EasyUI简介
EasyUI简介
- JQuery EasyUI 是一组基于 JQuery 的 UI 插件集合
- JQuery EasyUI 的目标就是帮助 Web 开发者更轻松的打造出功能丰富并且美观的 UI 界面
- 开发者不需要编写复杂的 JavaScript,也不需要对 Css 样式有深入的了解,开发者只有需要了解一些简单的 HTML 标签
- JQuery EasyUI 为我们提供了大多数 UI 控件的使用
第一个EasyUI程序
- 使用IDEA创建 Web 工程请参考:https://www.cnblogs.com/BNTang/articles/13376151.html
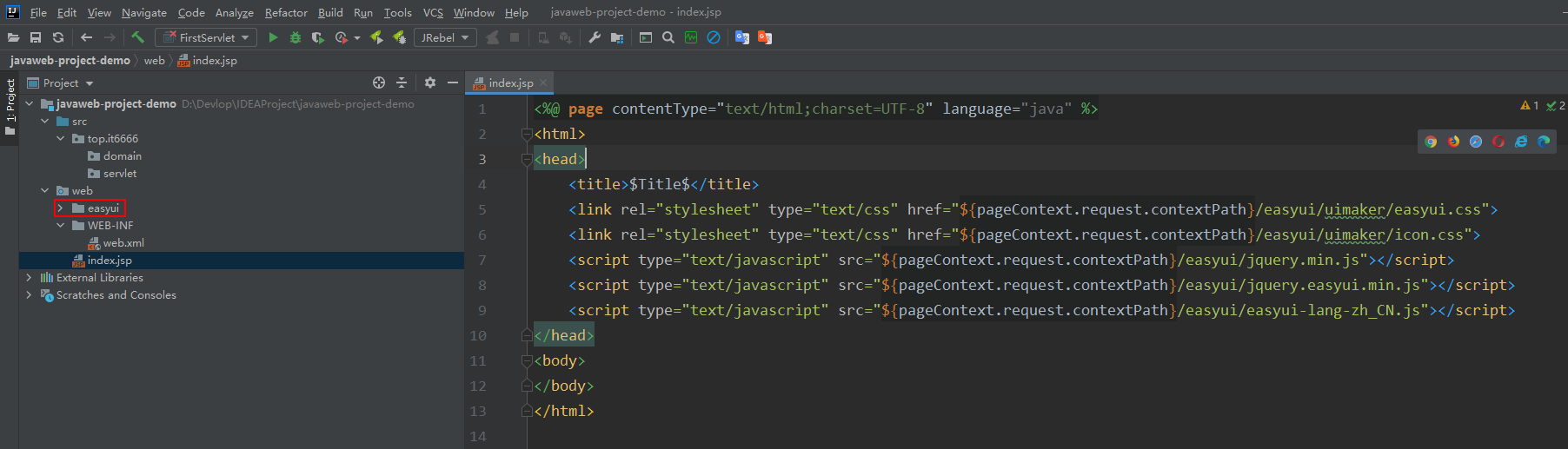
- 引入 EasyUI 样式与核心库
- 资料下载地址为:https://wws.lanzous.com/iUCnpghtr1a

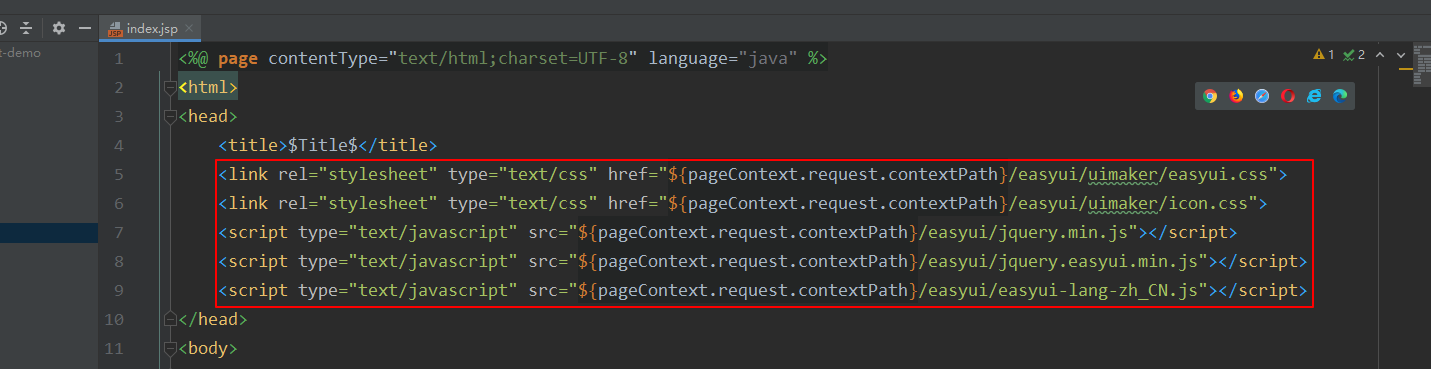
- 页面中引入

<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/uimaker/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/easyui/uimaker/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/easyui/easyui-lang-zh_CN.js"></script>
- 两种不同形式的使用
- 使用
css样式
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove'">BNTang</a>
- 使用
js形式
<a href="#" id="btn">BNTang</a>
<script type="text/javascript">
$(function () {
$("#btn").linkbutton({
"iconCls": "icon-search"
});
});
</script>
参考文章:https://files.cnblogs.com/files/BNTang/EasyUI官方API中文版.rar




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具