NodeJS环境搭建
搭建方式一
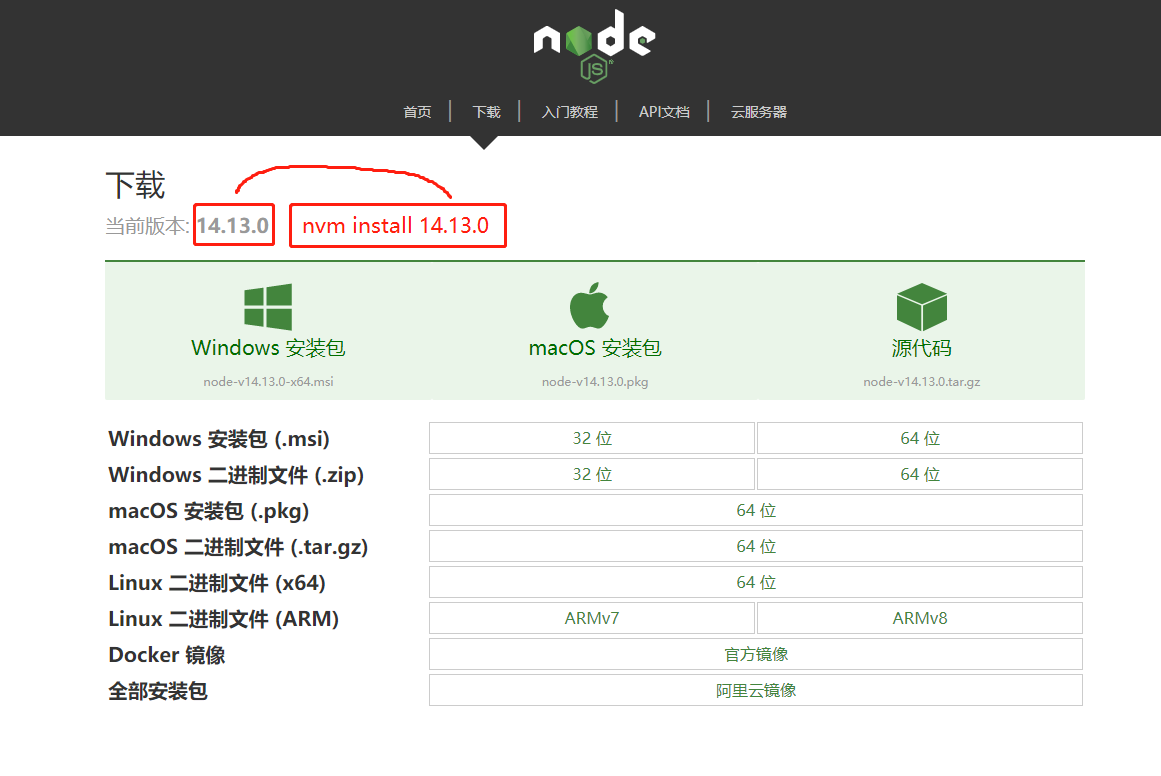
- 官网下载
.msi安装包:https://nodejs.org/zh-cn/

有两个版本一个是稳定版,一个当前最新版,在企业开发中我们一般都是使用长期稳定版,稳定版意味着BUG少,当前最新版本是正在开发的版本这个版本里面呢,可能有一些未知的BUG,然后自行根据自己电脑的操作系统和操作系统位数下载即可,下载好了之后双击安装包,全程下一步,在全程下一步的过程中有一步是选择存放目录,你也可以不改,不改就在C盘了,我不想把电脑拖慢性能我自己会改的你们随意,我电脑配置低😃
安装之后在命令行工具中输入如下指令:
node -v

如果输入如上指令没反应,你可以试着重启电脑再来试一下,如果重启了还是没反应这时你就可以尝试第二种搭建方式,如果想要卸载有两种方式,首先来看第一种,第一种就是双击原来的安装包,他会弹出一个界面在界面中选择 remove,第二种就是在控制面板中删除,这个第二种我也就不贴图了麻烦,大家自行验证
搭建方式二
- 官网下载
.zip的安装包: https://nodejs.org/zh-cn/

- 全程手动搭建
- 解压下载好的安装包
- 在
高级系统设置中手动配置环境变量- 至于解压和配置环境变量呀我这里就不一一说明啦
- 不会的我也是在没办法还是给你们找了一篇文章:https://zhuanlan.zhihu.com/p/34873123
- 在命令行工具中输入
node -v

搭建方式三
- 这种方式也是我
推荐的- 下载
NVM:https://github.com/coreybutler/nvm-windows- 在D盘创建
Dev目录,不一定是在D盘,我是放在了D盘- 在Dev目中中创建两个子目录
NVM和NODE, 并且把 nvm 包解压进去NVM目录中

- 在
install.cmd文件上面右键选择【以管理员身份运行】
- 在终端中直接按下回车
- 将弹出的文件另存为到
NVM目录当中- 打开
settings.txt文件进行修改
root:H:\workspace\Dev\NVM
path:H:\workspace\Dev\NODE

配置环境变量
- 首先新建两个系统变量:

NVM_HOME
H:\workspace\Dev\NVM
NVM_SYMLINK
H:\workspace\Dev\NODE
- 然后在
Path变量中添加如下的两条数据进去:
%NVM_HOME%
%NVM_SYMLINK%
- 然后在命令行工具中输入
nvm version

NVM常用命令
nvm list
- 查看当前所有安装的 Node.js 版本

nvm install 版本号
- 安装指定版本的
Node.js

nvm uninstall 版本号
- 卸载指定版本的
Node.js,同上
nvm use 版本号
- 选择使用指定版本的
Node.js



 浙公网安备 33010602011771号
浙公网安备 33010602011771号