web前端之路之javascript基础
我为什么要写这篇文章?👥
作为惯例的开场白,为了学习能够更加扎实,我发现以我的水平,如果学完直接去做项目基本上是各种的错误,所以我需要在学完之后再对我的课堂笔记进行一次总结,从随堂笔记成为个人笔记,之后自己的查阅和复习都会更加得心应手。
参考网站或者个人博客💬#
https://www.cnblogs.com/huwt/p/10680209.html
重新开始了解javascript!✨
我应该在什么地方敲代码?#
js代码和html页面一体化#
在HTML的头文件里面新建一个标签,其他方法:同样也可以在body内写入script(很多情况是在页尾写入,不过同样需要加入script标签)
<script type="text/javascript">
javascript代码片段
</script>
所有的代码内容都需要写入到script当中才能正常识别和执行
从外面导入JavaScript的代码(推荐)#
使用从外部调用的js代码有一个好处,那就是实现了代码和页面的分离,这样提高了代码的可重复使用率,同时也可以让我们的html目录文件更加专注的构建格式,而不是一遍写js一遍调整格式
创建一个js文件,名字叫randomNamejs.js,注意,所有js代码文件都需要以.js结尾,内容如下
alert("测试能否直接使用");
可以看到,我们如果单独一个文件的话就不需要在外面加上<script>标签了
然后在我们的页面里面导入我们的JavaScript代码
<script type="text/javascript" src="./randomNamejs.js"></script>
Javascript本体语言的入门✨#
虽然这一块内容目前只涉及到javascript的本体语言,但是因为这是一门浏览器上的语言,所以最终还是或多或少会了解到一些web前端的知识
输出文件#
在JavaScript里面一共有三种常用的输出语句,他们的提醒强度由强到弱依次排序,他们分别是console,document.write和alert
console控制台输出#
向控制台输出一些内容,这些内容不会显示在我们的页面上,同时也不会被用户看到,只有开发人员能看到
输出的结果需要在控制台才能看到,控制台的一般打开方式是在页面上面按下F12,虽有切换到标签Console或者控制台
document.write向浏览器页面写入内容#
这个函数是向浏览器的页面里写入内容
<script>
document.write('我被写入了HTML输出流,但被下面的覆盖了');
window.onload = function(){
document.write('是的,被我覆盖了');
}
</script>
可以看到我们的文字内容直接背写入到了我们的body里面,同时这个内容是能够被覆盖的
alert()强制弹窗提醒#
可能就连在页面上写入一些元素都没法有效的警醒一些用户,这个时候我们需要一些更加强硬的手段,比如说alert强制弹窗提醒
使用强制弹窗提醒,用户不得不去点击浏览器的弹窗
<script type='text/javascript'>
alert("test");
</script>
显示结果
web端小扩展之接受用户输入prompt#
虽然这一块应该是属于web端但是输入和输出是一个语言的根本,所以最终还是整合到这里一起
var receive = prompt("提示内容");
// 如果要是点击取消会输出null
结果
!!! note ""
这里可以使用一个变量接受输入,如果点击取消的话就会显示null
函数🎁#
String强制类型转换成字符串#
var number = 1;
console.log(typeof number);
最终输出的结果是number
如果此时我们使用String()对其进行强制转换
var number = 1;
console.log(typeof String(number));
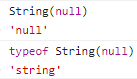
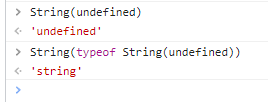
如果我们使用强制类型转换转化null或者undefined会发生什么?
可以看到,我们的null变成了一个字符串'null'
我们的undefined同样也是转化成了字符串
whats more?
这给了我们一个好处,那便是如果我们接受到了一个空的变量,那么我们很可能程序会报错,但是如果这个值是一个字符串,那我们就可以很好的捕捉到这个错误,然后进行相应的处理
同理,使用Number()就可以强制将一个字符串转换成数字,但是如果不是数字而是一个字符串的话就会输出字符串NaN

从文字中提取数字#
有的时候我们需要从一大堆文字里面提取数字,或者是为了防止出现'NaN'的情况,所以我们得掌握几个从文字里面提取数字的函数,他们分别是
parseInt() 从字符串内取出整形
parseFloat() 从字符串里面取出浮点数
因为两个函数用法相同,所以我就介绍第一个
var a = "123abc";
console.log(parseInt(a));
// 最终输出123
时间函数#
时间函数非常的多而且繁杂,我简单的介绍几个比较重要的
Date.now();获取当前时间(时间戳)
console.log(Date.now());

可以看到最终输出的是一个时间戳(全部均为数字的时间)
一般来说date.now()都是拿来给程序计时
Date()则可以获得人能看的时间,虽然未经过格式化
console.log(Date());
输出结果
[Running] node "e:\javascript\getjs.js"
Sun Mar 20 2022 21:47:44 GMT+0800 (中国标准时间)
数学函数Math#
使用Math.random()方法生成随机数
默认的random方法只会生成0~1的数
但是我们可以通过方法让他转换成相应的数字
// 使用
Math.round(Math.random()*8)+2 // 这样就可以生成一个2到10的数字
// 想要生成一个x到y的随机数
Math.round(Math.random()*(y-x))+x
数组#
用构建方法创建一个对象
a = new Object();
a.name = "测试"
同时也可以 a = {};
console.log(a.name)//输出 测试
array[arrary.length]#
使用array[arrary.length]可以永远向数组的最后一位添加对象
push();pop();这些函数都与python一样,不再累述
作者:bemake
出处:https://www.cnblogs.com/BEMAKE/p/16032327.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 作为惯例的开场白,为了学习能够更加扎实,我发现以我的水平,如果学完直接去做项目基本上是各种的错误,所以我需要在学完之后再对我的课堂笔记进行一次总结,从随堂笔记成为个人笔记,之后自己的查阅和复习都会更加得心应手。
作为惯例的开场白,为了学习能够更加扎实,我发现以我的水平,如果学完直接去做项目基本上是各种的错误,所以我需要在学完之后再对我的课堂笔记进行一次总结,从随堂笔记成为个人笔记,之后自己的查阅和复习都会更加得心应手。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!