vue将管理员界面的设置开关状态(学生是否可以选课StudentChoose、教师是否可以登分TeacherScore)等保存在store中,供学生选课和教师登分界面调用
需求说明:
要做一个学生后台管理系统。登录身份有:管理员、教师、学生。
管理员可以设置两个开关:
1、学生选课开关。只有打开开关,学生登录后才能进行选课,否则无法选课。
2、教师登分开关。只有打开开关,教师登录后才能对学生课程成绩进行登分,否则无法登分。
由于两个开关的状态需要在不同组件中使用。所以在管理员界面一旦修改开关状态,需要保存StudentChoose、TeacherScore等参数在store.js中,通过store实现传值。
解决方法:
(1)vuex安装:【npm install vuex --save】
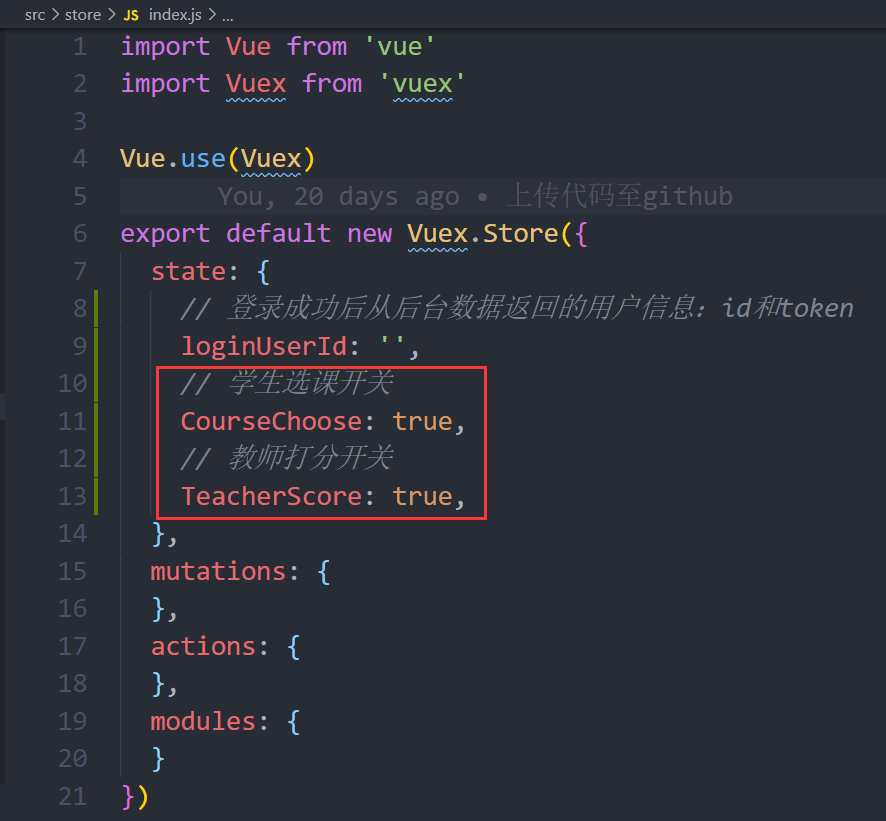
(2)创建store:在项目【src】目录下新建文件夹【store】及【store】下新建文件【index.js】。初始化state对象,getters,mutations,actions。在state中定义需要从登录成功后后台返回数据获取的参数。

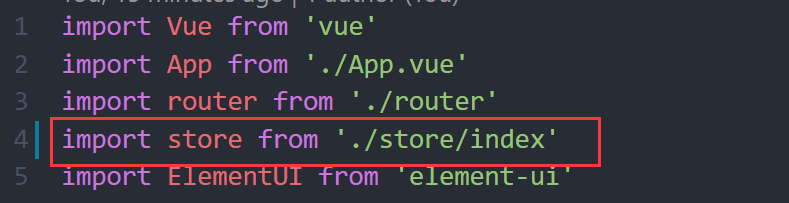
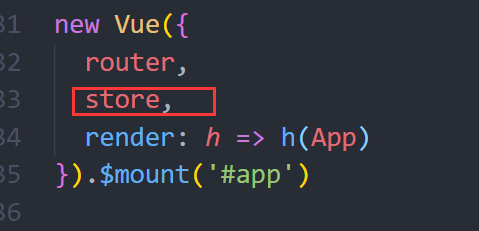
(3)在【main.js】中注册store


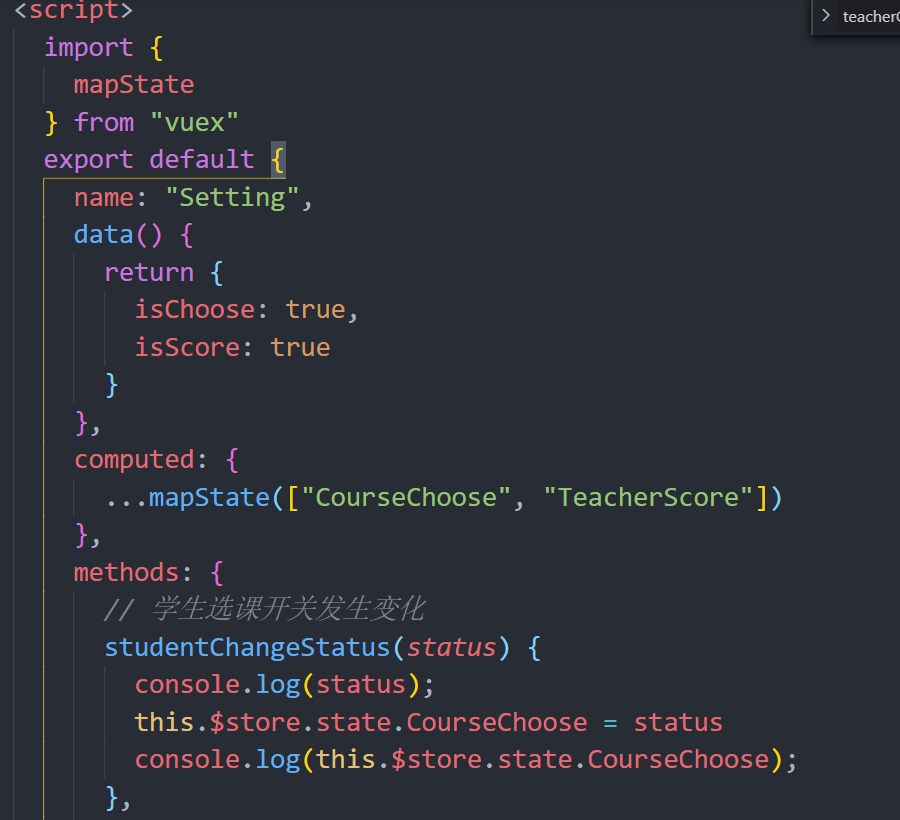
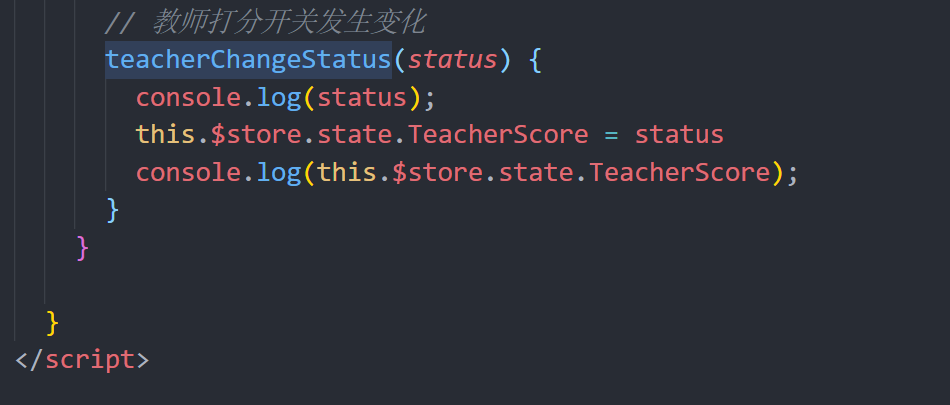
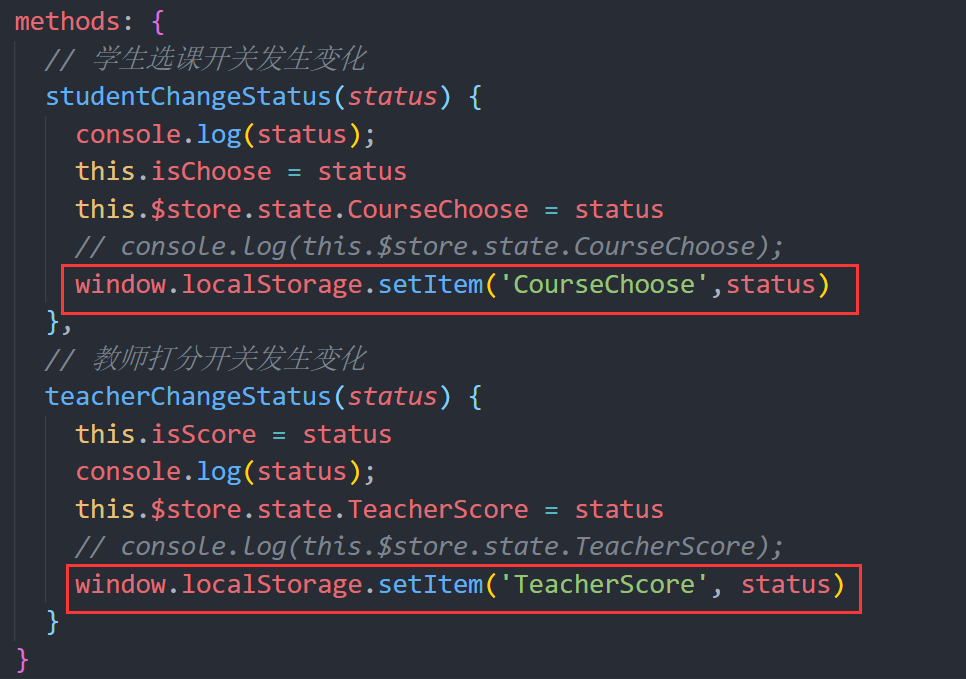
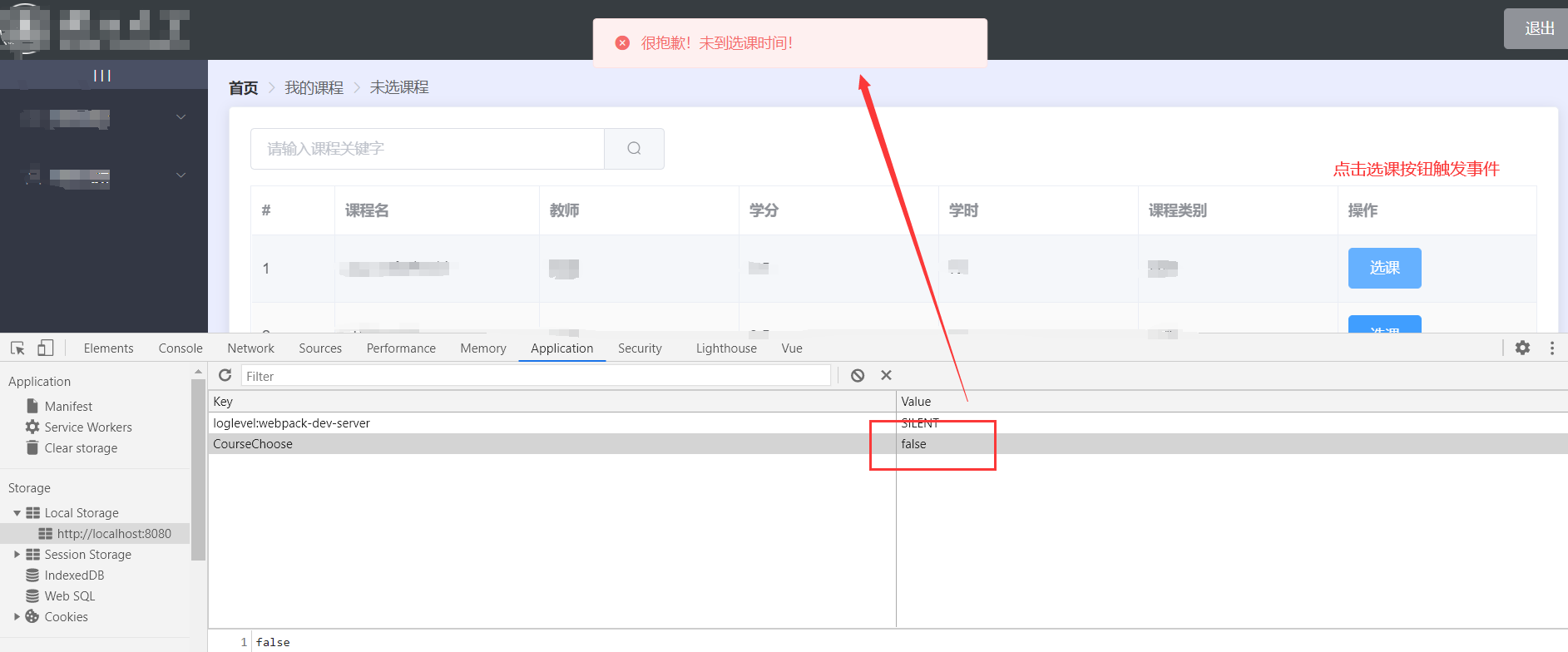
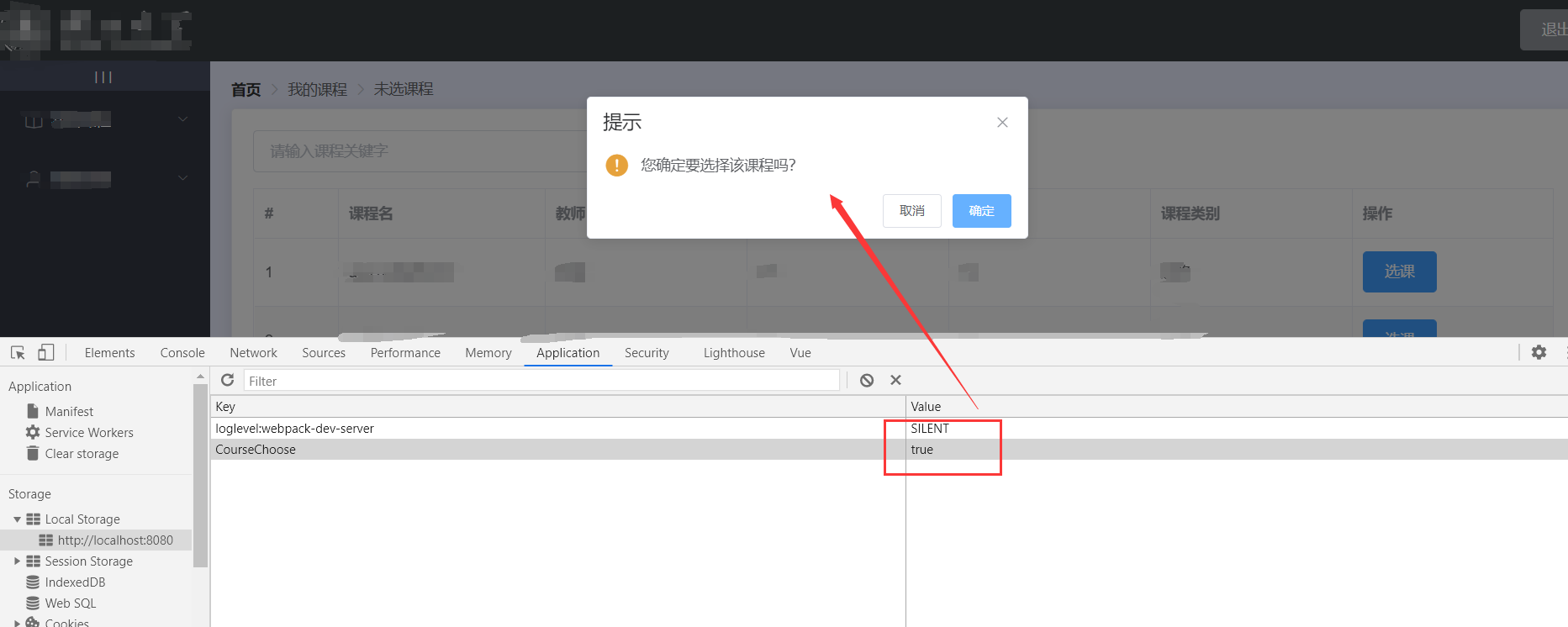
(4)在需要使用这两个参数的组件中导入state【import { mapState } from "vuex";】,在设置开关状态组件的computed中通过【...mapState(["CourseChoose","TeacherScore"])】获取状态对象,当switch状态改变时会触发change事件,此时记录状态值,并赋值给state中的两个属性。



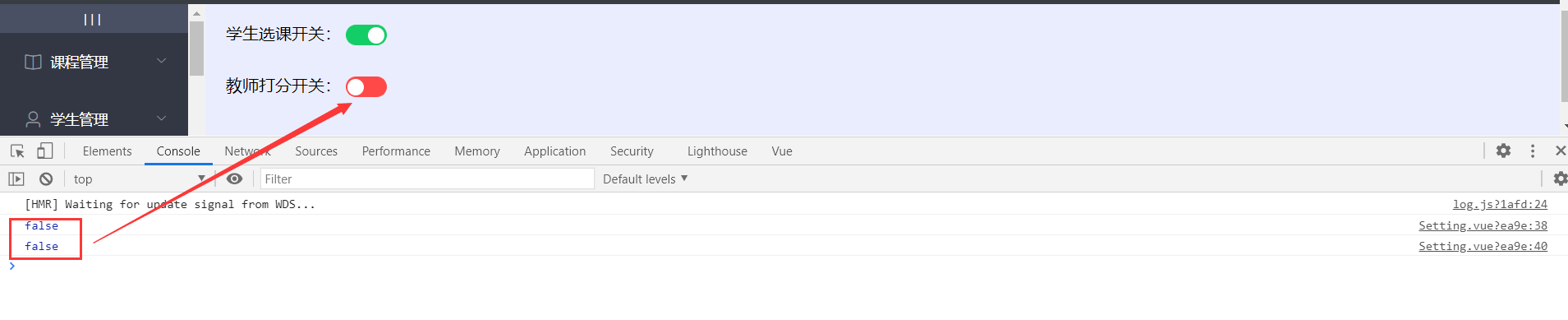
确实打印出来了,说明保存成功。

在其他组件中使用的时候通过 this.$store.state.CourseChoose 可以获取到,但是。。。由于我是要在学生和老师界面获取(意味着登另外一个号,会刷新页面),此时vuex保存的数据会丢失。
关于如何解决vuex页面刷新数据丢失问题请参考 https://www.jianshu.com/p/c2078f6f63b3
于是改为将数据保存到 localstorage中(保存在sessionstorage也会失效),这里保存过程参考https://www.cnblogs.com/embedded-linux/p/13463225.html

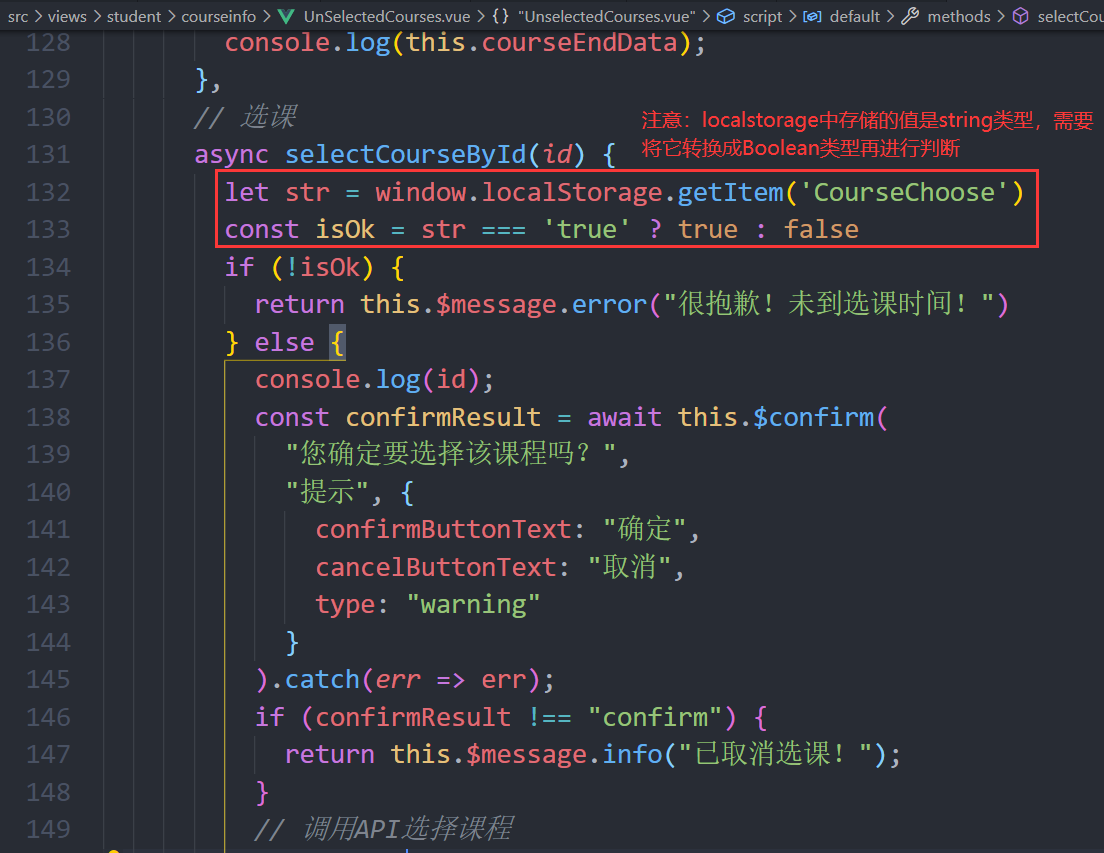
下面是学生选课界面部分代码:



成功实现两个不同身份之间页面的传值!





