token 和 sessionStorage
在做后台管理项目的时候,用户首先需要进入登录界面,此时需要将登录成功之后由服务器返回给我们的 token 保存到客户端的 sessionStorage(会话存储对象)中,有了这个token,我们就可以验证用户身份,判断用户是否可以访问除了登录之外的其他API接口。因此,非常有必要将 token 保存到客户端中。整个过程如下:

至于为什么要保存到 sessionStorage,而不是 localStorage中,原因如下:
sessionStorage 是会话期间的存储机制。数据只在当前标签页共享,存在本地 ,关闭浏览器后会清除数据 ,关闭标签页清除数据。
localStorage 是持久化的存储机制,数据会存在浏览器中 浏览器关了数据也还在,只有清除缓存才会消失。
而 token 只应在当前网站打开期间生效,因此应该保存到 sessionStorage中。

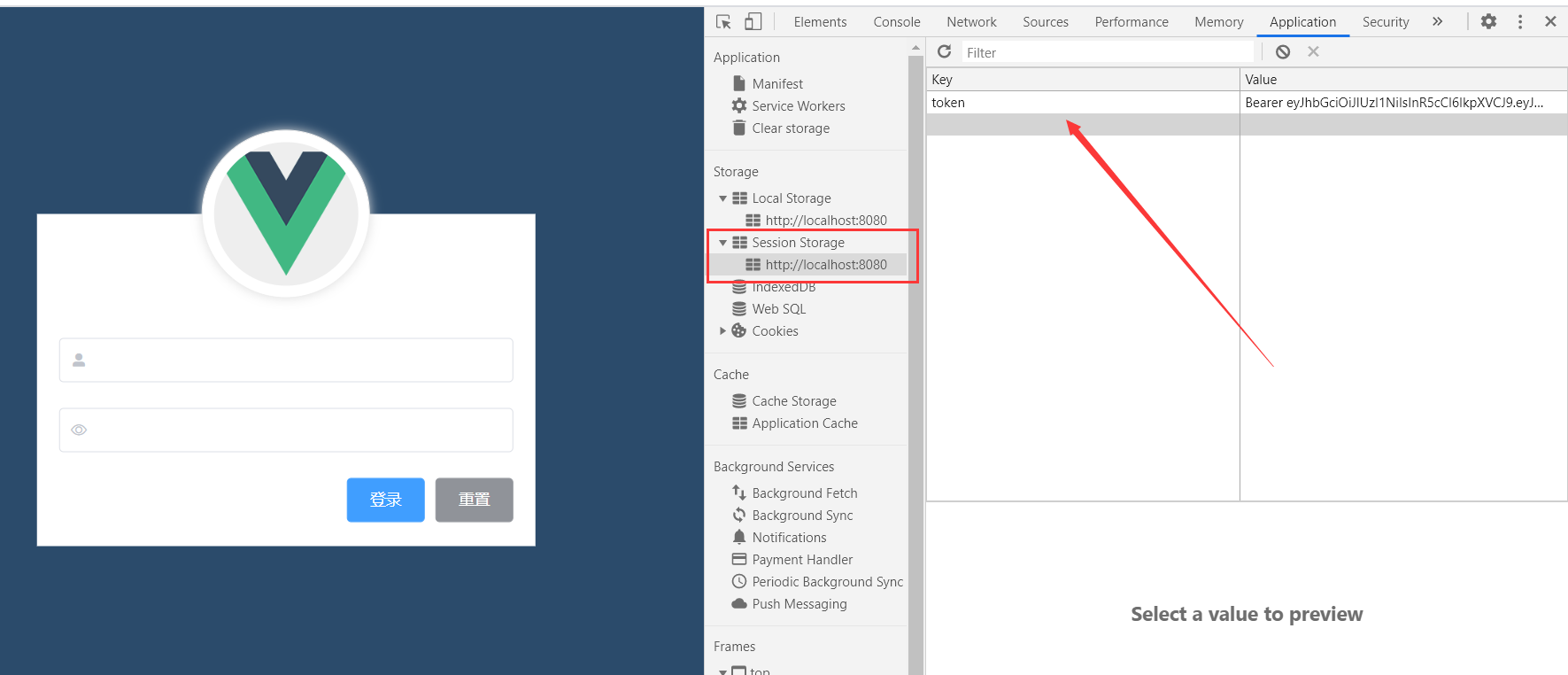
设置键名(token),值名(res.data.token),点击登录按钮后可以在浏览器的 Application中查看
若要获取token的值,const tokenStr = window.sessionStorage.getItem('token')
接下来验证一下是否被保存到了 sessionStorage中,初始时为空:

输入用户名 admin,密码123456之后,token会被保存

这里再补充一下路由导航守卫的知识
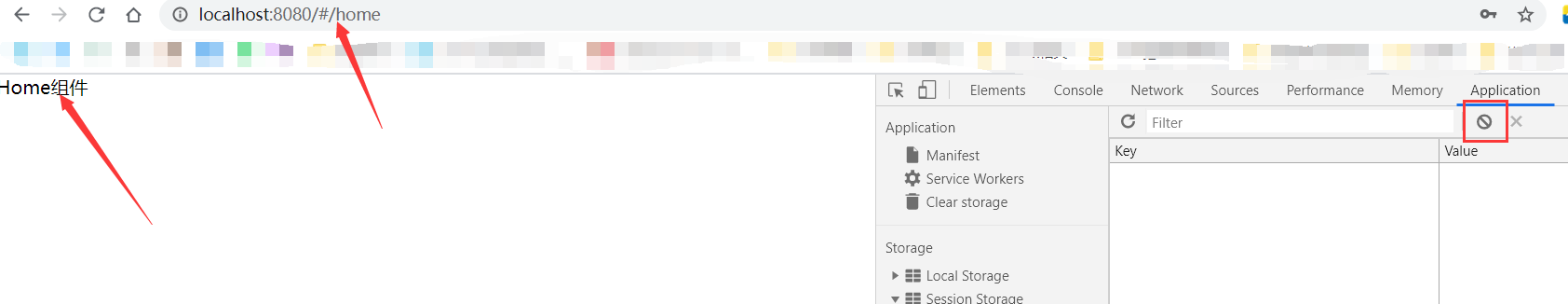
home页面(也就是登录成功后的页面)应该只有在登录成功之后才能访问,但是如果我们把token清除,再刷新页面,会发现还是可以访问该页面

清除token,也就是没有登录,但是我们还是可以看到home组件,这就不满足需求,因为home是一个有权限的页面,只有登录才能访问。这个时候就需要用到路由导航守卫,即如果用户没有登录,但是直接通过URL访问了特定页面,这时就需要重新导航到特定页面




