对ES6中类class以及实例对象、原型对象、原型链之间关系的详细总结
1. 类
ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后用这个类来实例化对象。即类的用途:实例化对象。
// 创建一个Person类 class Person { } // 创建一个Person类的实例对象 const p1 = new Person() console.log(p1)
打印结果如下:

注意,输出的p1是一个实例对象,而不是类!这里的输出结果有 Person,是为了说明这个实例对象是由谁new出来的,蓝框表示输出的确实是一个实例对象。
思考:为什么前面要带一个类呢?假设还有一个Dog类,同样new一个Dog类的实例对象p2,这时候必须通过类名来区分实例对象,否则就人畜不分了......
现在我们了解了类和实例对象,下面我们再来研究构造函数。
2. 构造函数
一般对实例对象都会有一些初始化操作,比如人有姓名和年龄,因此就出现了类的构造器方法constructor(),它的作用是给实例对象添加属性,语法如下:
//步骤1 在类中定义构造函数constructor,函数名固定 class Person { constructor(name,age) {//定义形参 this.name = name;//将形参赋值给this对象的对应属性 this.age = age; } } //步骤2 在实例化对象的时候,传递实参 const p1 = new Person('bahg', 18); //这里的实参默认传递给Person类中的constructor console.log(p1.name);//bahg
思考:
1、构造函数必须写吗?答:不是必须的,但是对于Person这个类而言,它没有继承任何类,如果不写构造方法也就没有任何意义。下面会讲到继承类,它可以不写构造函数,默认会调用父类的构造函数。
2、构造函数中的 this 是什么?答:是实例化对象,也就是p1
一个类除了有构造方法,还有一般方法,一般方法是用来定义行为的,比如人可以吃饭睡觉敲代码,这里我们定义一个speak方法:
// 创建一个Person类 class Person { constructor(name, age) { this.name = name this.age = age }
} // 创建一个Person类的实例对象 const p1 = new Person('bahg', 18) const p2 = new Person('zzz', 21) console.log(p1) console.log(p2) p1.speak() p2.speak()
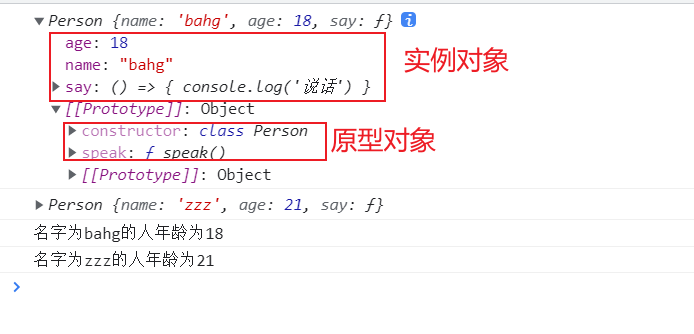
打印结果如下:

3. 原型对象
在JavaScript中,每当定义一个函数数据类型(普通函数、类)时候,都会天生自带一个prototype属性,这个属性指向函数的原型对象,并且这个属性是一个对象数据类型的值。
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。注意区分实例对象自身的方法和原型对象上的方法。
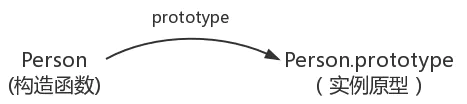
让我们用一张图表示构造函数和实例原型之间的关系:

思考:
1、p1和p2为什么没有出现speak方法呢?被放到了哪里?答:类的原型对象上,如下所示:

2、speak方法是给谁用的?答:给实例对象用的
3、speak的this指向谁?答:指向它的最后调用者。注意:“谁调用它就是谁”这种说法是不准确的,因为call、apply、bind都可以更改函数中的this指向,例如 p1.speak.call({a:1,b:2}) 此时this就是undefined。
4. 继承
继承是为了复用代码,下面我们再定义一个Student类,它继承于Person类:
这里我们没有在Student类中写构造方法,但是仍然可以打印s1,说明构造器方法不是非写不可。
思考:我们什么时候需要写构造器方法呢?
答:子类有自己特有的属性时,比如学生有年级这个属性,此时就需要重新写自己的构造器方法,但是注意:一旦写了构造器,就必须调用 super() 方法,并且要this之前!super函数的作用是调用父类的构造器。
class Student extends Person { constructor(name, age, grade) { super(name, age) this.grade = grade } } const s1 = new Student('小明', 15, '高一')
console.log(s1)
思考:此时Student的原型对象上有方法吗?
答:除了构造器方法之外没有其它方法,因为Student类里面没有写自己的方法。
那么问题来了,学生能够说话吗?答案是肯定的,通过s1.speak()可以打印出结果,那么speak方法在哪呢?这里就要引出原型链了。
5.原型链
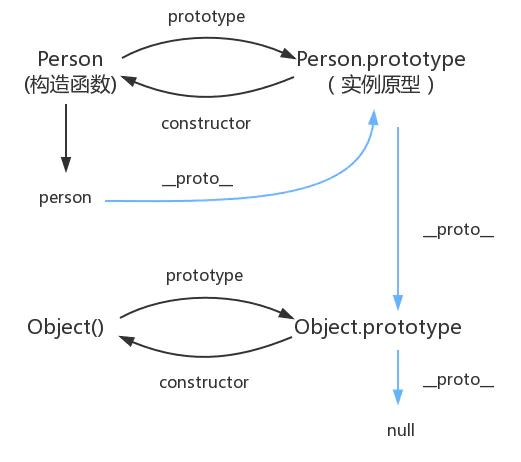
在JavaScript中万物都是对象,对象和对象之间也有关系,并不是孤立存在的。对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向Object对象为止,这样就形成了一个原型指向的链条,专业术语称之为原型链。
举例说明:person → Person → Object ,普通人继承人类,人类继承对象类
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找(在构造函数中使用 this.demo = function demo() {},那么demo函数就在对象自身中,也叫作实例方法),如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有则去原型的原型中寻找,直到找到Object对象的原型,Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined。

对于实例对象s1,它在调用speak方法时,首先会在自身(实例对象)寻找,没有找到再去原型对象上查找,发现没有这个方法,就继续去原型链上查找,最终找到了父类原型对象上的speak方法,如图所示:

从始至终都只有一个speak,沿着原型链一层层去找。我们还可以对speak方法进行重写,什么时候需要重写呢?当子类要对父类方法进行扩展时,就可以重写方法。
class Student extends Person { constructor(name, age, grade) { super(name, age) this.grade = grade } speak() { console.log(`名字为${this.name}的人年龄为${this.age},读${this.grade}`) } } const s1 = new Student('小明', 15, '高一') console.log(s1)
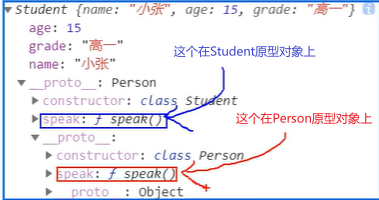
思考:此时Student原型对象上有speak方法吗?答:有,s1打印结果如下:

按照原型链查找规则,当它查找到蓝色箭头的时候就直接调用speak函数了,不会再往下查找。
假设现在学生类还有自己独有的study方法,思考:
1、study方法放在了哪里?供谁使用?答:放在了Student类的原型对象上,供实例使用。
2、通过Student实例调用study时,this指向谁?答:指向Student的实例。
以上就是对类的一个复习,并没有把类的所有知识都进行复习,只是重新梳理了比较重要也是比较难理解的部分。总结如下:
1、类中的构造器不是必须写的,要对实例进行一些初始化的操作时,如添加一些指定属性时才写。如果在Student的构造器中加一行 this.job = '程序员'也是可以的,参数列表不需要变,它表示Student缔造的实例对象的工作都是程序员
2、如果A类继承B类,且A类中写了构造器,那么A类构造器中super是必须要调用的
3、类中定义的方法都是放在了类的原型对象上,供实例使用
由于之前一直没能理解类、实例对象、原型链等具体概念以及相互之间的联系,故写下这篇博客来帮助理解,如有错误请指正。
博客中原型对象及原型链部分参考了https://www.jianshu.com/p/ddaa5179cda6这篇文章。
关于实例属性(方法)和原型属性(方法)的区别请参考 https://blog.csdn.net/lixiaonaaa/article/details/113801431




