if判段
1.1流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
简单理解︰流程控制就是来控制我们的代码按照什么结构顺序来执行
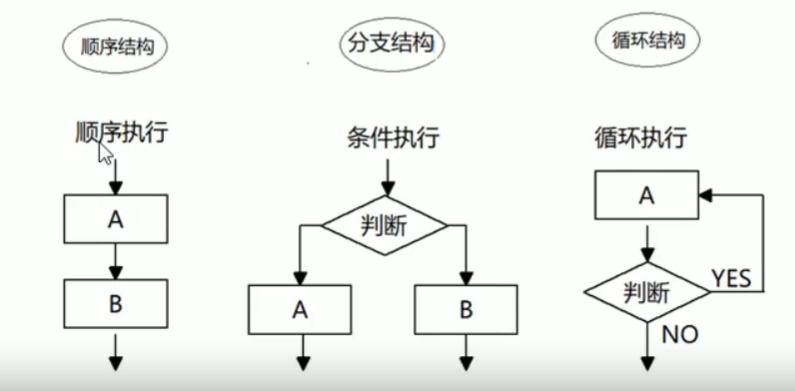
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

1.1.2顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行程序中大多数的代码都是这样执行的。
1.2分支流程控制 if 语句
1.2.1分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
js的两种分支结构语句
if 语句

执行思路﹐如果if里面的条件表达式结果为真 true 则执行大括号里面的执行语句
如果if条件表达式结果为假则不执行大括号里面的语句则执行if 语句后面的代码
1.2.2 if eles 语法(双分支语句)
//条件成立执行if里面代码,否则执行else里面的代码
if(条件表达式){
//如果]条件成立执行的代码}
}else {
//[否则]执行的代码
}1.2.3 if eles if语句(多分支语句)
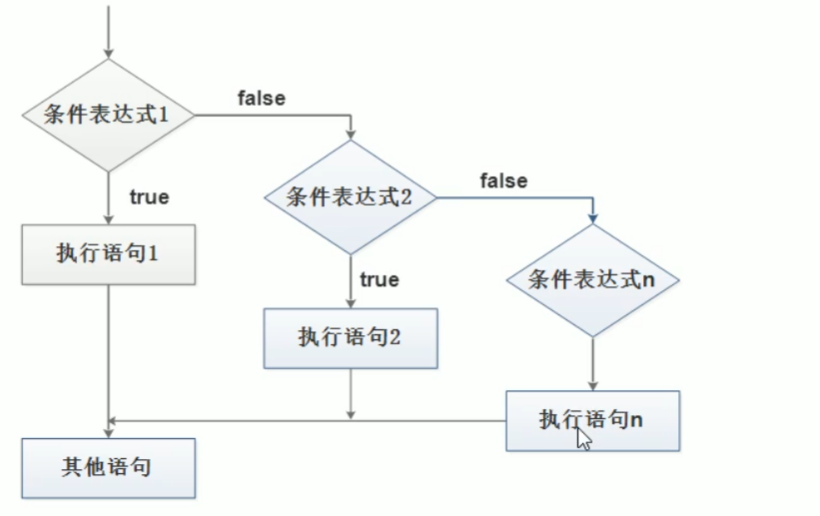
多分支语句―就是利用多个条件来选择不同的语句执行得到不同的结果多选1的过程
if else if语句是多分支语句
语法规范
if(条件表达式1){
//语句1;
}else if(条件表达式2){
//语句2
else if(条件表达式3){
//语句3;
}eles if{
//最后的语句
}4.执行思路
如果条件表达式1 满足就执行语句1执行完毕后,退出整个if分支语句
如果条件表达式1不满足,则判断条件表达式2 满足的话,执行语句2以此类推
如果上面的所有条件表达式都不成立,则执行else里面的语句

1.2.4 三元表达式

如果条件表达式结果为真则返回表达式1的值如果条件表达式结果为假则返回表达式2的值
var num = 10;
num > 5 ? '是的': '不是的';
1.3 分支控制流 switch 语句
1.3.1语法结构
switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
switch(下表达式){
case value1:
//表达式等于value1时要执行的代码break;
case value2:
//表达式等于value2时要执行的代码break;
...
default:
//表达式不等于任何一个value 时要执行的代码
}switch语句也是多分支语句也可以实现多选1
语法结构switch转换、开关case 小例子或者选项的意思
执行思路
利用我们的表达式的值和 case后面的选项值相匹配如果匹配上,
里面的语句如果都没有匹配上,那么执行defau—里面的语句
1.4 switch 和 if slse if 语句的区别
一般情况下,它们两个语句可以相互替换
switch..case语句通常处理case为比较确定值的情况,而i...else...语句更加灵活,常用于范围判断(大于、 等于某个范围)
switch语句进行条件判断后直接执行到程序的条件语句,效率更高。而if..else语句有几种条件,就得判断多少次。
当分支比较少时,if...else语句的执行效率比switch语句高

