美化博客园样式【二】
鼠标样式
- 放置
页面定制 CSS 代码
第一套:
body {cursor: url("https://files.cnblogs.com/files/BNTang/cursor.ico"), auto;}
body {cursor: url("https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/ayuda.cur"), auto;}
body {cursor: url("https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/normal.cur"), auto;}
p {
margin-bottom: 1.5em;
cursor: url(https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/texto.cur), auto;
}
a {
background-color: transparent;
text-decoration: none;
cursor: url(https://cdn.jsdelivr.net/gh/moezx/cdn@3.1.9/img/Sakura/cursor/ayuda.cur), auto;
}
第二套:
body {
cursor: url(https://cdn.jsdelivr.net/gh/Ukenn2112/UkennWeb@5.2/cur/normal.cur),auto;
}
p, .highlight-wrap code, .highlight-wrap, .hljs-ln-code .hljs-ln-line {
cursor: url(https://cdn.jsdelivr.net/gh/Ukenn2112/UkennWeb@5.2/cur/texto.cur),auto;
}
.botui-actions-buttons-button, .headertop-down i, .faa-parent.animated-hover:hover>.faa-spin, .faa-spin.animated, .faa-spin.animated-hover:hover, i.iconfont.js-toggle-search.iconsearch, #waifu #live2d, .aplayer svg, .aplayer.aplayer-narrow .aplayer-body, .aplayer.aplayer-narrow .aplayer-pic, button.botui-actions-buttons-button, #emotion-toggle, .emoji-item, .emotion-box, .emotion-item, .on-hover, .tieba-container span, #moblieGoTop, #changskin {
cursor: url(https://cdn.jsdelivr.net/gh/Ukenn2112/UkennWeb@5.2/cur/No_Disponible.cur),auto;
}
第三套:
body {
cursor: url(//cdn.jsdelivr.net/gh/qinhua/halo-theme-joe2.0@master/source/cursor/simple_cursor/normal.cur),auto;
}
a {
cursor: url(//cdn.jsdelivr.net/gh/qinhua/halo-theme-joe2.0@master/source/cursor/simple_cursor/link.cur),auto;
}
点击特效
- 放置
博客侧边栏公告(支持HTML代码) (支持 JS 代码),因为无论什么页面都需要特效代码
<!--点击特效-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/mo-js/0.265.6/mo.min.js"></script>
<script>
const burst = new mojs.Burst({
left: 0,
top: 0,
radius: {5: 40},
children: {shape: "circle", fill: ["red", "cyan", "orange"], fillOpacity: .8, radiusX: 3.5, radiusY: 3.5}
});
document.addEventListener("click", function (a) {
burst.tune({
x: a.pageX,
y: a.pageY
}).generate().replay()
});
</script>
音乐播放器
- 放置
页脚 HTML 代码- div 中的
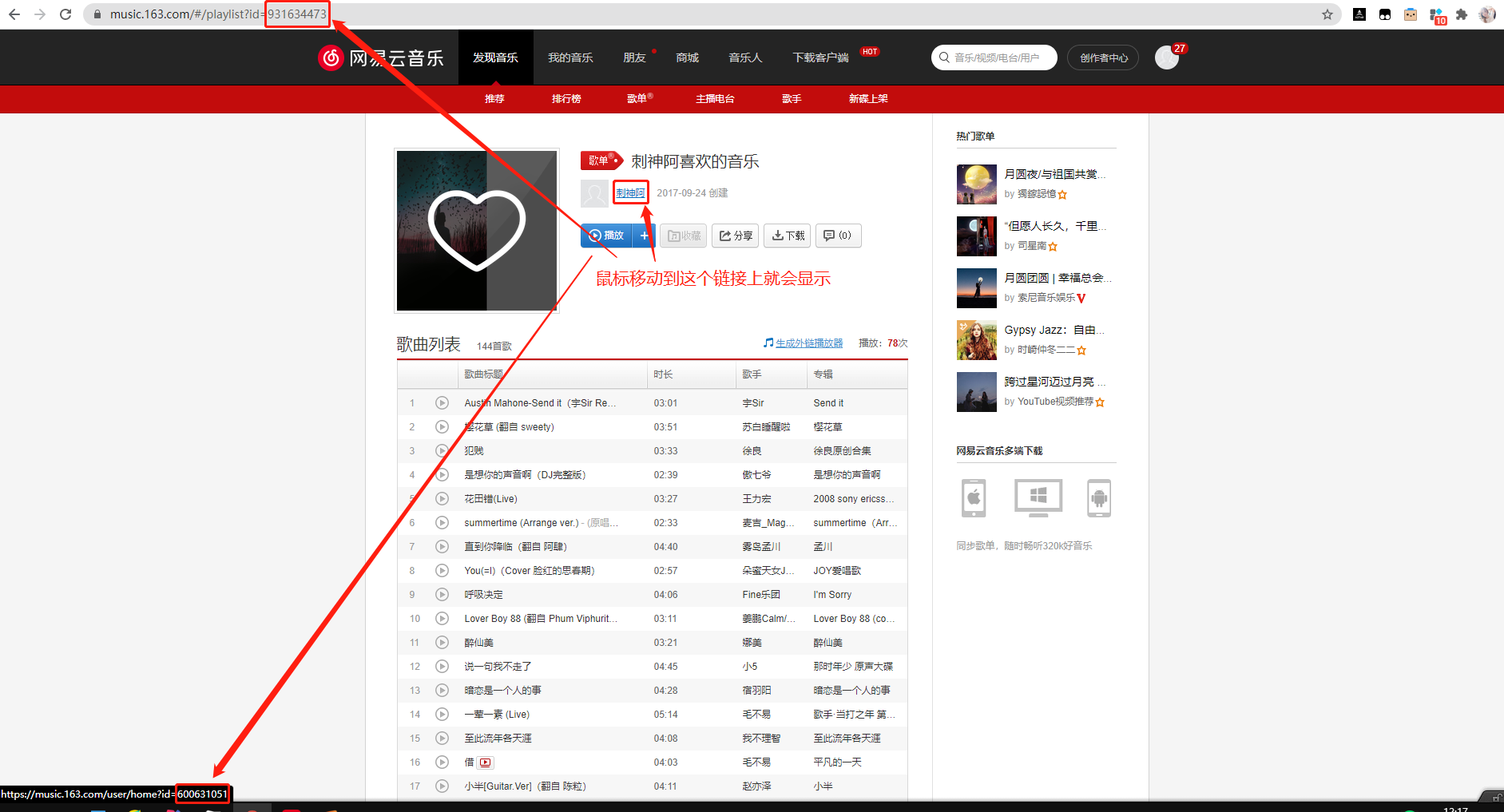
data-id就是音乐用户的来源,配置为自己的即可- 如何配置呢,进入网易云音乐官网登录进去,找到自己的歌单,获取自己用户的 id 填入即可如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://blog-static.cnblogs.com/files/zouwangblog/APlayer.min.js"></script>
<script src="https://unpkg.com/meting@1.2/dist/Meting.min.js"></script>
<div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3231125886" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="orange"></div>

- 放置
页面定制 CSS 代码- 修改音乐播放器的样式,默认的我是觉得不行的
.aplayer .aplayer-lrc p{font-size: 12px;color: #fe9600 !important;line-height: 16px!important;height: 16px!important;padding: 0!important;margin: 0!important;transition: all .5s ease-out;opacity: .4;overflow: hidden;}
- 放置
页面定制 CSS 代码- 修改自动隐藏和引入显示
.aplayer.aplayer-fixed{z-index: 0 !important;}
.aplayer.aplayer-fixed .aplayer-body {left: -66px !important;}
.aplayer.aplayer-fixed .aplayer-body:hover {left: 0 !important;}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具