对background: url("~assets/img/common/collect.svg") 0 0/14px 14px 的理解
需求:给收藏数字前面通过::before伪元素添加图标

相关代码:
.goods-info .collect { position: relative; } .goods-info .collect::before { content: ''; position: absolute; left: -15px; top: -1px; width: 14px; height: 14px; background: url("~assets/img/common/collect.svg") 0 0/14px 14px; }
代码中出现了 background: url("~assets/img/common/collect.svg") 0 0/14px 14px令人费解,于是通过百度以及在控制台更改数字观察变化,理解如下:
- 背景缩写属性可以在一个声明中设置所有的背景属性。可以设置的属性分别是:background-color, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment,和background-image。如果上述值缺少一个,这不要紧,也是可以的。
- 语法:background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;

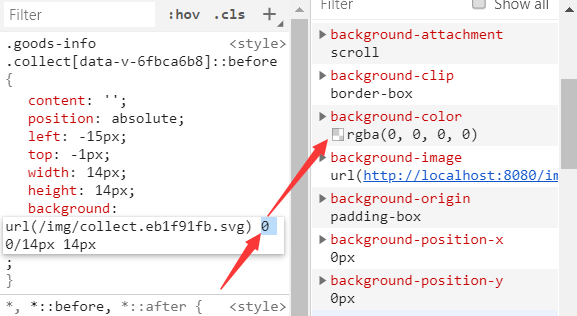
- background: url("~assets/img/common/collect.svg") 0 0/14px 14px 说明:
- 第一个数字0表示背景颜色:

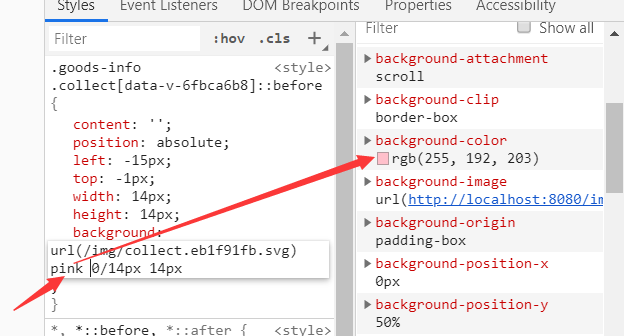
- 改为pink后:

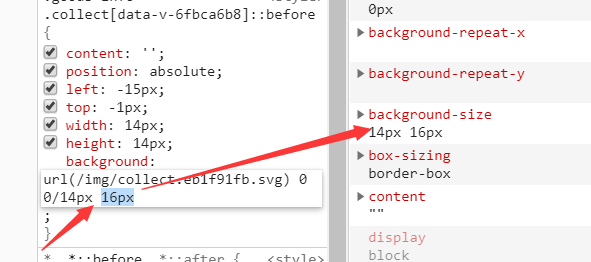
第二个0/14px的含义:
0 是background-position的属性简写。background-position 属性设置背景图像的起始位置。https://zhidao.baidu.com/question/141723600.html
14px 是background-size的属性简写。background-size 属性规定背景图像的尺寸。https://www.w3school.com.cn/cssref/pr_background-size.asp
最后14px和前面14px共同构成background-size:(这个14px可省略)

以上就是对该句代码的理解。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步