JavaScript开篇
什么是JavaScript
- JavaScript 简称JS,是前端开发的一门脚本语言(解释型语言)
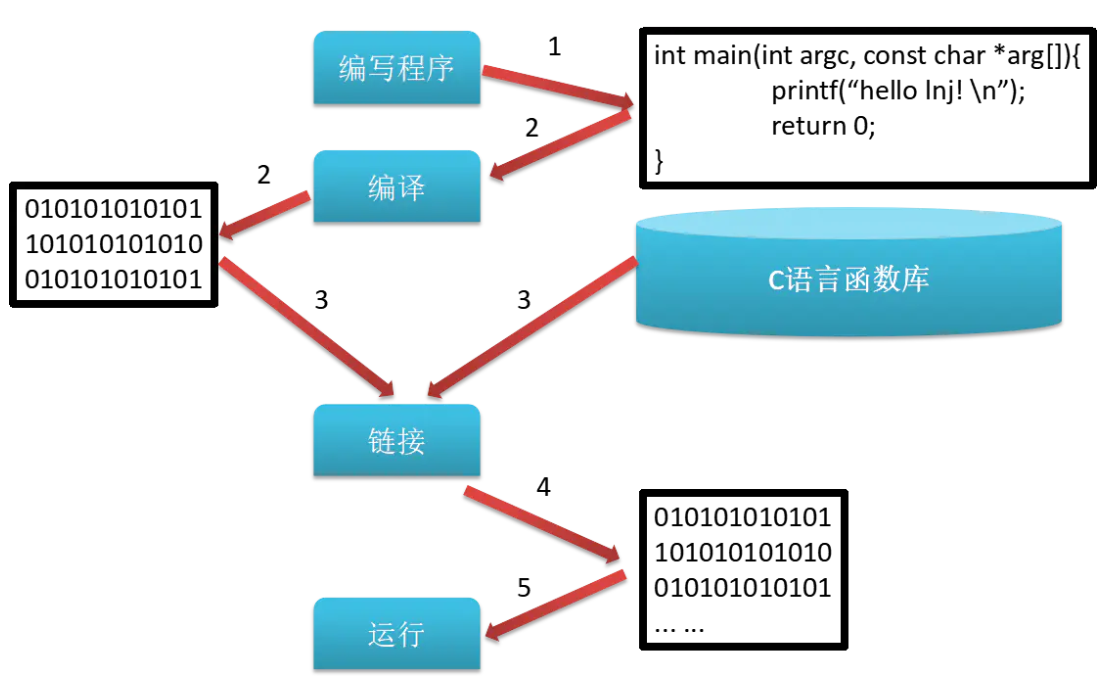
- 解释型语言:程序执行之前,不需要编译就可以直接运行,运行时再边解析边执行的语言
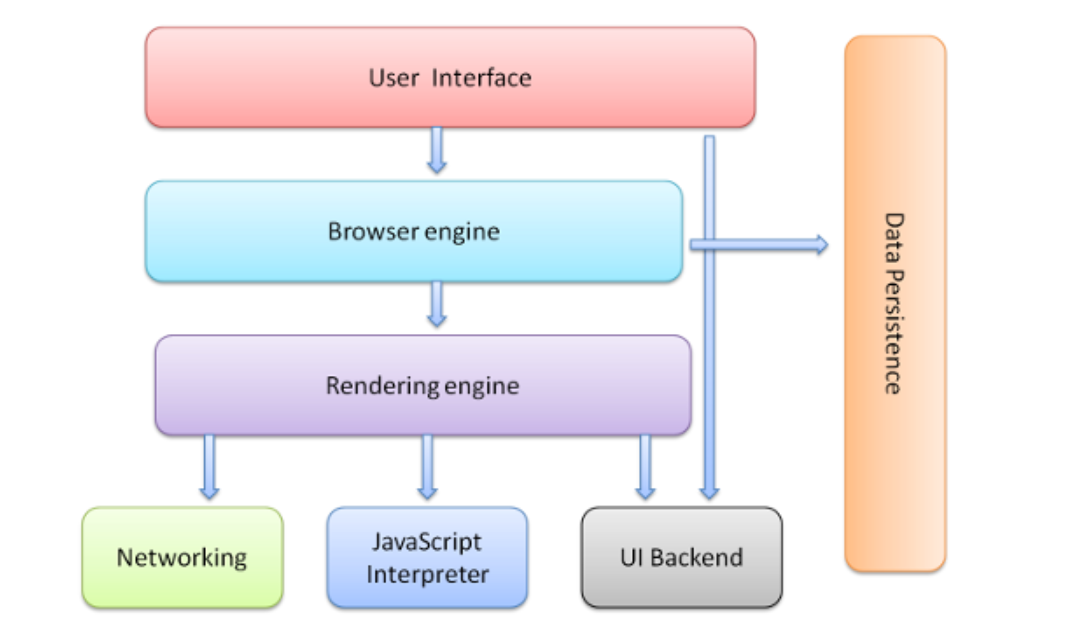
- 浏览器工作原理

-
User Interface 用户界面,我们所看到的浏览器
-
Browser engine 浏览器引擎,用来查询和操作渲染引擎
-
Rendering engine 用来显示请求的内容,负责解析HTML、CSS,并把解析的内容显示出来
-
Networking 网络,负责发送网络请求
-
JavaScript Interpreter(解析者)JavaScript解析器,负责执行JavaScript的代码
-
UI Backend UI后端,用来绘制类似组合框和弹出窗口
-
Data Persistence(持久化)数据持久化,数据存储cookie、HTML5中的sessionStorage
-
编译型语言:程序执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,比如exe文件

JavaScript作用
- HTML:提供网页上显示的内容(结构)

- CSS:美化网页(样式)

- JavaScript:控制网页行为(行为)

JavaScript发展史
- JavaScript起源于 Netscape公司的 LiveScript语言
- 1994年网景公司发布历史上第一个比较成熟的浏览器(Navigator 0.9)但是只能浏览不能
交互 - 1995年为了解决表单有效性验证就要与服务器进行多次地往返交互问题,网景公司录用Brendan Eich(布兰登 艾奇)他在
10天内开发出 LiveScript语言 - 在 Netscape Navigator 2.0 即将正式发布前,Netscape 将LiveScript 更名为 JavaScript,目的是为了蹭Java的热度
- 所以Java和 JavaScript之间的关系就像老婆和老婆饼一样
- 参考文章
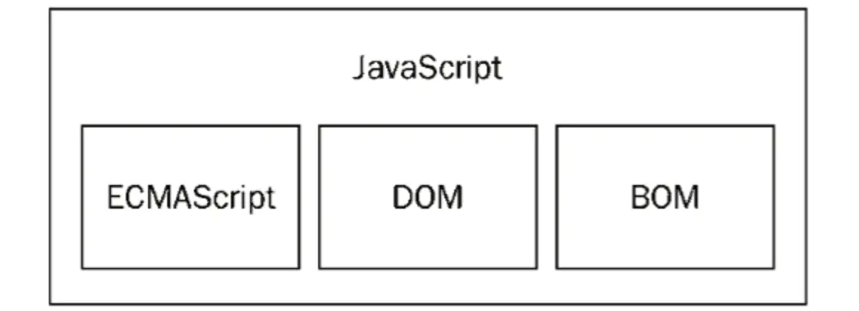
JavaScript作用和组成
- ECMAScript:JavaScript的语法标准
- ECMA是European Computer Manufacturers Association的缩写,即欧洲计算机制造商协会
- ECMAScript是ECMA制定的脚本语言的标准,规定了一种脚本语言实现应该包含的基本内容
- JavaScript是脚本语言的一种,所以JavaScript也必须遵守ECMAScript标准,包含ECMAScript标准中规定的基本内容
- DOM(Document Object Model)JavaScript操作网页上的元素(标签)的API
- DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作
- BOM(Browser Object Model)JavaScript操作浏览器部分功能的API
- 通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等

分类:
ECMAScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具