前端HTML div标签的用法 盒子模型
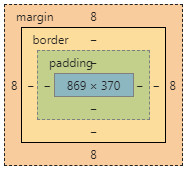
盒子模型

边框 border …外边距 margin…
内容与边框距离padding【会撑大div边框】…
宽width…高height。
div的奇特玩法
1.把div弄成圆形
【css设置border-radius: ?px;】
例子:<div class="circle" id="c1"></div>
css:
.circle{ width: 100px; height: 100px; border-radius: 50px; background: black; }

2.div画三角形
【1.设置宽高为0,设置边框大小与颜色,要三边透明色transparent】;
例如:<div id="top" class="trdiv"></div>
css:.trdiv{ width: 0px; height: 0px; margin: 0 auto; } #top{ border-bottom: 50px green solid; border-left: 50px transparent solid; border-right: 50px transparent solid; }
3.用1,2方法画画。【门窗可用表格实现更简单】

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#top{
width: 0px;
height: 0px;
border-bottom:160px brown solid;
border-left: 300px transparent solid;
border-right: 300px transparent solid;
float: left;
}
#moon{
width: 60px;
height: 60px;
border-radius: 30px;
float: left;
margin-left: 1360px;
background: darkblue;
}
#moon2{
width: 80px;
height: 80px;
border-radius: 40px;
/*float: left;*/
margin-left: 1340px;
background: yellow;
}
#rom{
width: 400px;
height: 300px;
background: darkgrey;
margin-left: 100px;
margin-top: 50px;
padding-top: 25px;
}
#yc1{
width: 50px;
height: 15px;
background: gray;
margin-left: 355px;
border: 1px solid black;
}
#yc2{
width: 40px;
height: 80px;
background: gray;
margin-left:360px;
}
#window{
width: 100px;
height: 100px;
border: 2px solid white;
margin-left: 30px;
float: left;
margin-top: 50px;
}
#window td{
border: 5px solid white;
background: aqua;
}
#door{
width: 100px;
height: 200px;
border: 5px solid white;
float: left;
margin-top: 100px;
margin-left: 100px;
}
#door td{
border: 5px solid white;
background: aqua;
}
.trdiv{
width: 0px;
height: 0px;
margin: 0 auto;
}
#treetop{
border-bottom: 80px green solid;
border-left: 50px transparent solid;
border-right: 50px transparent solid;
}
#mid{
border-bottom: 120px green solid;
border-left: 100px transparent solid;
border-right: 100px transparent solid;
}
#btm{
border-bottom:250px green solid;
border-left: 200px transparent solid;
border-right: 200px transparent solid;
}
#shugan{
width: 50px;
height: 200px;
background: brown;
}
#house{
margin-top: 178px;
margin-left: 200px;
}
#tree,#house{
float: left;
}
#tree{
margin-top: 0px;
}
#hr1{
clear: both;
}
.road{
width: 100px;
height: 100px;
border: 20px dashed white;
float: left;
background: #5d5d5d;
}
</style>
</head>
<body bgcolor="#00008b">
<div id="moon"></div>
<div id="moon2"></div>
<div id="house">
<div id="top"></div>
<div id="yc1"></div>
<div id="yc2"></div>
<div id="rom">
<table id="window">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
<table id="door">
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</div>
</div>
<div id="tree">
<div id="treetop" class="trdiv"></div>
<div id="mid" class="trdiv"></div>
<div id="btm" class="trdiv"></div>
<div id="shugan" class="trdiv"></div>
</div>
<hr id="hr1"/>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
<div class="road"></div>
</body>
</html>
Victory!

