from表单的基本使用
1、from表单的基本使用
1.1、什么是表单
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理.
1.2、表单的组成部分
<form>
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<input type="checkbox" name="remember_me" checked />
<button type="submit">提交</button>
</form>表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
1.3、form 标签的属性
<form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器

1.3.1、 action 属性的使用
action属性用来规定当提交表单时,向何处发送表单数据
action 属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。
当<form>表单在未指定action属性值的情况下,action 的默认值为当前页面的URL地址
注意: 当提交表单后,页面会立即跳转到action属性指定的URL地址
1.3.2、target 属性的使用
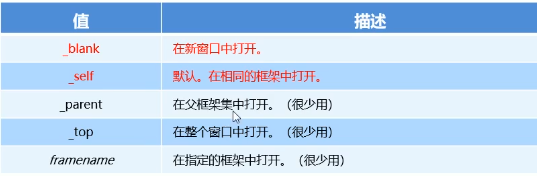
target 属性用来规定在何处打开action URL
它的可选值有5个,默认情况下,target的值是_self,表示在相同的框架中打开action URL

1.3.3、 method 属性的使用
method属性用来规定以何种方式把表单数据提交到action URL
它的可选值有两个,分别是get和post
默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到action URL
注意:
get方式适合用来提交少量的、简单的数据。
post方式适合用来提交大量的、复杂的、或包含文件上传的数据。
在实际开发中,<form>表单的post提交方式用的最多,很少用get。例如登录、注册、添加数据等表单操作,都需要使用post方式来提交表单。、
1.4、表单的同步提交及缺点
1.4.1、什么是表单的同步提交
通过点击submit 按钮,触发表单提交的操作,从而使页面跳转到action URL的行为。叫做表单的同步提交
1.4.2表单同步提交的缺点
<form>表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差
<form>表单同步提交后,页面之前的状态和数据会丢失
解决方案:表单只负责采集数据 Ajax负责将数据提交到服务器


