防抖
3.1、什么是防抖
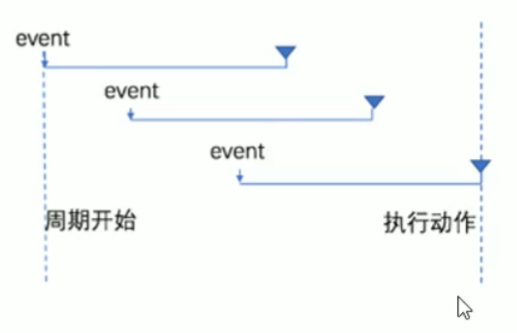
防抖策略(debounce)是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时

3.2、防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源
输入框防抖是最典型的案例
3.3、实现防抖
// l.历抖动的timer
var timer = null
// 2.定义防抖的函数
function debounceSearch(keywords){
timer = setTimeout(function( ){
// 发起JSONP请求
getsuggestList (keywords)
},500)
}
// 3.在触发keyup 事件时,立即清空 timer
$('#ipt').on('keyup',function( ){
clearTimeout (timer)
// ...省略其他代码
debouncesearch (keywords)
})


