web前端之路之js操作DOM元素
目录:😄
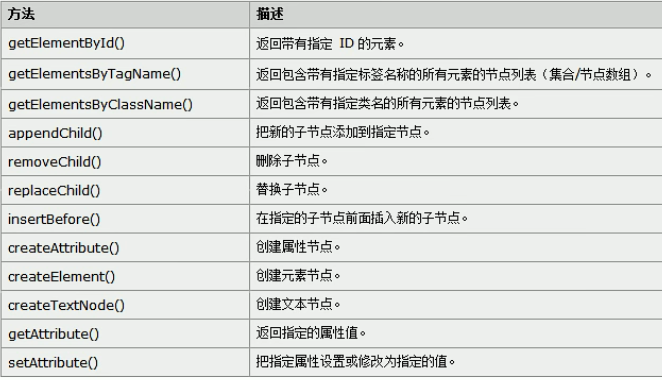
DOM的对象方法📖
其中比较重要的#
增:
appendChild();
insertBefore();
createElement();
createTextNode();
删:
removeChild();
改:
replaceChild();
通过案例进行学习📖
我们将要通过一个案例来把这几个函数依次掌握一下
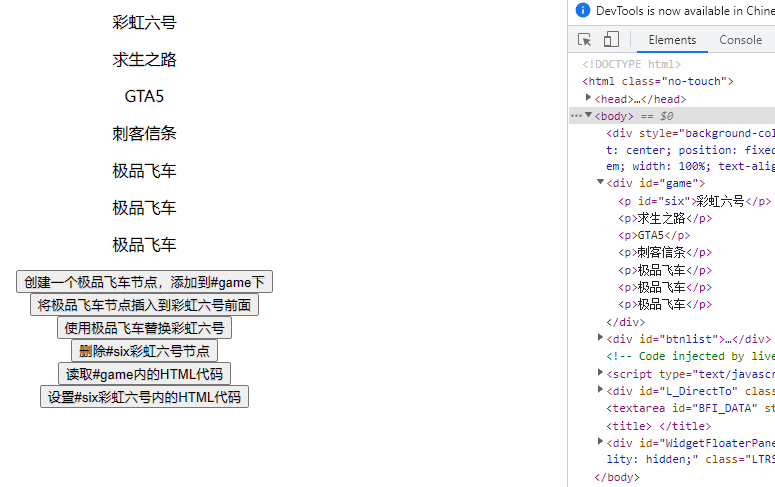
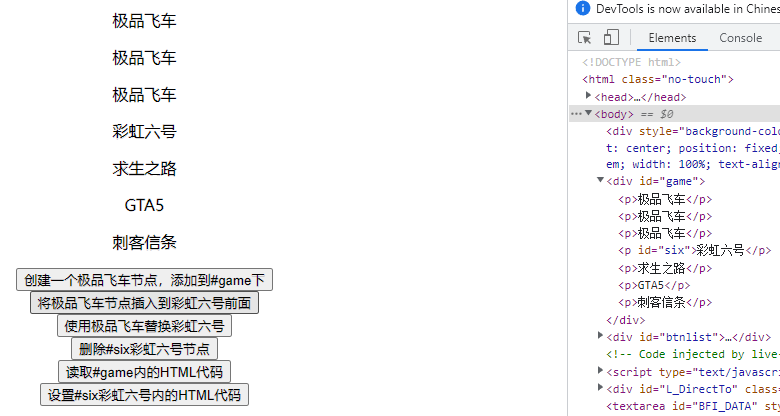
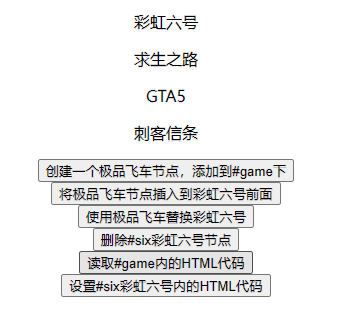
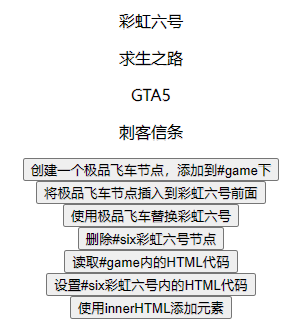
这个是我们的项目展示后的样子,此时没有任何css代码
网页端代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>DAY4</title>
<style>
*{
text-align: center;
}
</style>
<script type="text/javascript">
// 因为创建在头文件里,所以为了让页面加载完再加载代码,我们在前面加上window.onload
window.onload = function() {
// 创建一个工具函数方便我们后续通过id进行操作
function myclick(idName,func){
var btnelement = document.getElementById(idName);
btnelement.onclick = func;
};
// 其他代码内容写在下面
};
</script>
</head>
<body>
<div id="game">
<p id="six">彩虹六号</p>
<p>求生之路</p>
<p>GTA5</p>
<p>刺客信条</p>
</div>
<div id="btnlist">
<div><button id="btn1">创建一个极品飞车节点,添加到#game下</button></div>
<div><button id="btn2">将极品飞车节点插入到彩虹六号前面</button></div>
<div><button id="btn3">使用极品飞车替换彩虹六号</button></div>
<div><button id="btn4">删除#six彩虹六号节点</button></div>
<div><button id="btn5">读取#game内的HTML代码</button></div>
<div><button id="btn6">设置#six彩虹六号内的HTML代码</button></div>
</div>
</body>
</html>
我们之后的代码都不会再全部展示,所有的内容都只是涉及<script>标签里面的内容
创建一个新的节点并插入页面#
想要完成该操作需要完成两个步骤,首先是新建,然后才是插入
创建一个p节点用于存放文字#
document.createElement();
可以用于创建一个元素节点对象,
它需要一个标签名作为参数,将会根据该标签名创建元素节点对象,
并将创建好的对象作为返回值返回
步骤
var p = document.createElement("p");
创建文本节点并且添加到p标签下#
document.createTextNode();
可以用来创建一个文本节点对象
需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
var text = document.createTextNode("极品飞车");
将文本节点成为p标签的子节点#
父节点.appendChild(子节点)
向一个父节,点中添加一个新的子节点
用法:父节点.appendChild(子节点);
p.appendChild(text);
将极品飞车添加到我们的标签中#
var game = document.getElementById('game');
city.appendChild(p);
最终结果📜#
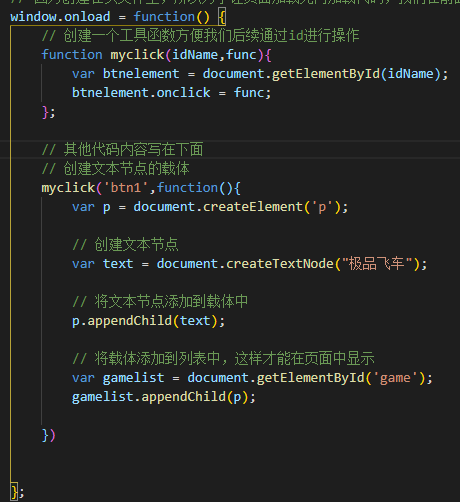
代码
// 创建文本节点的载体
var p = document.createElement('p');
// 创建文本节点
var text = document.createTextNode("极品飞车");
// 将文本节点添加到载体中
p.appendChild(text);
// 将载体添加到列表中,这样才能在页面中显示
var gamelist = document.getElementById('game');
gamelist.appendChild(p);
把新创建的节点添加到某个元素前面#
默认只展示不同的改动,其他更多的改动自行看图,防止文章篇幅过长
使用函数 `insertBefore()`
可以在指定的子节点前面插入新的子节点
语法:
父节点.insertBefore(插入的节点,被插队的节点);
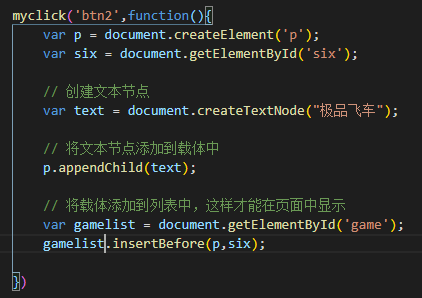
var six = document.getElementById('six');
gamelist.insertBefore(p,six);
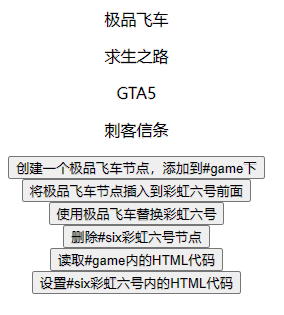
最终结果📜#
可以看到,我们的极品飞车加在了six前面,如果我们调换six的顺序,那么他只会加在six的前面
使用新子节点替换旧子节点#
默认只展示不同的改动,其他更多的改动自行看图,防止文章篇幅过长
使用函数 `replaceChild()`
可以在指定的子节点前面插入新的子节点
语法:
父节点.replaceChild(新的节点,被替换的节点);
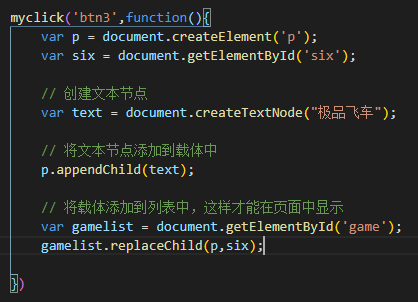
gamelist.replaceChild(p,six)
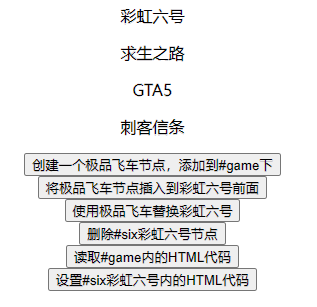
最终结果📜#
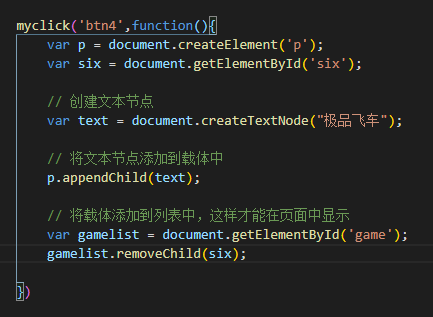
删除子节点#
默认只展示不同的改动,其他更多的改动自行看图,防止文章篇幅过长
使用函数`removeChild()`
可以删除指定父节点下的子节点
语法:
父节点.removeChild(子节点名字);
gamelist.removeChild(six);
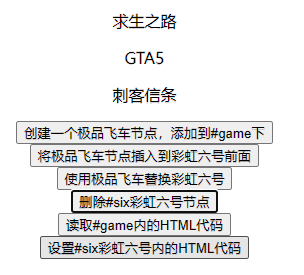
最终结果📜#
获取元素父节点#
有一些情况下,我们不知道子节点的父节点,或者懒得去找,这个时候就可以使用自带的函数进行查找
parentNode
可以找到指定子节点的父节点
语法:
子节点.parentNode
list = six.parentNode;
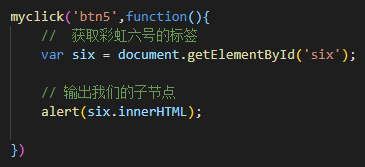
读取元素内部的HTML代码#
使用innerHTML就可以读取节点内文章的内容
innerHTML
可以获取两个标签中间的文字,例如<p>我是中间的文字</p>
语法:
p.innerHTML
six.innerHTML
最终结果#
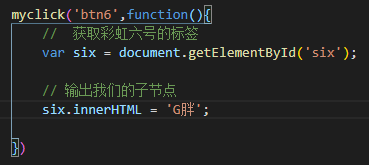
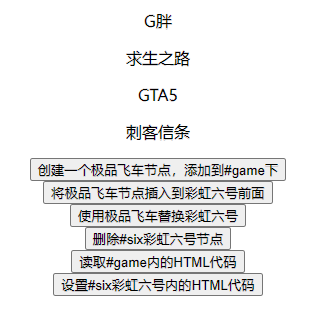
修改元素内的HTML内容#
和读取一样,唯一不同的地方就在于,这个时候要给innerHTML重新赋值
p.innerHTML = "新的值"
最终结果#
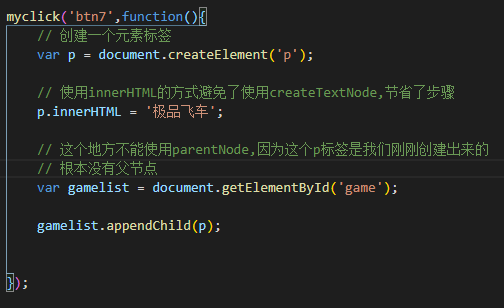
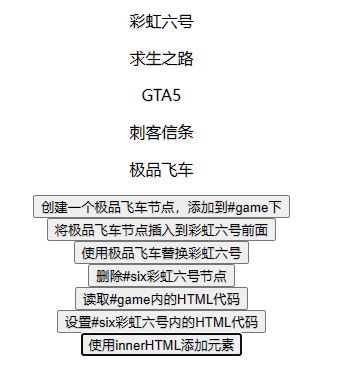
使用innerHTML简化我们添加元素的流程#
作者:bemake
出处:https://www.cnblogs.com/BEMAKE/p/16034106.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
代码学习笔记
Buy me a cup of coffee ☕.

 web前端之路
web前端之路






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!