MarkDown可以帮到你,来看看吧
当前内容版本号 1.3.7
自我介绍(^_−)☆#
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
Markdown 编写的文档后缀为 .md, .markdown
Markdown 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档
我能干什么?(✪ω✪)#
Markdown 能被使用来撰写电子书,如:Gitbook,也可以导出epub
当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
同时,目前程序员记录笔记最多的方法也是使用MarkDown,使用MarkDown来记笔记几乎成为程序员标配!
你得这样用我 ⁄(⁄⁄•⁄ω⁄•⁄⁄)⁄#
萌新求带!#
获取强大的markdown编译器#
vscode,一款小巧但是强大的软件,有了它你就可以快速编写markdown,并且发表网页
https://code.visualstudio.com/
然后下载markdown的插件
vscode-markdown-preview-enhanced
最简单最基础的傻瓜markdown(标题的编写)#
一个好的文档一定是主次分明的,所以我们需要标题 ̄▽ ̄
想要编写标题需要在文字的前面加上#号
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
显示结果:
列表#
一个好的文档一定是条例清晰的,所以我们需要列表o(* ̄3 ̄)o
列表分为两种,一种为有序列表,一种为无序列表
有序列表
用 1. 来使用
1.
2.
3.
显示结果:
1.
2.
3.
无序列表
用-(减号)或者+(加号)来使用【个人习惯性喜欢 - 看起来好看】
- 内容1
- 内容2
- 内容3
显示结果:
- 内容1
- 内容2
- 内容3
段落#
一个好的文档一定是泾渭分明的,所以我们需要段落o( ̄ε ̄*)
段落使用3个连续的乘号(*)来进行分割页面,最终在页面上会产生类似<hr>的效果
***
或者
* * *
显示结果:
代码#
一个好的介绍目录缺少不了正儿八经的代码
talk is cheap,show me your code!ヾ(o・ω・)ノ
链接和图片#
链接的使用
直接写入以http开头的链接就可以直接导入
https://github.com
如果想要用一些其他的文字代替链接,可以使用特殊格式
演示:
[通往码农的道路](https://github.com)
结果:
图片的使用
``
演示:

更多扩展语法#
数学#
输入表情包!😄#
我要如何快速使用表情包?#
官方给出的快速引入,不需要下载任何东西!
将以下代码粘贴到网页HTML代码的 <head> 部分
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
然后你便可以去网站上面寻找自己想要的表情包了!
前往表情包官网!!:fa-facebook-official:
这些表情包可以在任何地方使用,同时支持css,也可以自己上传网盘,防止外网突然崩了
一个不需要导入其他东西就能直接使用的表情包网站(强烈推荐!)#
一个警告语法(可能在某些情况下显示不出来)#
代码:
!!! note 这里是警告的标题
一个制表符后面紧跟着警告的内容
效果演示:
!!! note 这里是警告的标题
一个制表符后面紧跟着警告的内容
需要在三个感叹后加上note才能正常的显示标题
导出#
文件常用导出格式为HTML,当然你也可以选择其他文件格式进行导出
更多导出格式已经相关资料
导出成HTML#
在vscode中右键点击预览,然后点击 HTML 标签。
接着选择:
HTML (offline) 选择这个选项如果你要离线使用这个 html 文件。
HTML (cdn hosted) 选择这个选项如果你要远程或在服务器上使用这个 html 文件。


高级用法#
sequence时序图!⏲️#
小试牛刀!🔪#
代码如下:
```sequence
title: 成员定义
participant A as a
participant B as b
a-->>b : A指向B
b->>a : B指向A
显示结果:
title: 成员定义
participant A as a
participant B as b
a-->>b : A指向B
b->>a : B指向A
🆒🆒🆒,这简直太cool了,直接在markdown里面用文字生成时序图,其实不知如此
sequence还能更加强大!🔋
让我们来正式认识一下sequence吧#
看了上面的例子,我们也知道了,sequence确实强大,可以直接在markdown中输出图像,我们接下来慢慢的把这些图像对应的代码分离出来
掌握了下面4个方法基本就可以使用sequence非常流畅了:
- 每一个对象(就是方框里面的内容)
- 对应的连线
- 注释以及各种说明
- 标题
sequence对象
想要定义一个对象我们需要在代码前面加上participant参加者,然后在后面写上对象的名字
例子
participant 我是对象A
展示
participant A
同时你也可以给这个对象重命名,方便代码里面后面调用
participant 假如我是一串很长的话 as a
像上面这个样子命名,之后调用他的时候只要敲a就可以了
sequence连线
连线有很多种,最基础的便是黑色的箭头配上实线
->,让一个对象指向另一个对象A->B
例子
participant python as p
participant javascript as j
p->j : 你想要添加的说明(这个地方可以留空,但是冒号一定要写)
展示
participant python as p
participant javascript as j
p->j : 你想要添加的说明
sequence连线的线和箭头样式
连线和箭头都各有两种样式,他们两两组合一共就有4种可能
连线类型:
单独一个减号(-) 表示这是一条实线
连续两个个减号(--) 表示这是一条虚线
箭头类型:
单独一个箭头(>) 表示这是一个实心的箭头
连续两个个箭头(>>) 表示这是一个空心的箭头
演示
实线实心 ->
participant a
participant b
a->b : 实线实心->
实线空心 ->>
participant a
participant b
a->>b : 实线实心->>
虚线实心 -->
participant a
participant b
a-->b : 虚线实心-->
虚线空心 -->>
participant a
participant b
a-->>b : 虚线空心 -->>
sequence的注释
sequence的注释分为两大类:
- 在对象两边,或者线条的两边
- 直接压在线上面
放在两侧的线
使用note right/left of 对象
代码:
participant a
note left of a : 这是放在a左边的对象
participant b
note right of b : 这是放在b右边的对象
a-->>b :
演示
participant a
note left of a : 这是放在a左边的对象
participant b
note right of b : 这是放在b右边的对象
a-->>b :
压在线上面的注释
使用note over 对象(如果有多个对象可以用逗号隔开)
代码:
participant a
participant b
note over a,b : 横跨两条线
a-->>b :
演示
participant a
participant b
note over a,b : 横跨两条线
a-->>b :
最后,你需要给你的时序图一个标题
在最开始的地方写上
title即可
代码:
title : cool
participant a
participant b
note over a,b : 横跨两条线
a-->>b :
演示
title : cool
participant a
participant b
note over a,b : 横跨两条线
a-->>b :
流程图⏲️#
小试牛刀
代码
```flow
sta=>start: 开始
e=>end: 结束
loading=>operation: 过场
sta->loading->e
sta=>start: 开始
e=>end: 结束
loading=>operation: 过场
sta->loading->e
如何开启一个属于我的流程图?#
- 定义每个步骤的名称
- 根据想要显示的内容进行连线
元素类型和连接
startID=>start: 开始框
inputoutputID=>inputoutput: 输入输出框
operationID=>operation: 操作框
conditionID=>condition: 条件框
subroutineID=>subroutine: 子流程
endID=>end: 结束框
startID->inputoutputID->operationID->conditionID
conditionID(no)->subroutineID
conditionID(yes)->endID
startID=>start: 开始框
inputoutputID=>inputoutput: 输入输出框
operationID=>operation: 操作框
conditionID=>condition: 条件框
subroutineID=>subroutine: 子流程
endID=>end: 结束框
startID->inputoutputID->operationID->conditionID
conditionID(no)->subroutineID
conditionID(yes)->endID
访问原链接
https://www.jianshu.com/p/f28c94cf1204
其他一些有趣的玩法#
更改字体#
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
删除线#
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,
实例如下:
RUNOOB.COM
GOOGLE.COM
~~BAIDU.COM~~
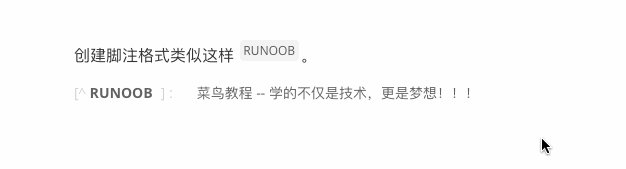
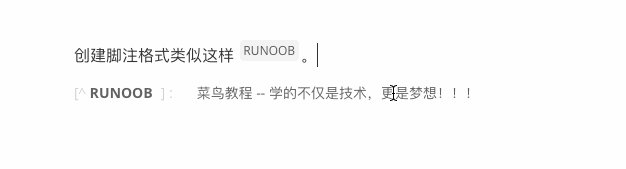
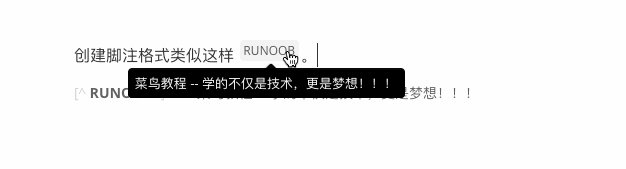
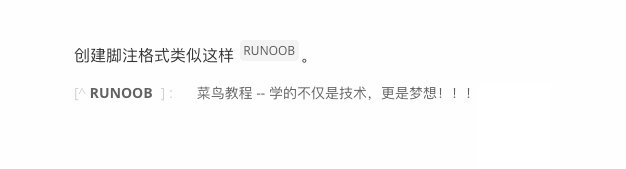
脚注#
脚注是对文本的补充说明
脚注是对文本的补充说明。
Markdown 脚注的格式如下:
[^要注明的文本]
以下实例演示了脚注的用法:
创建脚注格式类似这样 [^RUNOOB]。
显示代码的行数#
如果你想要你的代码块显示代码行数,只要添加 line-numbers class 就可以了
演示:
javascript {.line-numbers} function add(x, y) { return x + y }
结果:
function add(x, y) {
return x + y
}
可以看到,代码漂亮的被加上了行数,而且还高亮了(因为标注了语言)
上标和下标#
上标
30^th^
显示结果:
30th
下标
H~2~O
显示结果:
H2O
标记#
标记会使文字高亮
仅可用于 markdown-it parser,不与 pandoc parser 兼容。
`==呐呐,你看我会发光!==`
显示结果:
呐呐,你看我会发光!
任务列表#
这是一个非常wow的功能,可以自动生成一堆checkbox
案例:
- [x] @mentions, #refs, [links](), **formatting**, and <del>tags</del> supported
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
显示结果:
侧边目录导航#
使用侧边目录导航可以快速在网页的左边创建一个目录的导航索引
使用方法
在所有内容之前,也就是md文件开头部分,加上一串字符串
---
html:
toc: true
embed_local_images :true
---
其中embed_local_images是把所有本地目录下的图片文件使用base64编译,这样就可以直接在网站上面看了
参考网站
MarkDown的github大全(简中版)
菜鸟教程RUNOOB.COM(简中版)
sequence时序图的用法(简书原址)
flow流程图的用法(简书原址)
flow流程图用法2(简书原址)
作者:bemake
出处:https://www.cnblogs.com/BEMAKE/p/16010184.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 也许你可能一直像我一样,不知道怎么布局,不知道怎么写博客,写出来的东西乱七八糟,这个时候不妨先冷静一下,来看看markdown
也许你可能一直像我一样,不知道怎么布局,不知道怎么写博客,写出来的东西乱七八糟,这个时候不妨先冷静一下,来看看markdown






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)