数据交换格式
2、数据交换格式
2.1、什么是数据交换格式
数据交换格式,就是服务器与客户端之间进行数据传输与交换的格式
前端领域,经常提及的两种数据交换格式分别是XML和JSON。其中XML用的非常少,所以,我们重点要学习的数据交换格式就是JSON
2.2、XML
2.2.1、什么是XML
XML的英文全称是EXtensible Markup Language,即可扩展标记语言。因此,XML和HTML类似也是一种标记语言
2.2.2、XML与HTML的区别
XML和HTML虽然都是标记语言,但是。它们两者之间没有任何的关系
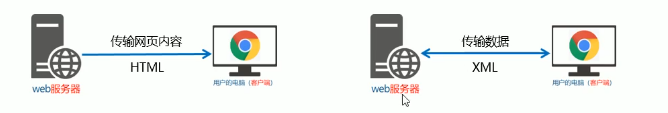
HTML被设计用来描述网页上的内容,是网页内容的载体
XML被设计用来传输和存储数据,是数据的载体

2.3、JSON
2.3.1 什么是JSON
概念: JSON 的英文全称是JavaScript Object Notation,即“JavaScript对象表示法”。简单来讲,JSON就是Javascript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,因此,JSON的本质是字符串
作用: JSON是一种轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是JSON比XML更小、更快、更易解析
现状:JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经成为了主流的数据交换格式
2.3.2 JSON的两种结构
JSON就是用字符串来表示Javascript 的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构
2.3.2.1、对象结构
对象结构在JSON中表示为 { } 括起来的内容。数据结构为{ key: value, key: value,....} 的键值对结构,其中,key 必须使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、nulI、数组、对象6种类型
{
"name": "zs",
"age": 20,
"gender": "男",
"address" : null,
"hobby":["吃饭","睡觉","打豆豆"]
}2.3.2.2、数组结构
数组结构在JSON中表示为 [ ] 括起来的内容。数据结构为[ "java" , "javascript",30, true...]数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型
["java", "python","php" ]
[100,200,300.5 ]
[true,false,null ]
[{"name": "zs","age": 20},{ "name": "ls","age" : 30}]
[[“苹果",“榴莲","椰子"],[ 4, 50, 5 ]]2.3.2.3、JSON语法注意事项
1、属性名必须使用双引号
2、字符串类型的值必须使用双引号包裹
3、JSON 中不允许使用单引号表示字符串
4、JSON 中不能写注释
5、JSON最外层必须是对象或数组格式
6、不能使用 undefined 或 函数作为JSON的值
JSON的作用: 在计算机与网络之间储存和传输数据
JSON的本质: 用字符串来表示 JavaScript 对象数据或数组数据
2.3.4、JSON和js对象的关系
JSON是JS对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串
//这是一个对象
var cbj = {a: 'Hello', b:"world"}
//这是一个JSON字符串,本质是一个字符串
var json = '{"a": "Hello","b":"world"}'2.3.5、JSON和 js 对象的互转
要实现从 JSON 字符串转换为 JS 对象,使用 JSON.parse( ) 方法
var jsonstr = '{"a":"Hello","b":"world"}'
var obj = JSON.parse(jsonstr)
console.log(obj);要实现从 JS 对象转换为 JSON 字符串,使用JSON.stringify( )方法
var js = { a: 'Hello', b: 'world' }
var json = JSON.stringify(js)
console.log(json);2.3.6 序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化,例如:调用JSON.stringify()函数的操作,叫做JSON序列化
把字符串转换为数据对象的过程,叫做反序列化,例如:调用JSON.parse()函数的操作,叫做JSON反序列化

