接收某项课程id,通过axios发起get请求,由于携带params出现的问题(已解决)
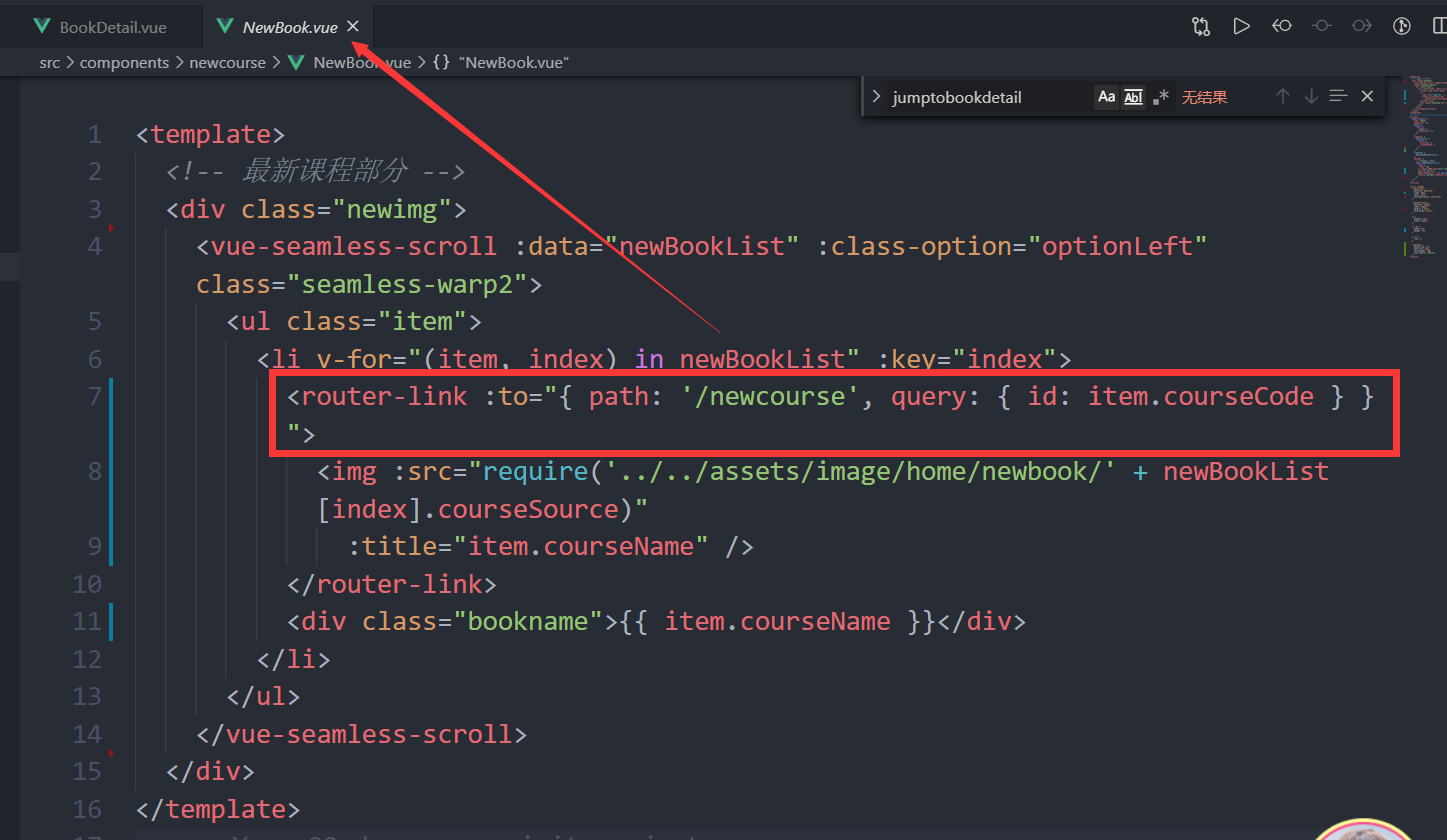
问题:在最新课程页面(NewBook.vue)点击某一项课程,通过传递该课程的 id 跳转至课程详情页(Bookdetail.vue),采取的跳转方式是声明式导航,即 <router-link :to="{ path: '/newcourse', query: { id: item.courseCode } }"></router-link>
先看最新课程页面代码:

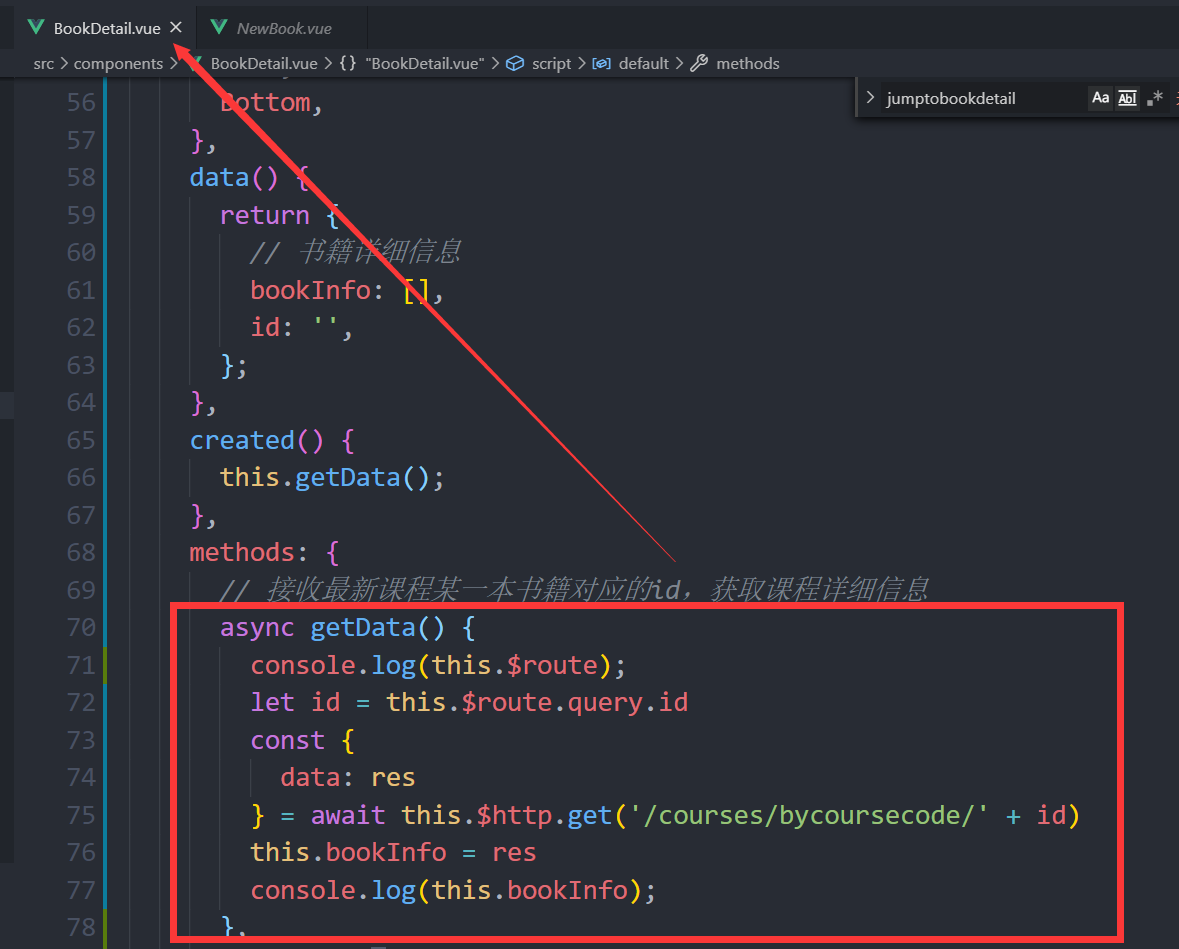
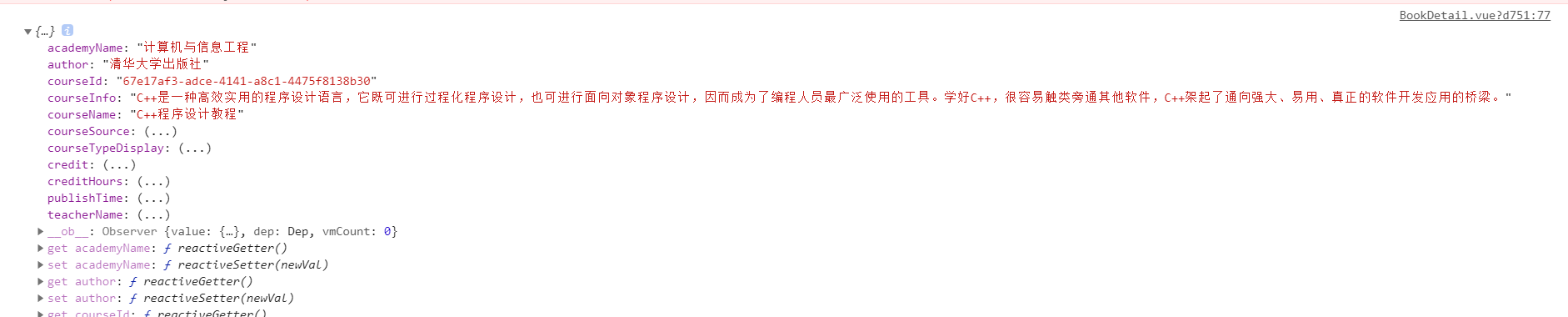
下面是详情页面代码,使用async发起异步请求,接收数据是没有问题的


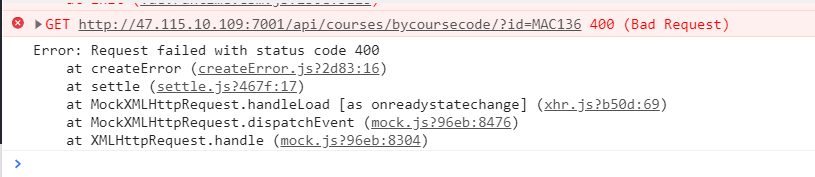
但是在使用axios.then接收数据的时候出现了问题,


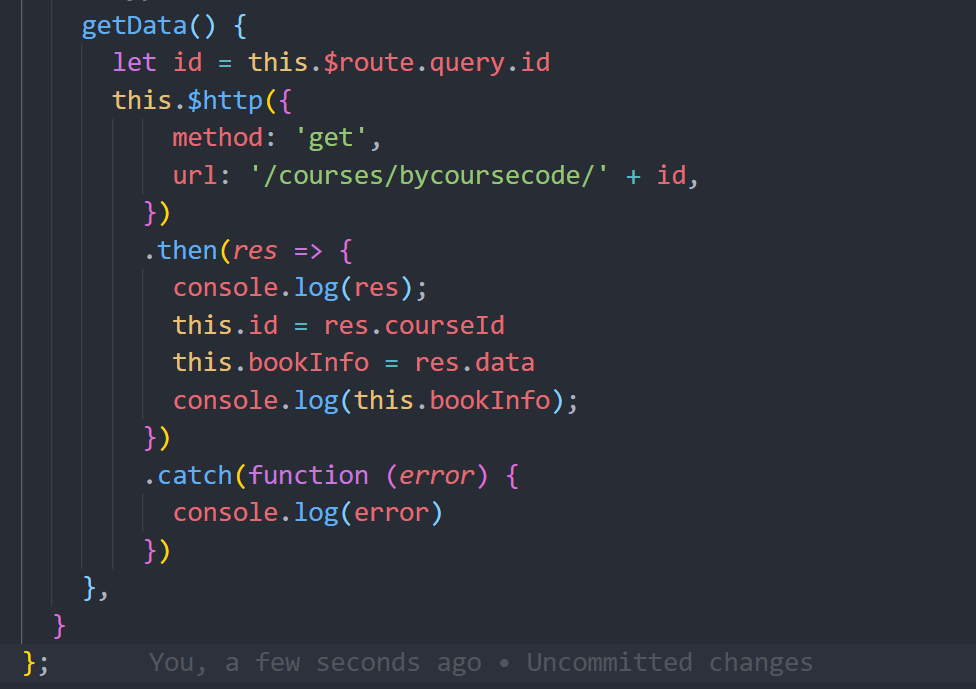
于是百度查询,看到了一个类似的代码,但是它能正常接收数据,它的代码如下:

发现它的请求路径没有携带params参数,是把id拼接到路径当中,于是我也尝试使用拼接,去掉params参数,果然成功了


但是为什么不能使用params参数呢?百度之后终于找到原因了!参考https://segmentfault.com/q/1010000014743286
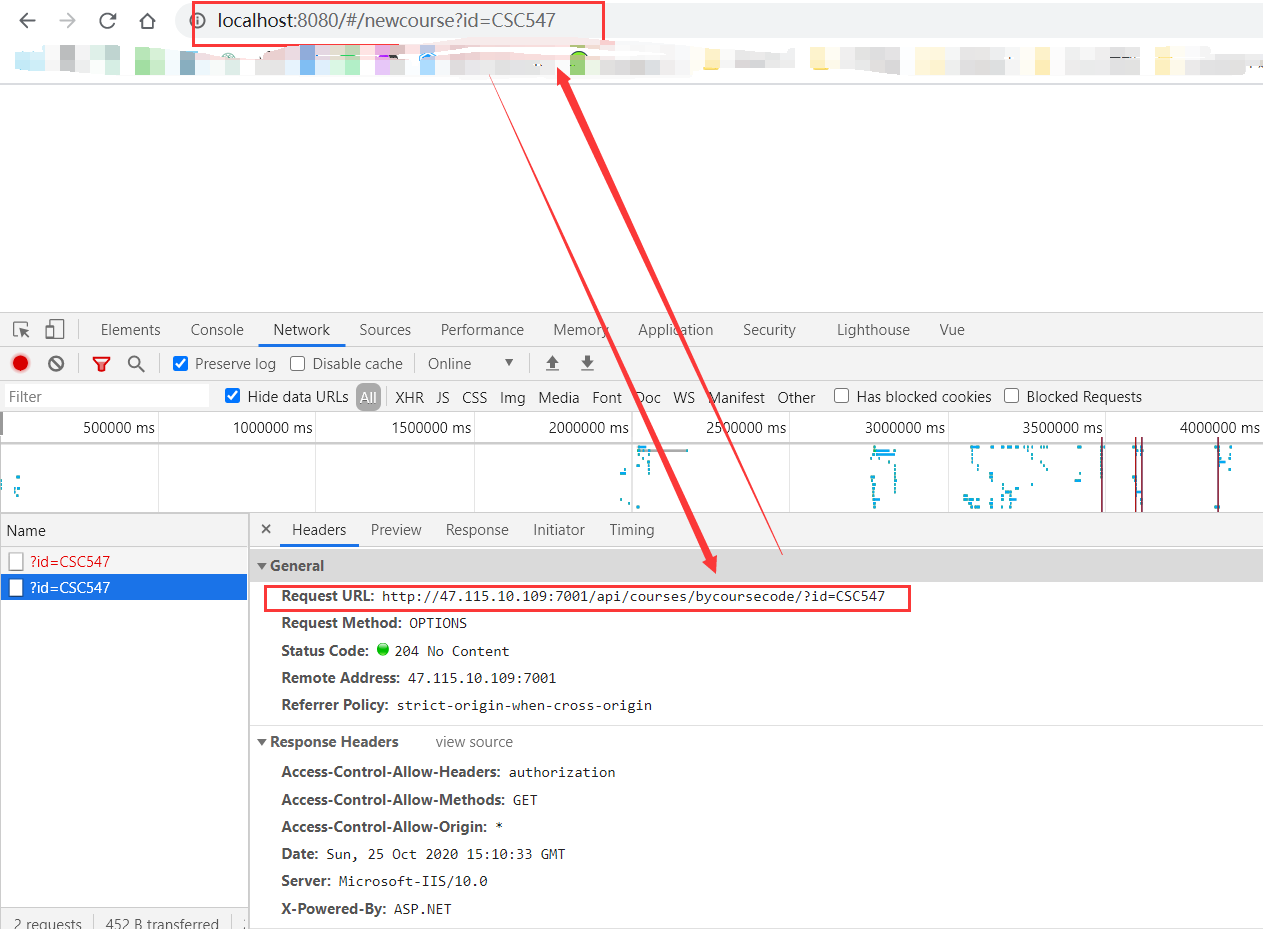
解决方法:当我们使用params参数时,此时发起的网络请求路径是这样的:

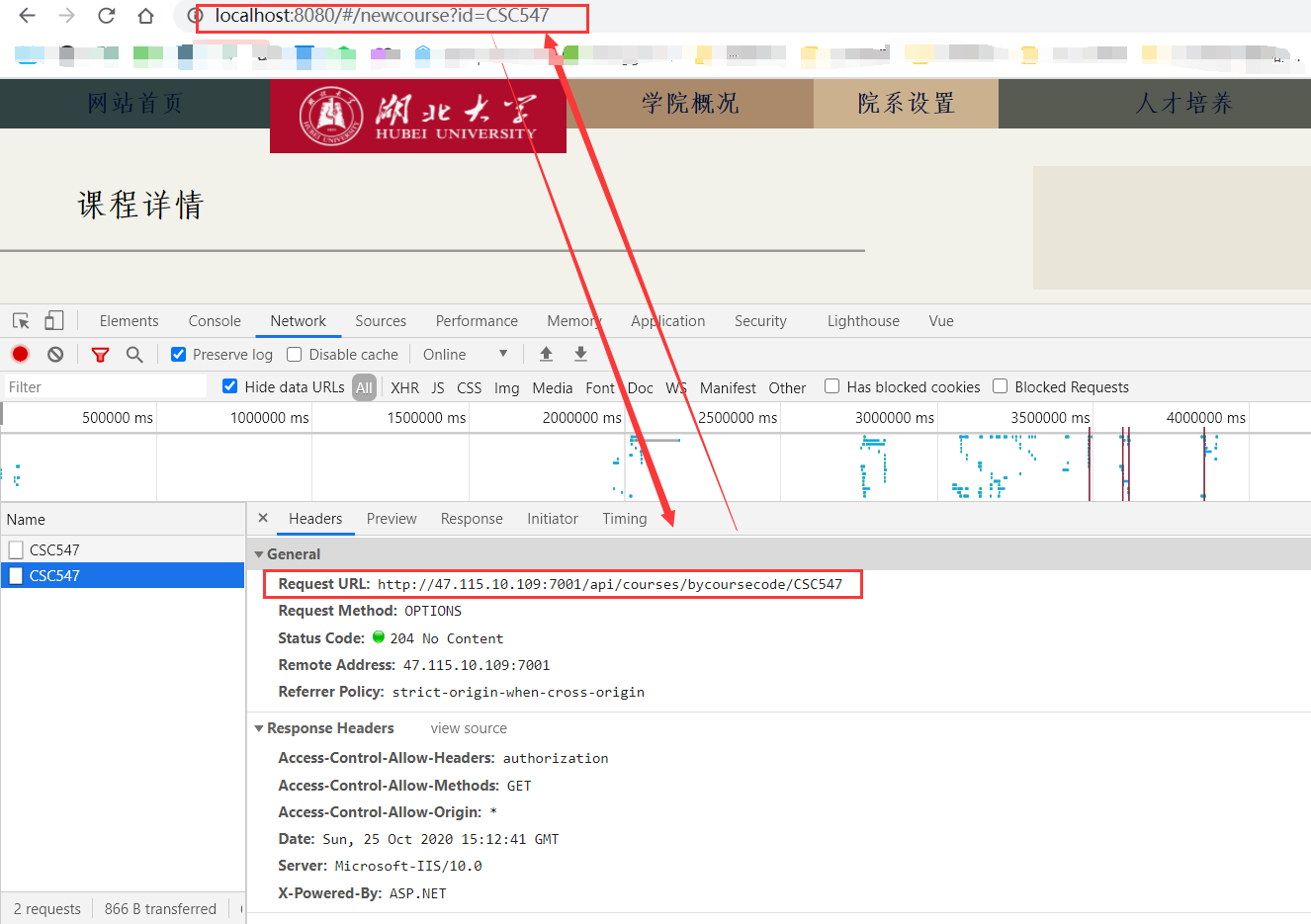
当我们不使用params,而是采取路径拼接,路径是这样的:

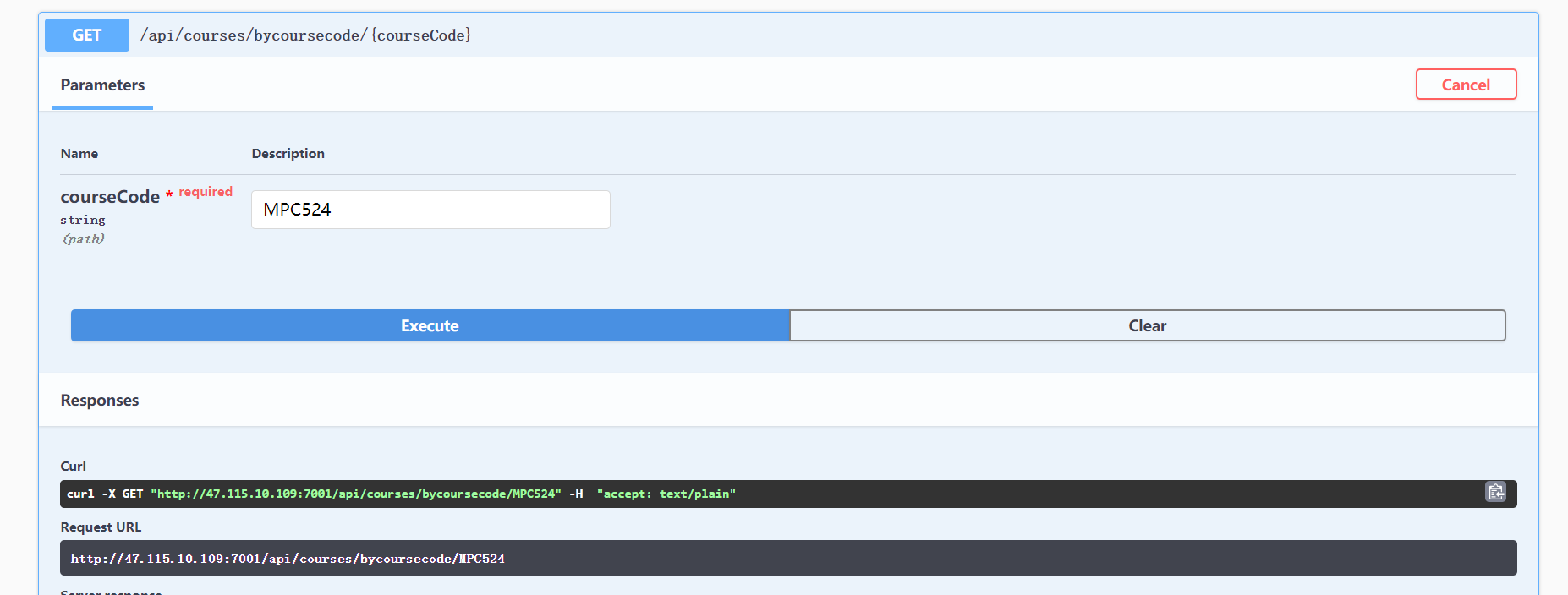
我们可以看出明显的区别!!!其实问题就出在请求路径上面了,后台的接口设置是这样的: