jQuery中的Ajax
6、jQuery中的Ajax
6.1、了解jQuery中的Ajax
浏览器中提供的XMLHttpRequest 用法比较复杂,所以jQuery对 XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数。极人地降低了Ajax的使用难度。
jQuery中发起Ajax请求最常用的三个方法如下
1、$.get()
2、$.post()
3、$.ajax()
6.2、$.get()函数的语法
jQuery中$.get()函数的功能单一,专门用来发送 get 请求,从而将服务器上的资源请求到客户端来进行使用
基本语法如下
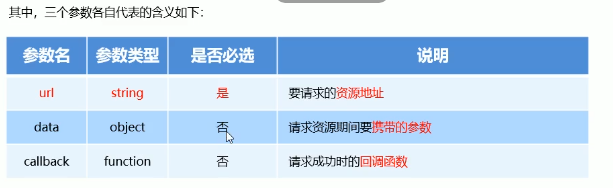
$.get(url,[data],[callback])
6.2.1、$.get()发起不带参数的请求
使用$.get)函数发起不带参数的请求时,直接提供请求的URL地址和请求成功之后的回调函数即可
$.get('http://www.liulongbin.top:3006/api/getbooks',function(e){
console.log(e) //这里这个 e 是服务器返回的数据
})6.2.2、$.get()发起带参数的请求
使用$.get()发起带参数的请求时,示例如下
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (e) {
console.log(e) //e 是服务器返回的数据
})6.3、$.post()向服务器提交数据
使用$.post()向服务器提交数据示例代码如下
$.post('http://www.liulongbin.top:3006/api/addbook',//请求的 url 地址
{ bookname: "土dog", author: '网络', publisher: '网络人员' },//提交的数据
function (e) { // 回调函数
console.log(e);
})6.4、$.ajax()函数的语法
相比于$.get(和$.post(函数,jQuery 中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置
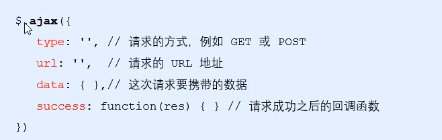
$.ajax(函数的基本语法如下:

示例如下:
使用$.ajax()发起GET请求时,只需要将type属性的值设置为 GET 即可
<button id="button">发起请求</button>
$(function () {
$('#button').on('click', function () {
$.ajax({
type: 'GET',
url: "http://www.liulongbin.top:3006/api/getbooks",
data: { id: 1 },
success: function (e) {
console.log(e);
}
})
})
})使用$.ajax()发起POST请求时,只需要将type属性的值设置为 POST 即可
<button id="button">请求参数</button>
$(function () {
$('#button').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: "土dog",
author: '网络',
publisher: '网络人士'
},
success: function (e) {
console.log(e);
}
})
})
})

