Vue3全局引入Ant Design报错“error in ./node_modules/ant-design-vue/es/empty/style/index.less”解决办法
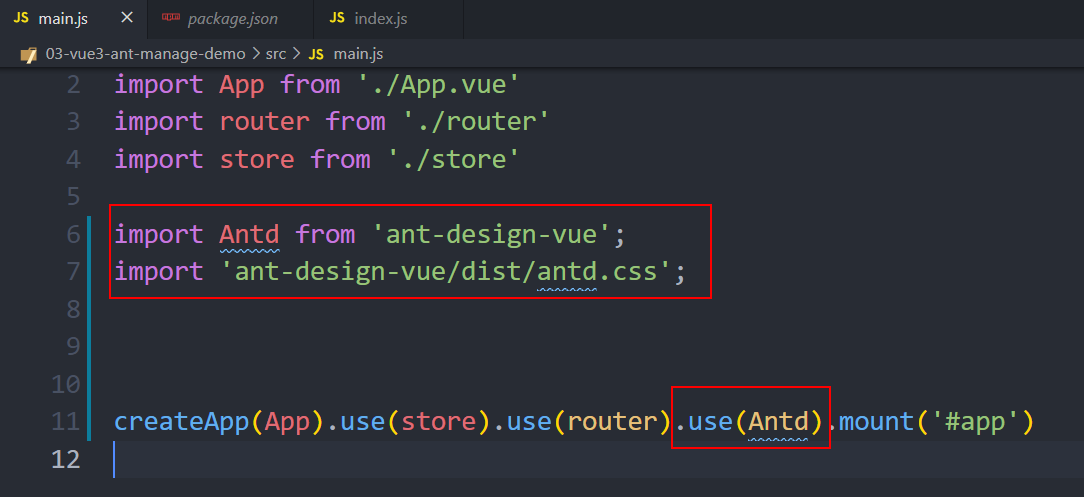
按照官网,执行 npm i --save ant-design-vue,并在main.js中导入

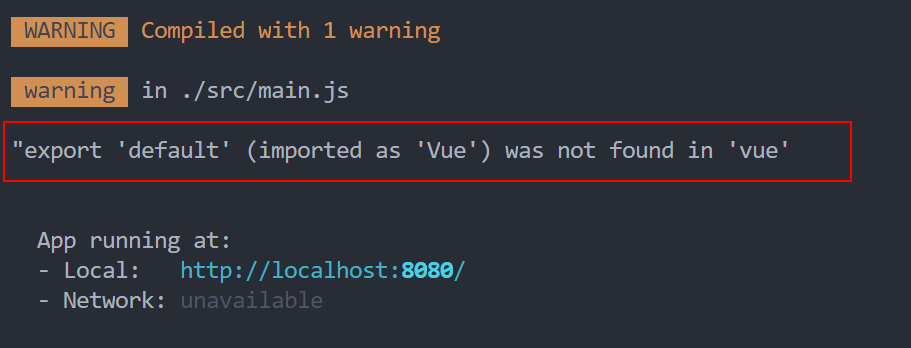
出现如下错误:

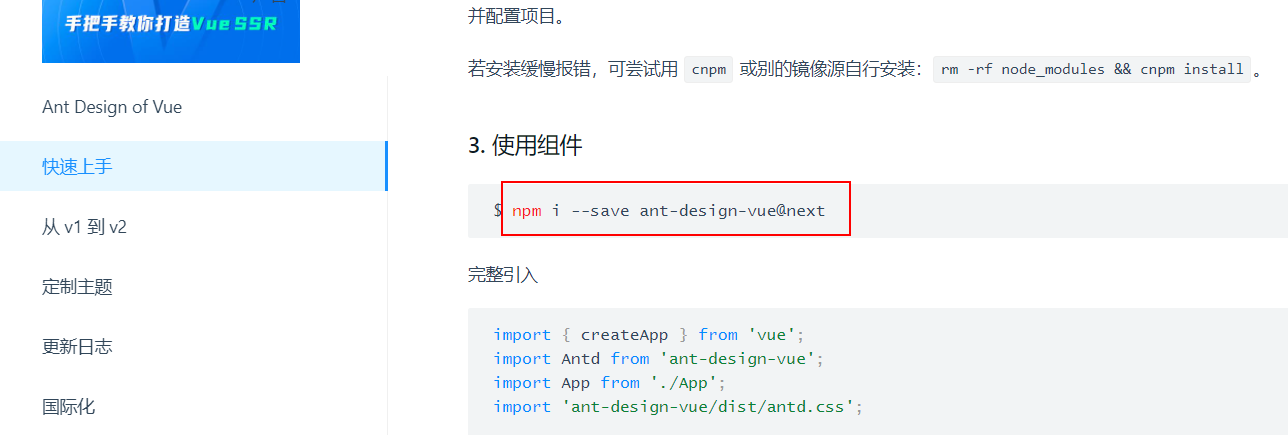
解决方案:执行两次 npm i --save ant-design-vue@next
此时会发现版本号发生了改变:

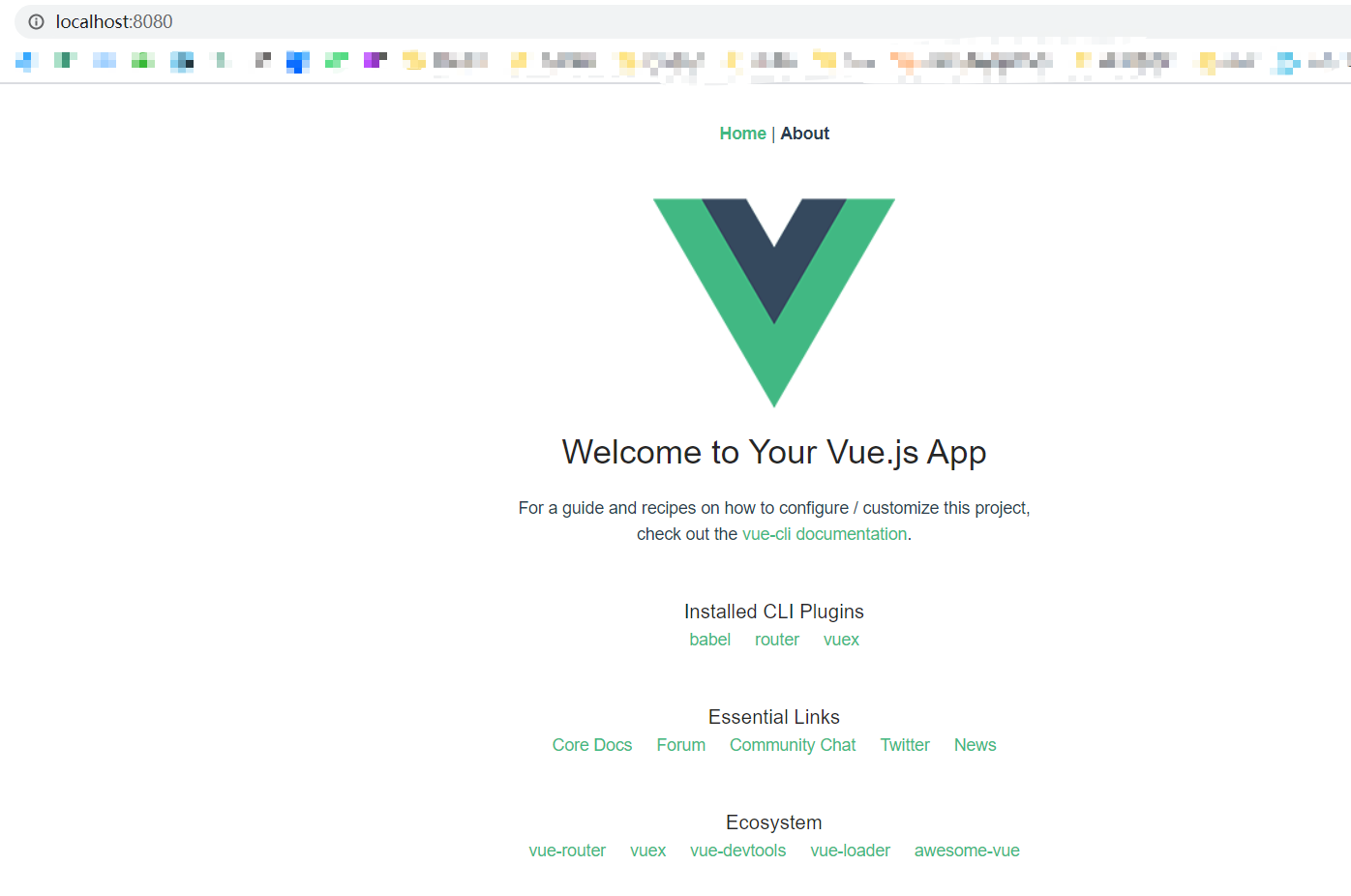
项目成功运行!

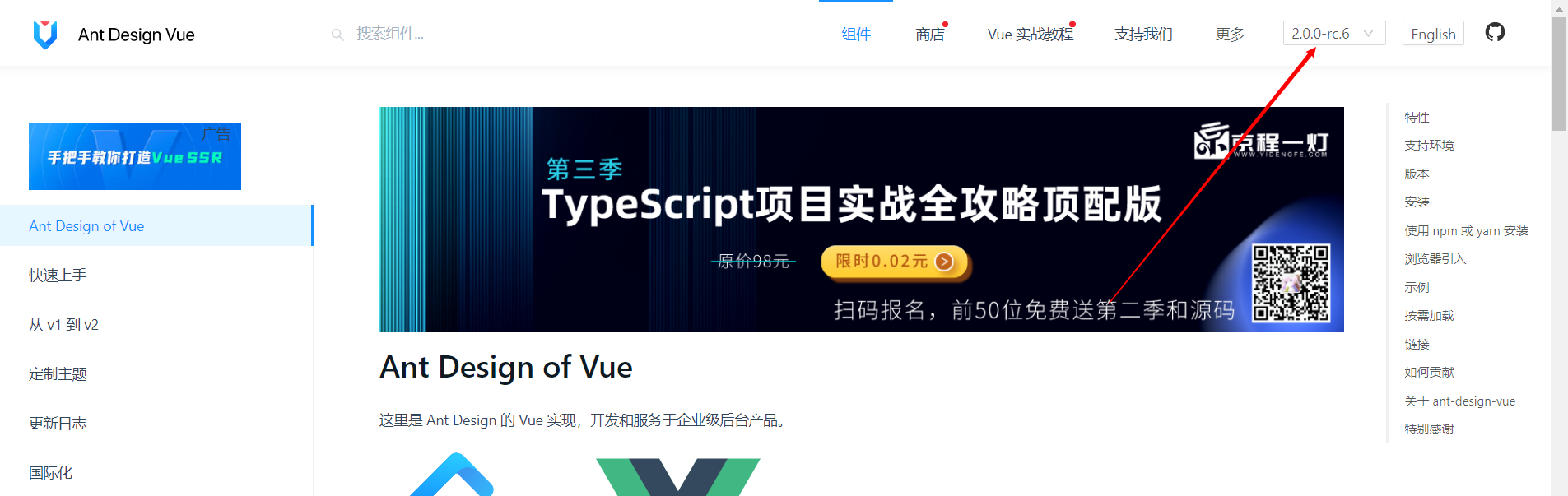
错误原因:进入官网查看文档时,右上方是1.7.2版本,对应的命令是 npm i --save ant-design-vue

所以安装之后package.json中显示的版本也是 1.x.x,就会出现上面问题,我们将文档换到2.x.x版本

会发现它的安装命令多了 @next,那么就重新安装,执行 npm i --save ant-design-vue@next

安装完成运行项目仍然会出错,此时只需要再执行一次上面的命令即可成功运行项目!



