算数运算符
2.1 表达式和返回值
表达式:数学、字符串、变量等以能求得数值的意义排列方法所得的组合
简单理解:由数字、运算符、变量的组成的式子
最终都会有一个返回值
3.1 递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和 递减(--)运算符来完成
在JavaScript中,递增(++)和递减( --)既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增丫递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
递增和递减必须和变量配合使用
3.2 递增运算符
前置和后置自增独自使用,效果是一样的
3.2.1 前置递增运算符
++num:前置递增,就是自加1,类似于 num = num +1,但是 ++num写起来更简单,先加一 后返回值
3.2.2 后置递增运算符
num++:后置递增,就是自加1,类似于num = num +1,但是num++写起来更简单,先返回原值,后自加
3.2.3前置递增和后置递增小结
1、前置递增和后置递增运算符可以简化代码的编写,让变量的值+1比以前写法更简单
2、单独使用时,运行结果相同
3、与其他代码联用时,执行结果会不同
4、后置∶先原值运算,后自加(先人后己)
5、前置:先自加,后运算(先己后人)
6、开发时,大多使用后置递增/减,并且代码独占一行,例如:num++;或者num--
4.1 比较运算符
概念∶比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值( true / false )作为比较运算的结果

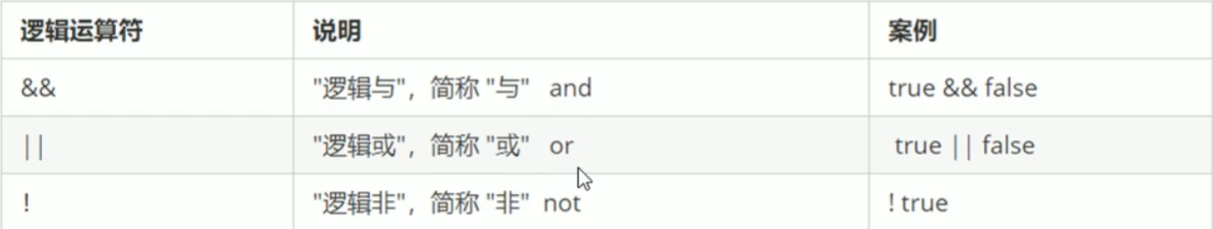
5.1逻辑运算符概述
概念∶逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

5.1.1 逻辑 与 &&
两边都是true才会返回ture,否则返回false
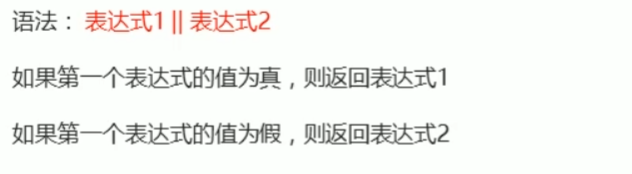
5.1.2逻辑 或 ||
两边都为false才返回false,否则ture
5.1.3逻辑 非 !
逻辑非 ( ! )也叫作取反符,用来取一个布尔值相反的值,如果 true 的相反值是false
var isOK = != true;
// false
console.log(isOK);5.2短路运算(逻辑终端)
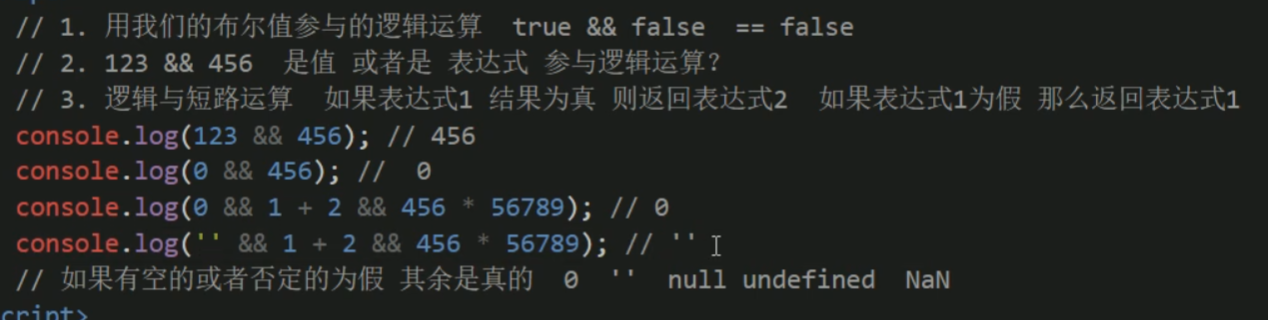
5.2.1中断运算符 与 &&
短路运算的原理∶当有多个表达式(值)时左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;

5.2.2中断运算符 或 ||

console.log ( 123 ll 456 ) ; //123
console.log ( o ll456 ) ; //456
console.log ( 123 ll456 ll 789 ); //1236.1赋值运算符
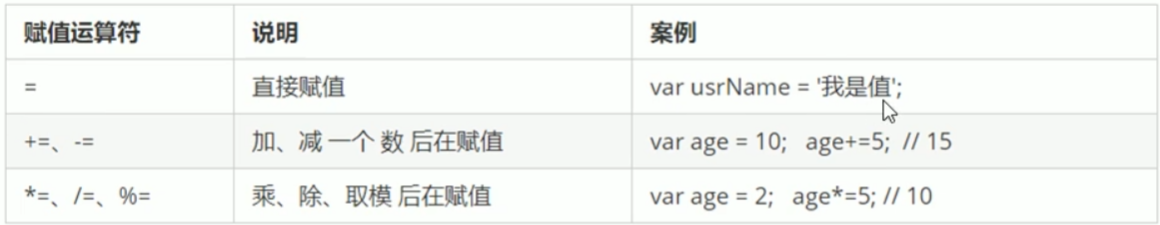
概念︰用来把数据赋值给变量的运算符

var age =10;
age += 5; //相当于age = age + 5;
age -= 5; //相当于age = age - 5;
age *= 10; //相当于age = age * 10;7.1运算符优先级

—元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高

