跨域
1、了解同源策略和跨域
1.1、同源策略
1.1.1、什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
例如,下表给出了相对于 http://www.test.com/index.html页面的同源检测:

1.1.2、什么是同策略
同源策略(英文全称Same origin policy)是浏览器提供的一个安全功能
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制
通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
1、无法读取非同源网页的Cookie.LocalStorage和IndexedDB
2、无法接触非同源网页的DOM
3、无法向非同源地址发送Ajax请求
1.2、跨域
1.2.1、什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域
出现跨域的根本原因: 浏览器的同源策略不允许非同源的 URL 之间进行资源的交互
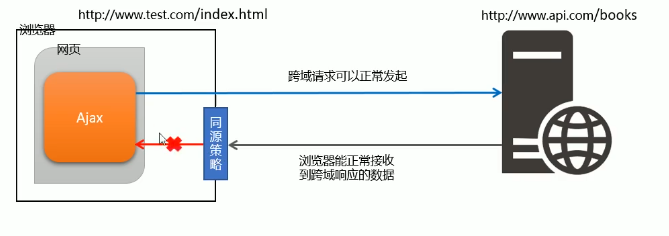
1.2.2、浏览器对跨域请求的拦截

注意:浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到
1.2.3 如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是 JSONP 和 CORS
1.1、什么是JSONP
JSONP:出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求,不支持POST请求
1.2、什么是CORS
CORS:出现的较晚,它是W3C标准,属于跨域 Ajax请求的根本解决方案。支持 GET 和 POST 请求。缺点是不兼容某些低版本的浏览器

