前端HTML学习 table标签 知识点与使用
表格基本结构
<table>
<tr>
<td>单元格</td>
</tr>
</table>
< tr >表示 行
< td>表示 格 / 列
例如 2行2列
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
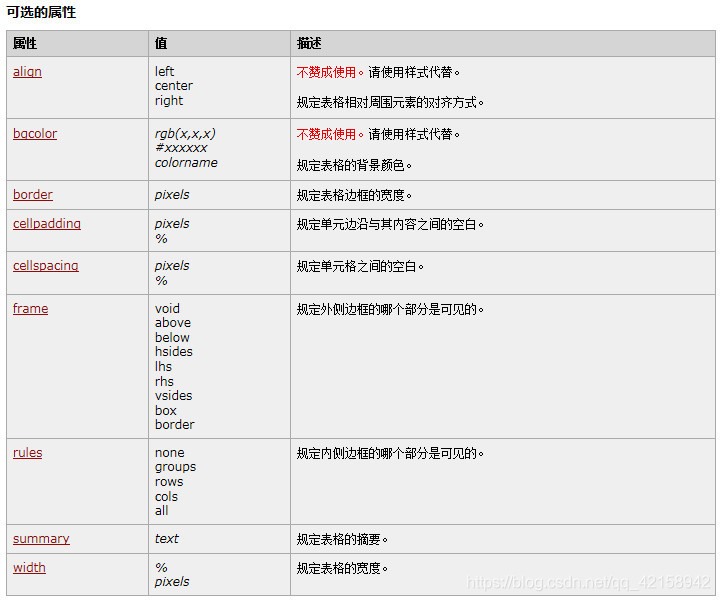
表格的属性
 ------>上述table属性查自w3cschool<----
------>上述table属性查自w3cschool<----
表格合并单元格方法
表格跨行(纵向)合并<td rowspan="2"></td>
表格跨列 ( 横向 ) 合并 <td colspan="2"></td>
其中的“2”是跨的行数/列数,设置需要的数量即可
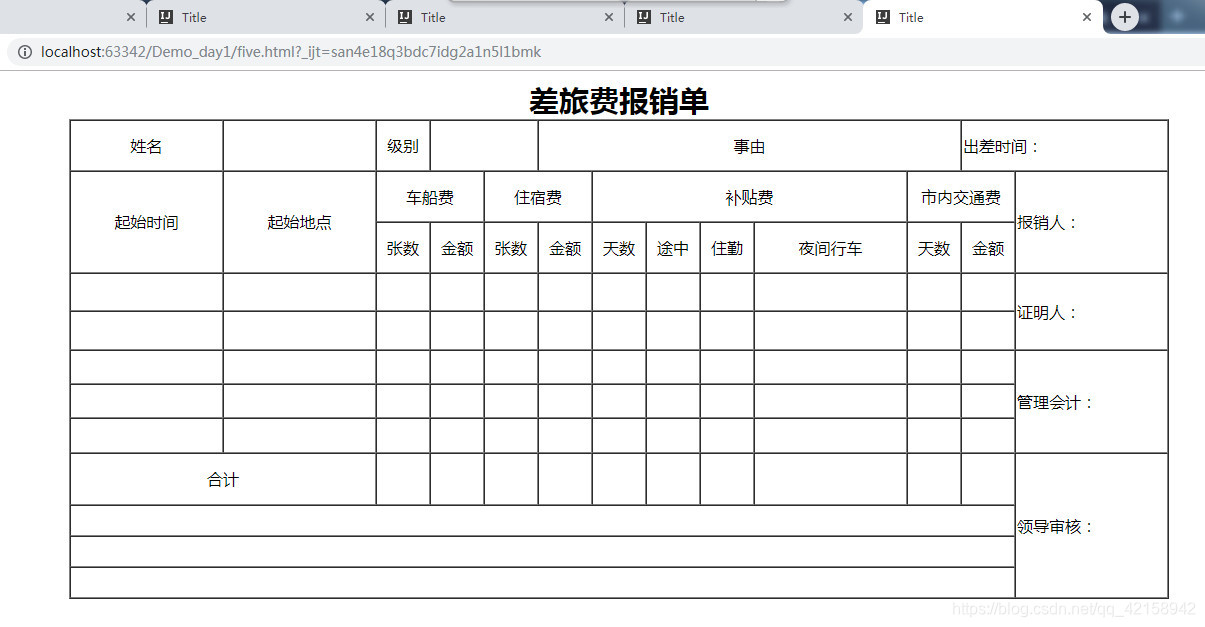
试一试做一下这个表格
 我按最小单元格为参考,设置了一行多少格;再数该表格有多少列;绘出表格
我按最小单元格为参考,设置了一行多少格;再数该表格有多少列;绘出表格
参考代码如下(代码不唯一,仅供参考)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
caption{
font-size: 30px;
font-weight: bold;
}
tr{
text-align: center;
}
td{
width: 50px;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" width="1100px" height="480px" align="center">
<caption>差旅费报销单</caption>
<tr>
<td colspan="2">姓名</td>
<td colspan="2"></td>
<td>级别</td>
<td colspan="2"></td>
<td colspan="7">事由</td>
<td colspan="8" align="left">出差时间:</td>
</tr>
<tr>
<td colspan="2" rowspan="2">起始时间</td>
<td colspan="2" rowspan="2">起始地点</td>
<td colspan="2">车船费</td>
<td colspan="2">住宿费</td>
<td colspan="5">补贴费</td>
<td colspan="2">市内交通费</td>
<td colspan="7" rowspan="2" align="left">报销人:</td>
</tr>
<tr>
<td>张数</td>
<td>金额</td>
<td>张数</td>
<td>金额</td>
<td>天数</td>
<td>途中</td>
<td>住勤</td>
<td colspan="2">夜间行车</td>
<td>天数</td>
<td>金额</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="7" rowspan="2" align="left">证明人:</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td colspan="7" rowspan="3" align="left">管理会计:</td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="4">合计</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td rowspan="4" colspan="5" align="left">领导审核:</td>
</tr>
<tr>
<td colspan="15"></td>
</tr>
<tr>
<td colspan="15"></td>
</tr>
<tr>
<td colspan="15"></td>
</tr>
</table>
</body>
</html>
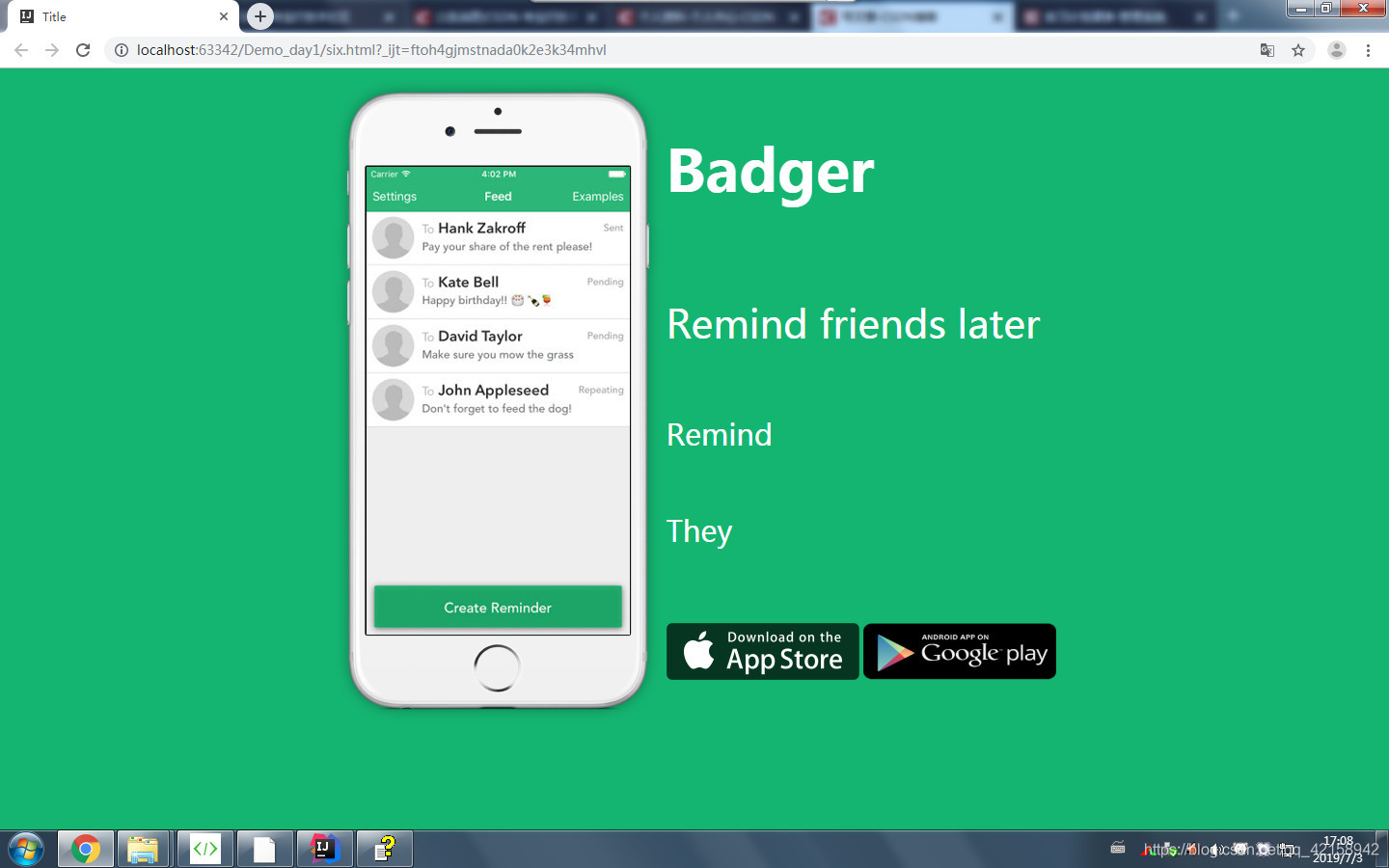
动手试一试,用表格布局做这一个页面

可以看出此项目可用 5 行 3列的 表格 实现
参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#t1{
color: white;
font-weight: bold;
font-size: 60px;
}
#t2{
color: white;
font-size: 40px;
}
.t3{
color: white;
font-size: 30px;
}
</style>
</head>
<body bgcolor="#14B471">
<table align="center">
<tr>
<td rowspan="5">[外链图片转存失败(img-qEJXdAdv-1562143940942)(https://mp.csdn.net/mdeditor/img/mobile.png)]</td>
<td colspan="2" id="t1">Badger</td>
<!--<td></td>-->
</tr>
<tr>
<!--<td></td>-->
<td colspan="2" id="t2">Remind friends later</td>
<!--<td></td>-->
</tr>
<tr>
<!--<td></td>-->
<td colspan="2" class="t3">Remind</td>
<!--<td></td>-->
</tr>
<tr>
<!--<td></td>-->
<td colspan="2" class="t3">They</td>
<!--<td></td>-->
</tr>
<tr >
<!--<td></td>-->
<td height="150px">[外链图片转存失败(img-JPh8Rk5J-1562143940942)(https://mp.csdn.net/mdeditor/img/apple.png)]</td>
<td>[外链图片转存失败(img-zVo6pxFa-1562143940943)(https://mp.csdn.net/mdeditor/img/google.png)]</td>
</tr>
</table>
</body>
</html>
Victory!

