art-template模板引擎
作者:@生活在北极的企鹅
本文为作者原创,转载请注明出处:https://www.cnblogs.com/BJQE/p/16206287.html
5、art-template模板引擎
5.1 art-template简介
art-template 是一个简约。超快的模板引擎,文官网首页为http://aui.github.io/art-template/zh-cn/index.html
5.2 art-template安装
在浏览器中访问http://aui.github.io/art-template/zh-cn/docs/installation.html页面,找到下载链接后,鼠标右键,选择“链接另存为”,将art-template下载到本地,然后,通过<script>标签加载到网页上进行使用
5.3、基本使用
5.3.1、art-template的使用步骤
1、导入art-template
<script src="js/template-web.js"></script>2、定义数据
var data = { name: 'zs', age: 20 }3、定义模板
模板的html必须在 srcipt 中
<body>
<div id="container"></div>
//注意: 这里script 的 tyoe值时 text/html
<script type="text/html" id="tpl">
<h1>{{name}} ---- {{age}}</h1>
</script>
</body>4、调用template函数
第一个参数是模板id 第二个是模板参数
var a = template('tpl', data)5、导入jQuery
<script src="js/jquery.min.js"></script>6、渲染HTML结构
$('#container').html(a)5.4、art-template标准语法
art-template 提供了 {{ }} 这种语法格式,在{内可以进行变量输出,或循环数组等操作,这种 {{ }} 语法在 art-template 中被称为 标准语法。
5.4.1、标准语法 — 输出
语法格式如下:
{{value}}
{{obj.keyl}}
{{obj['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}在 {{ }} 语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
5.4.2、标准语法 — 原文输出
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染
语法格式:
{{ @ value }}代码实现:
<script type="text/html" id="tpl">
{{@ test}}
</script>js代码:
var data = {test: '<h3>测试</h3>'}
var a = template('tpl', data)
console.log(a);
$('#container').html(a)5.4.3、标准语法 — 条件输出
如果要实现条件输出,则可以在 {{ }} 中使用 if ...else if .../if 的方式。进行按需输出
语法格式:
{{if 条件}}按需输出的内餐{{/if]}
{{if 条件}}按需输出的内容{{else if 条件}}按需输出的内容{/if}}代码实现如下:
<div>
{{if flag == 0}}
flag值是 0
{{else if flag == 1}}
flag值是 1
{{/if}}
</div>js:
var data = {flag: 1}
var a = template('tpl', data)
console.log(a);
$('#container').html(a)5.4.4、标准语法 — 循环输出
如果要实现循环输出,则可以在{{ }}内,通过each语法循环数组,当前循环的索引使用 $index 进行访问,当前的循环项使角 $value 进行访问、
语法格式:
{{each arr}}
{{$indax}}{{$value}}
{{/each}}示例:
<script type="text/html" id="tpl">
<ul>
{{each hobby}}
<li>索引是:{{ $index }},循环项:{{ $value }}</li>
{{/each}}
</ul >
</script>js:
<script>
var data = {hobby: ['吃饭', '睡觉', '写代码'] }
var a = template('tpl', data)
console.log(a);
$('#container').html(a)
</script>5.4.5、标准语法 — 过滤器
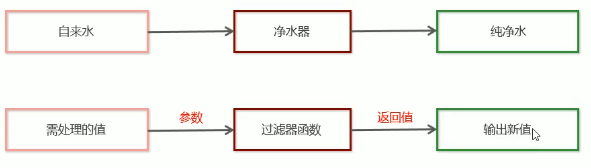
5.4.5.1、什么是过滤器

5.4.5.2、过滤器的语法
过滤器语法类似管道操作符,它的上一个输出作为下一个输入
语法格式:
{{value l filterName}}template.defaults.imports.filterName = function(value){ /*return处理的结果*/}5.4.5.3、代码实现
实现格式
<div>注册时间:{{regTime | dateFormat}}</ div>示例:
<div id="container"></div>
<script type="text/html" id="tpl">
<h3>{{regTimg | guolv}}</h3>
</script>js:
// 定义过滤时间的过滤器
template.defaults.imports.guolv = function (date) {
var y = date.getFullYear()
var m = date.getMonth() + 1
var d = date.getDate()
return y + '-' + m + '-' + d
}
var data = {regTimg: new Date() }
var a = template('tpl', data)
console.log(a);
$('#container').html(a)如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具