element table底部合计自定义并自定义样式
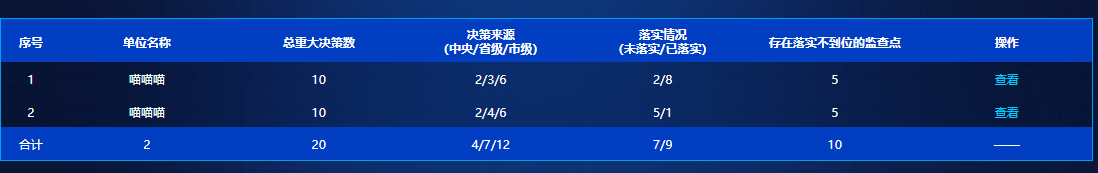
效果如图

第一步
el-table标签加两个属性
show-summary //显示底部栏
:summary-method="getSummaries" // 自定义底部栏数据方法
然后自定义方法 主要是 return sums是显示底部的数组里面对应列表底部的每一列
getSummaries(param) { console.log(param.data) let a =0; let b =0; let c =0; let c2 =0; let c3 =0; let d =0; let d2 =0; let e =0; param.data.forEach((item)=>{ a++; b+=item.bbbb-0; e+=item.eeee-0; c+=item.cccc.slice(0,item.cccc.indexOf('/'))-0; c2+=item.cccc.slice(item.cccc.indexOf('/')+1,item.cccc.lastIndexOf('/'))-0; c3+=item.cccc.slice(item.cccc.lastIndexOf('/')+1)-0; d+=item.dddd.slice(0,item.dddd.indexOf('/'))-0 d2+=item.dddd.slice(item.dddd.indexOf('/')+1)-0 }) const sums = ['合计',a,b,`${c}/${c2}/${c3}`,`${d}/${d2}`,e,'——'] return sums; }
方法名随便 参数获取的是传入table的 :data 主要 return 对应每一列
然后自定义样式 个别表格可能有差异找到样式加 /deep/即可
/deep/.el-table__footer-wrapper tbody td.el-table__cell{ background-color: #023ec1 !important; } /deep/.el-table .el-table__footer-wrapper .cell{ background-color: #023ec1 !important; }



