0;top:0;z-index:9999;background-color:#f4f5f5;pointer-events:none}.loader-inner{will-change:transform;width:40px;height:40px;position:absolute;top:50%;left:50%;margin:-20px 0 0 -20px;background-color:#3742fa;border-radius:50%;animation:scaleout .6s infinite ease-in-out forwards;text-indent:-99999px;z-index:999991}@keyframes scaleout{0%{transform:scale(0);opacity:0}40%{opacity:1}100%{transform:scale(1);opacity:0}}
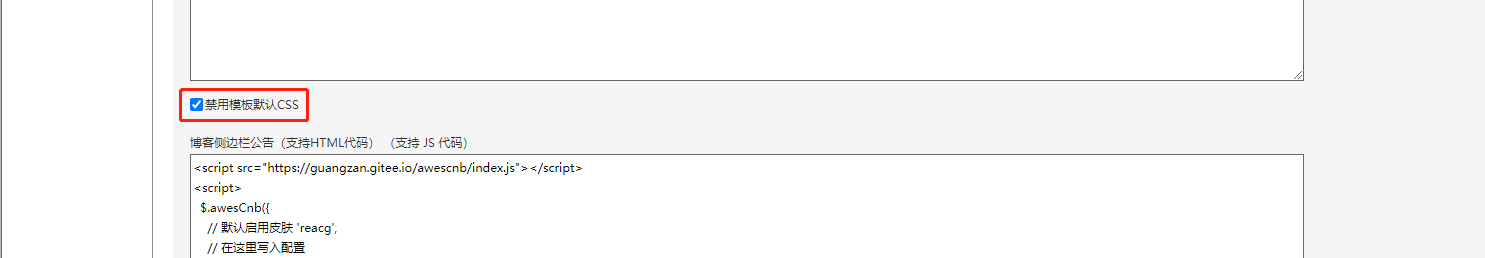
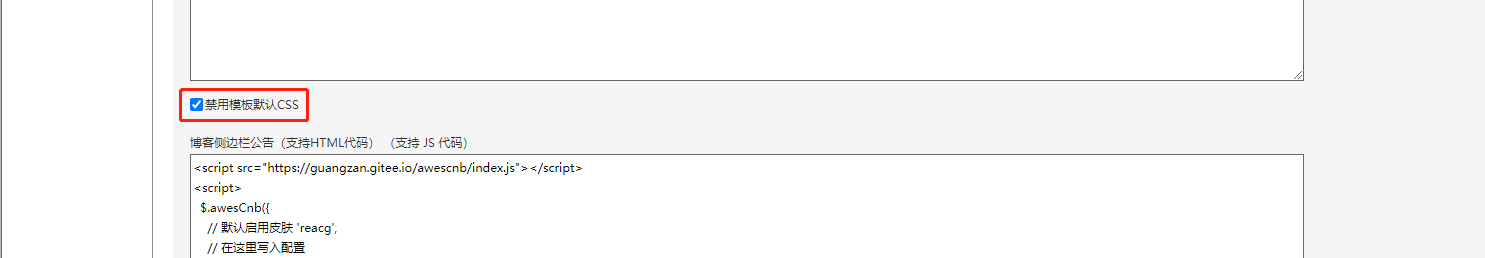
- 博客侧边栏公告(支持HTML代码) (支持 JS 代码)
- 如下图中的
√ 需要打上


<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 默认启用皮肤 'reacg',
// 在这里写入配置
// 什么都不写代表全部使用默认配置
})
</script>

<div id="loading"><div class="loader-inner"></div></div>
细致美化
- 其实也就是切换主题方式如下:
- 我比较喜欢的是
geek 这款主题其他的主题你自己按照官方文档进行修改即可
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 配置主题
theme: {
// 需要切换的主题名称
name: 'geek',
},
})
</script>
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
$.awesCnb({
// 配置主题
theme: {
// 需要切换的主题名称, 要使用的皮肤主题名称
name: 'geek',
// 全局主题色 defaultValue=跟随皮肤
// color: '',
// 网站标题
title: 'BNTang',
// 头像图片链接
avatar: 'https://images.cnblogs.com/cnblogs_com/BNTang/1812554/t_20092711144720180414165942.jpg',
// 网站图标
favicon: 'https://images.cnblogs.com/cnblogs_com/BNTang/1812554/t_200927111234BNTangIcon.png',
// 头部背景,图片链接
headerBackground: 'https://files.dbnuo.com/wallpaper/wallhaven-13mk9v.webp'
},
// 画笔
notation: {
enable: true,
},
// 音乐播放器
musicPlayer: {
enable: true,
autoplay: false,
lrc: {
enable: true,
type: 1,
color: '#10ac84',
},
audio: [
{
name: '404 not found',
artist: 'REOL',
url: 'http://music.163.com/song/media/outer/url?id=436016480.mp3',
cover: 'http://p2.music.126.net/cu1sEIDxXOJm5huZ3Wjs0Q==/18833534672880379.jpg?param=300x300',
lrc: "[ti:404 not found][ar:REOL][al:Σ][by:菜籽酱][00:00.000] 作曲 : Reol[00:00.008] 作词 : Reol[00:00.25][00:01.69]fade away...do over again...[00:13.35][00:13.76]歌い始めの一文字目 いつも迷ってる[00:18.57]どうせとりとめのないことだけど[00:22.85]伝わらなきゃもっと意味がない[00:26.84][00:27.38]どうしたってこんなに複雑なのに[00:30.75]噛み砕いてやらなきゃ伝わらない[00:34.18]ほら結局歌詞なんかどうだっていい[00:37.64]僕の音楽なんかこの世になくたっていいんだよ[00:41.32][00:54.74]Everybody don't know why.[00:58.20]Everybody don't know much.[01:01.56]僕は気にしない 君は気付かない[01:04.99]何処にももういないいない[01:08.17][01:08.59]Everybody don't know why.[01:11.86]Everybody don't know much.[01:15.25]忘れていく 忘れられていく[01:18.61]We don't know,We don't know.[01:22.86][01:39.61]目の前 広がる現実世界がまた歪んだ[01:46.30]何度リセットしても[01:47.57]僕は僕以外の誰かには生まれ変われない[01:51.88]「そんなの知ってるよ」[01:53.41]気になるあの子の噂話も[01:56.52]シニカル標的は次の速報[01:59.75][02:00.22]麻痺しちゃってるこっからエスケープ[02:03.57]遠く遠くまで行けるよ[02:06.71][02:07.15]安定なんてない 不安定な世界[02:14.04]安定なんてない きっと明日には忘れるよ[02:20.52][02:22.35]fade away...do over again...[02:33.62][02:34.41]そうだ世界はどこかがいつも嘘くさい[02:37.51]綺麗事だけじゃ大事な人たちすら守れない[02:41.06]くだらない 僕らみんなどこか狂ってるみたい[02:44.48]本当のことなんか全部神様も知らない[02:48.56][03:03.39]Everybody don't know why.[03:06.80]Everybody don't know much.[03:10.17]僕は気にしない 君は気付かない[03:13.62]何処にももういないいない[03:17.02][03:17.46]Everybody don't know why.[03:20.49]Everybody don't know much.[03:23.88]忘れていく 忘れられていく[03:27.18]We don't know,We don't know.[03:29.83]",
},
],
},
// 头部进度条
topProgress: {
enable: false,
page: 'all',
agent: 'pc',
background: '#FFB3CC',
height: '5px',
},
// 图片灯箱
imagebox: {
// 开启
enable: true,
},
// 暗色模式
darkMode: {
enable: true,
autoDark: true,
autoLight: true
},
// 个性签名
signature: {
enable: true,
contents: [
"🖖 I’m a system architecture developer. <b style='color:#ff6b81'>BNTang</b>.",
"<b>console.log(🍺);</b>",
],
},
// 代码高亮
highLight: {
dark: 'github',
light: 'github',
},
// 按钮工具
tools: {
// 是否启用
enable: true,
// 是否自动展开
initialOpen: false,
},
// 弹幕
barrage: {
enable: true,
opacity: 0.6,
colors: [],
barrages: [],
indexBarrages: [],
postPageBarrages: [],
},
// 自定义链接
links: [
{
name: 'Blog',
link: 'https://xiaohuihuit.github.io',
},
{
name: 'Gitee',
link: 'https://gitee.com/tang_ying_hao',
},
{
name: 'GitLab',
link: 'https://gitlab.com/Jone_Tang',
},
{
name: 'GitHub',
link: 'https://github.com/XiaoHuiHuiT',
},
{
name: 'Cnblogs',
link: 'https://www.cnblogs.com',
},
],
})
</script>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具