Java学习笔记:2022年1月8日
Java学习笔记:2022年1月8日
摘要:这天主要学习了HTML超文本标记语言以及CSS层叠样式表的基本知识,主要就是通过这两种技术进行基本的网页渲染。
1.HTML语言基础知识
1.HTML语言简介
HTML全称为超文本标记语言,它不是一种编程语言,而是一种标记语言,用于组织信息,标记文本,简而言之,就是将互联网上离散的网页信息组织起来,让他们成为相对独立的个体,进而能够被人眼识别。简而言之,它是一种网页排版的规则。在百度百科上,HTML语言是这样被定义的:HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
真是晦涩难懂啊,对于我们初学者或者使用者来说,可以这样记:HTML语言不是一种编程语言,而是一种标记语言,它不用于逻辑的书写,而是用于网页前端的排版,它是一种页面排版的规则。我们书写时遵循某种规则,浏览器也会按照这个规则进行解析,这样一来就可以解析获得我们所预期的页面布局,HTML中的基本元素是标签,我们使用标签来进行格式排版,相对应的,浏览器也会按照标签来进行解析,在合适的地方写相对应的标签,浏览器在进行解析时就会解析出正确的信息,我们通过浏览器这个黑盒作为标签代码和前端页面的映射函数,只通过代码就可以得到一个预期的页面。
2.HTML的基本构造
HTML语言是一种标签语言,在HTML语言中任何希望可以得到控制的东西,都要写在标签里,如我们希望控制一段文字的字体以及颜色,那么前提就是它必须存在一个标签中,如果它不存在,那么网页确实可以将它显示出来,但是我们没有办法使用某些规则控制他们的样式。
在HTML中,缩进是非常重要的一种帮助人们理解代码的手段,通常来讲,我们使用缩进来表示包含关系,被包含的元素标签往往需要比包含它的元素标签多缩进一格,如下:
<div class="div1">
<div class="div2">See</div>
<div class="div2">You</div>
<div class="div2">Cow</div>
<div class="div2">boy</div>
<div class="div2">Bebop</div>
</div>
我们注意到,div2这个类他们是同级的,而div1包含它们,这是他们之间就应该有这样的缩进关系,使用这种缩进关系有助于代码具备良好的可读性,由于代码中的包含关系和网页上的包含关系是一一对应的,因此根据包含关系进行缩进,有助于我们结合代码理解页面的布局,这是一种非常好的习惯。
HTML的整体构造如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
首先在最开始是关于文件类型的声明,<!DOCTYPE html>便是声明这个文件是一个html类型的文件,之后就是一个大的html类型的标签,它是整个文件的主体,需要表达在网页上面的东西,必须写在它里边的<body>标签中才能够被识别。在它的<head>标签中,主要有一些基本信息,比如<mate>标签中的元信息,这关标签中存有一些针对浏览器引擎的基础信息声明,如更新频度的描述等,以及这里的“UTF-8”的编码类型。<title>标签中可以自定义你希望的弹窗标题,也就是浏览器上边的页面小弹窗中的标题。在这里,我们还可以写上<style>标签,进行内部样式的书写,还可以加入<link>标签,引入一些外部文件,用于支持本页面的开发设计。
在<head>标签和<body>标签之前我们也可以添加其他一些标签,最常用的为<script>标签。<script>可以在<body>标签的上边和下边插入, 当然也可以写一个独立的Js文件然后进行引入。需要注意的是在HTML页面中,也是从上到下进行编译识别的,因此当<script>标签在上边并进行一些组件操作时,很可能会发生找不到组件的错误,因为这个<script>标签在加载并发挥作用时,下边的标签还没有被识别并加载出来,这时需要将Js操作写在文档就绪函数中,这种函数会保证里边的操作在下边的代码在识别加载之后再被执行,进而避免上述问题。在之后的学习中会着重研究这一块知识点。
3.小结
<!DOCTYPE html>标签是用来声明文件类型的,浏览器通过它就可以知道某个文件的类型。我们通常叫它文档类型声明,在下面的图片中,它声明文档类型是html:

<mate>叫做元标签,也叫元元素,元标签。可以理解为某种意义上的源头,它里边放一些基本的信息。<charset>是字符设置,设置编码用的。
我们在书写HTML编码时,一定要注意缩进,注意将每层写完再写其他的层级,这样可以避免出错。我们很少使用记事本等基础工具来书写HTML文件,因为这种标记语言写起来非常繁琐,需要注意的地方非常多,因此我们通常会使用一些工具来书写HTML语言,如Visual Studio Code,WebStorm等,Visual Studio Code是一个免费且且好用的代码编辑器,它不仅可以书写HTML语言,还可以书写其他语言的工程,非常好用,快捷键也很方便,关键是免费,因此我将主要使用它来进行HTML语言的编写。(它可以加EVA的主题,非常因吹斯听。)
最后一点,在HTML中,缩进是一个非常重要的东西,但是我们需要注意的是,在编辑器自己生成的框架部分,<html>标签和<body>标签以及<script>标签也是有包容关系的,但是它们之间没有缩进现象,这是因为他们都是基础的标签,经过多次反复的实验发现为它们进行缩进意义不大且会让代码显得更加凌乱,因此就不缩进了。
2.HTML语言的编写
1.盒子模型
在使用HTML语言绘制的前端页面上,盒子模型是最为基础重要的绘制原理。可以说,整个前端页面的排版,全部都是由一个个的盒子们构建而成的,那什么是盒子模型呢?首先我们先介绍两种不同的盒子。在HTML中,使用<div>标签来进行绘制的元素,在进行连续书写时,会发生换行的现象,而使用<span>绘制的元素,在浏览器中不会发生换行的现象,这是为什么呢?这是因为<div>标签对应的盒子模型是块级盒子模型,因此这种标签或者说是元素,也叫作块级标签或者块级元素,而<span>标签则属于内联级盒子模型,这种标签或者说是元素,也被叫做内联级标签或者内联级元素,在HTML的盒子模型中,存在两种大类,就是块级盒子与内联级盒子。
①.块级盒子(元素、标签) 特征:独占一行;对宽度、高度支持。
②.内联级盒子(行内盒子,行内元素、标签) 特征:不独占一行,对宽度高度不支持。
所谓不支持指的是使用层叠样式表为其加高度和宽度,在渲染时完全不会展现出这两种属性,浏览器根本不能识别,更别说绘制出来了。而所谓独占一行,就是完全独占这一行,没有给下一个元素留空间,因为只能换行了。这种元素把这一行完全占据了,块级盒子独占一行,不管它的宽度是多少,都会完全独占这一行,没有为下一个元素留空间,因此下一个绘制的元素只能往下绘制了。接下来我们进行实验,看看是否真的是这样。
首先我们书写HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 100px;width: 100px;background-color: aqua;"></div>
<div style="height: 100px;width: 100px;background-color: rgb(255, 72, 0);"></div>
</body>
</html>
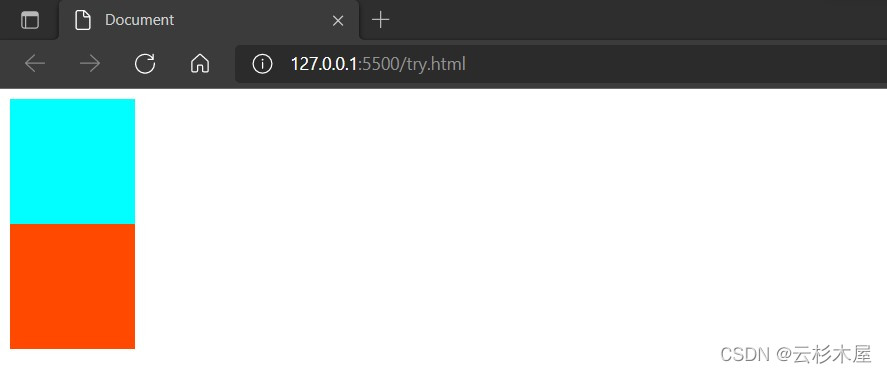
我们写了两个不同的div,为它们赋予了同样的大小属性,而颜色属性不同,一个是浅蓝色,一个则是红色,我们放到浏览器中进行解析:

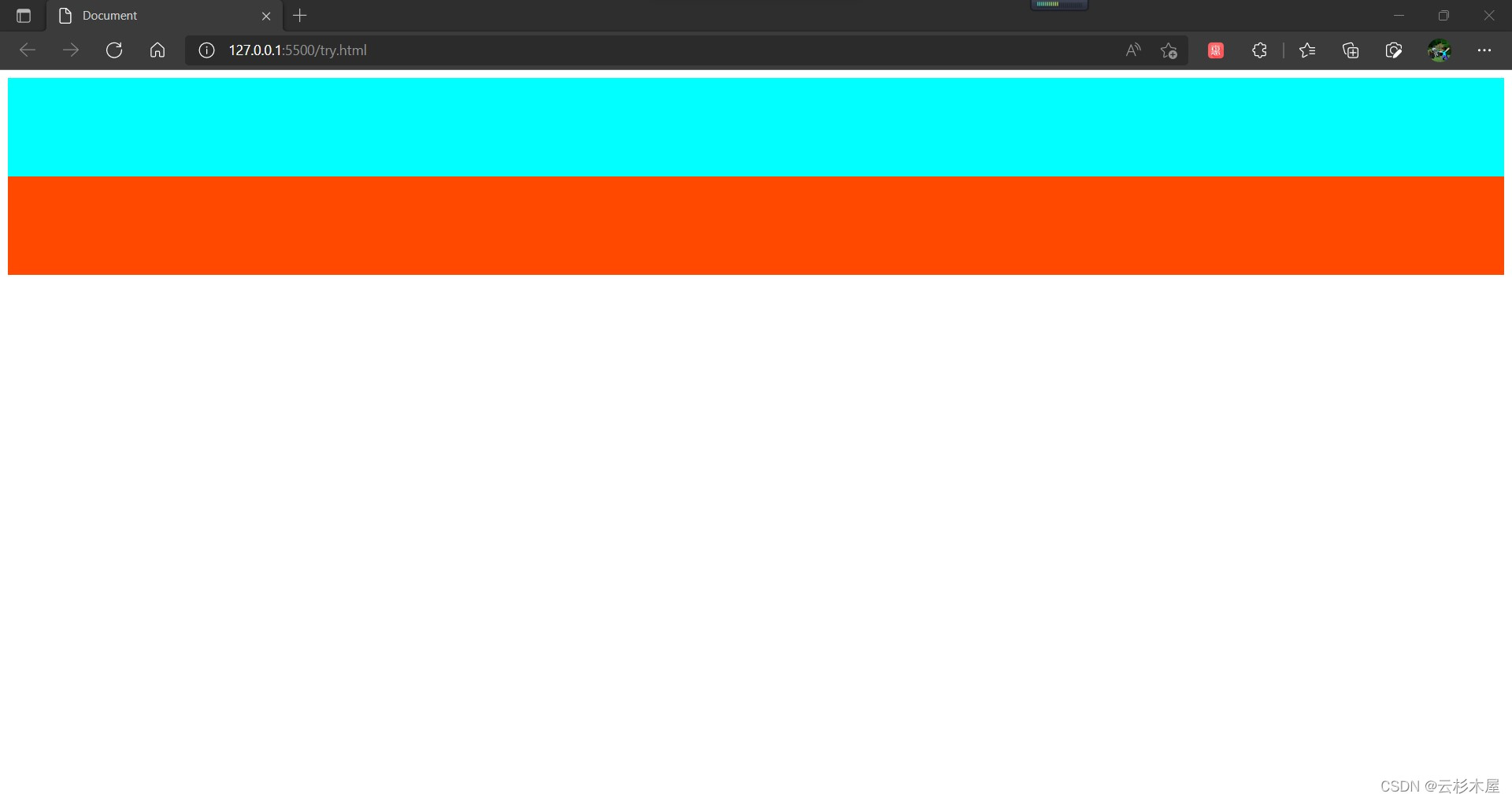
结果如图,果真发生了换行,现在我们探究一下其真实的原因,我们将宽度设定删除,看看会发生什么:

我们发现,当删除掉宽度设定后,每个div发生了自动的延展,直接占据了整行空间,因此我们得出结论,div标签以及其他一些块级元素,都是默认占据整行的,当不为它设定宽度时,它就会默认的填充整行,而当设定了宽度时,为了保存某些排版上的特性,它仍然是占据整行,只不过是对宽度以外的像素不再进行渲染了。
接下来我们试试span标签,我们书写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span style="height: 100px;width: 100px;background-color: aqua;"></span>
<span style="height: 100px;width: 100px;background-color: rgb(255, 72, 0);"></span>
</body>
</html>
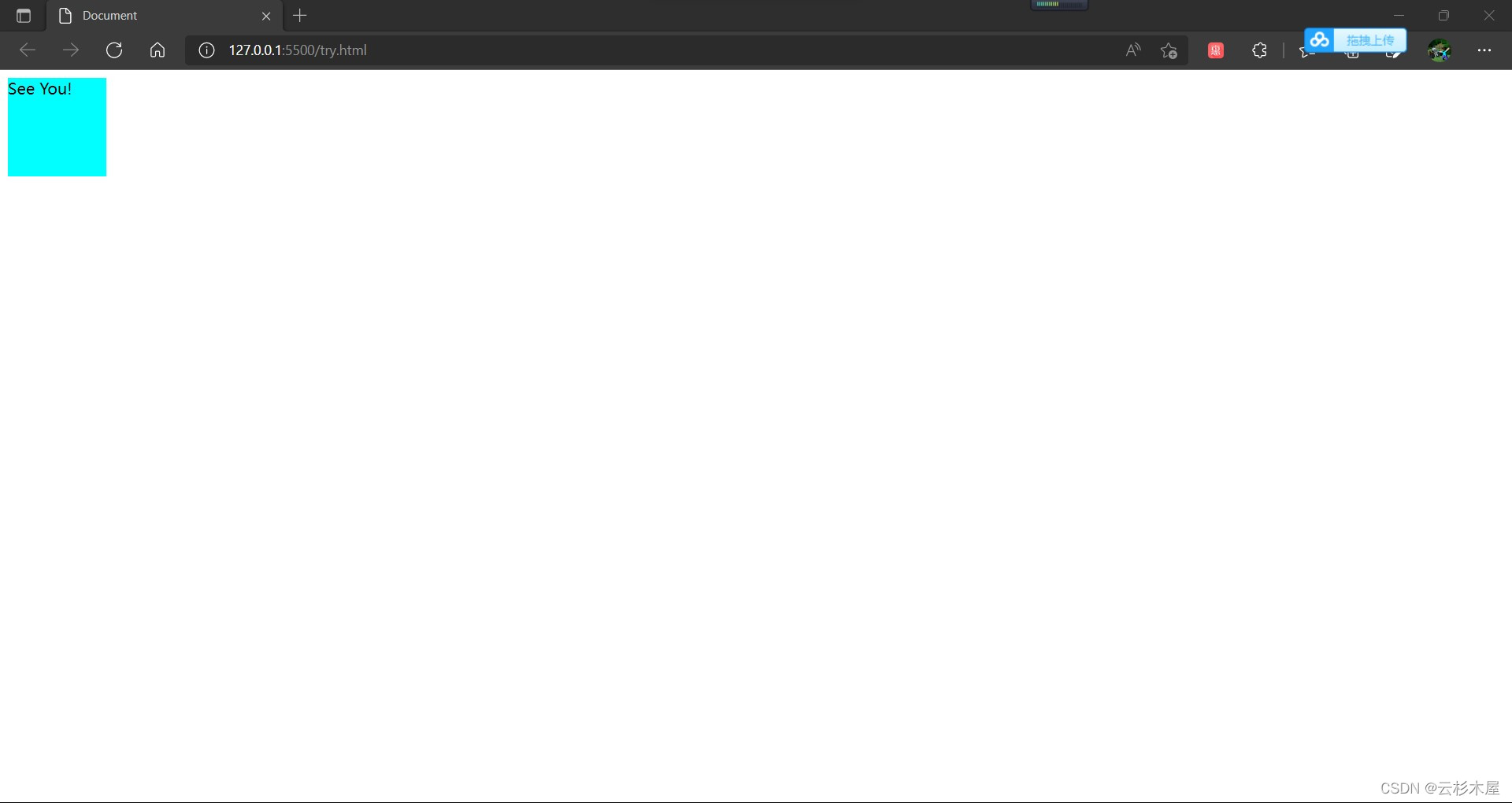
那么显示如何呢?是这样的:

我们很意外的发现东西直接都没了,只剩下白茫茫一片大地真干净。这是为什么呢?我们明明设置好的heigth属性和width属性根本没有发挥作用,这是为啥呢?这是因为内联级元素中的高度以及宽度样式根本不能识别,它对宽高度不支持,它的空间大小,完全是由里边的东西撑起来的,而非是认为设置的,现在我们往里边写上一点东西。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
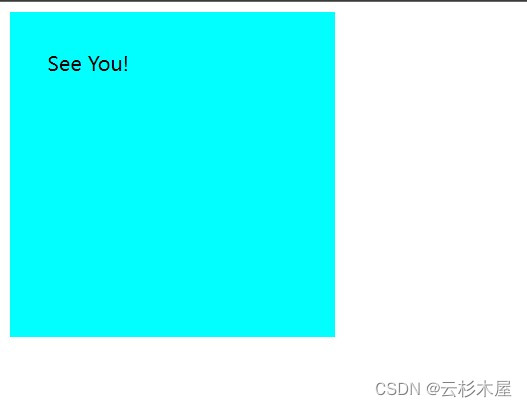
<span style="height: 100px;width: 100px;background-color: aqua;">See you!</span>
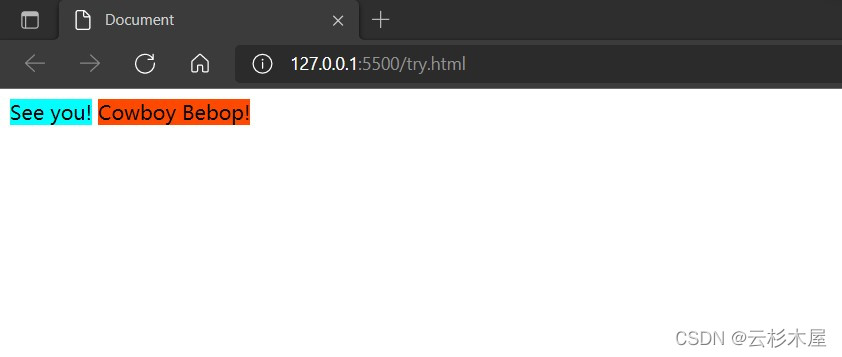
<span style="height: 100px;width: 100px;background-color: rgb(255, 72, 0);">Cowboy Bebop!</span>
</body>
</html>
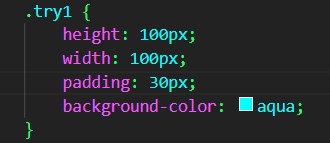
接下来,浏览器显示如下:

这样一来,整个元素就被撑开了,而且背景颜色这一属性也被展现了出来。
那么,块级元素就真的只能独占一行了,无法改变了吗?当然不是,即使是块级元素,也是可以被整的像内联级元素一样,在一行上并列排布的,如何实现?有些人可能认为只要将一个块级元素包装进内联级元素就好了,接下来我们试试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>
<div style="height: 100px;width: 100px;background-color: aqua;">See You!</div>
</span>
<span>
<div style="height: 100px;width: 100px;background-color: rgb(255, 72, 0);">Cowboy Bebop!</div>
</span>
</body>
</html>
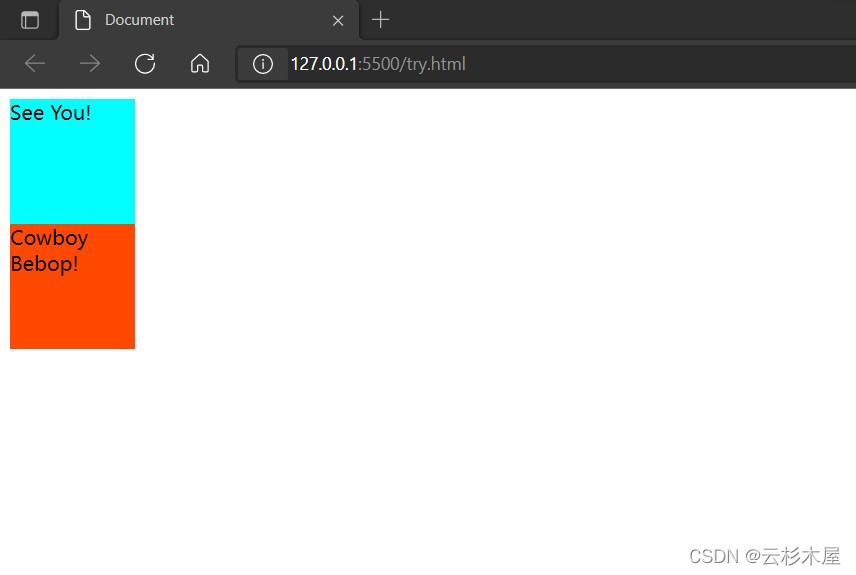
显示如下:

很显然,目的没有达成,那么究竟是使用什么办法呢?我们有三种方法可以选择,一是浮动样式,在样式中添加浮动属性之后,可以设置浮动方向,这样一来,块级元素就可以按照浮动方向进行行上面的排布,但是这种方法有些缺陷;另一种方法叫弹性盒子模型,它可以通过修改弹性方向来控制块级元素的行上边的排布,且比浮动样式更加安全,至于怎么安全,怎么使用,我们在之后的笔记中会详细说明;第三种方法比较硬核,在每个标签的样式中,都存在一个display属性,display属性可以定义元素类型,块级盒子自带一个display:block,内联自带display:inline,通过css语言可以修改不同标签的类型,但是这样就会使得div从根本上变成一个内联级元素,span从根本上变成块级元素,因此丢失一些特性,通常这些特性我们是有需要的,因此这种方法不是特别常见,但是这种方法也不失为一种灵活的排版方式。在此我们先知道这三种使得块级元素可以在同一行上排布的两种方法就行了,因为我们现在必须开始讲盒子模型了。
2.什么是盒子模型?
盒子模型可以理解成一种布局与排版的规则,在基于HTML语言的前端页面中,所有的元素都可以看做一种盒子,这种盒子里有很多不同的组成部分,我们通过控制这些组成部分进而对每个元素进行相应的控制,进而完成页面的排版。需要注意的是,盒子模型本质上是基于CSS的,CSS是层叠样式表,在之后我会着重介绍CSS语言,这里我们先从HTML语言以及前端元素的展现方式上介绍盒子模型。
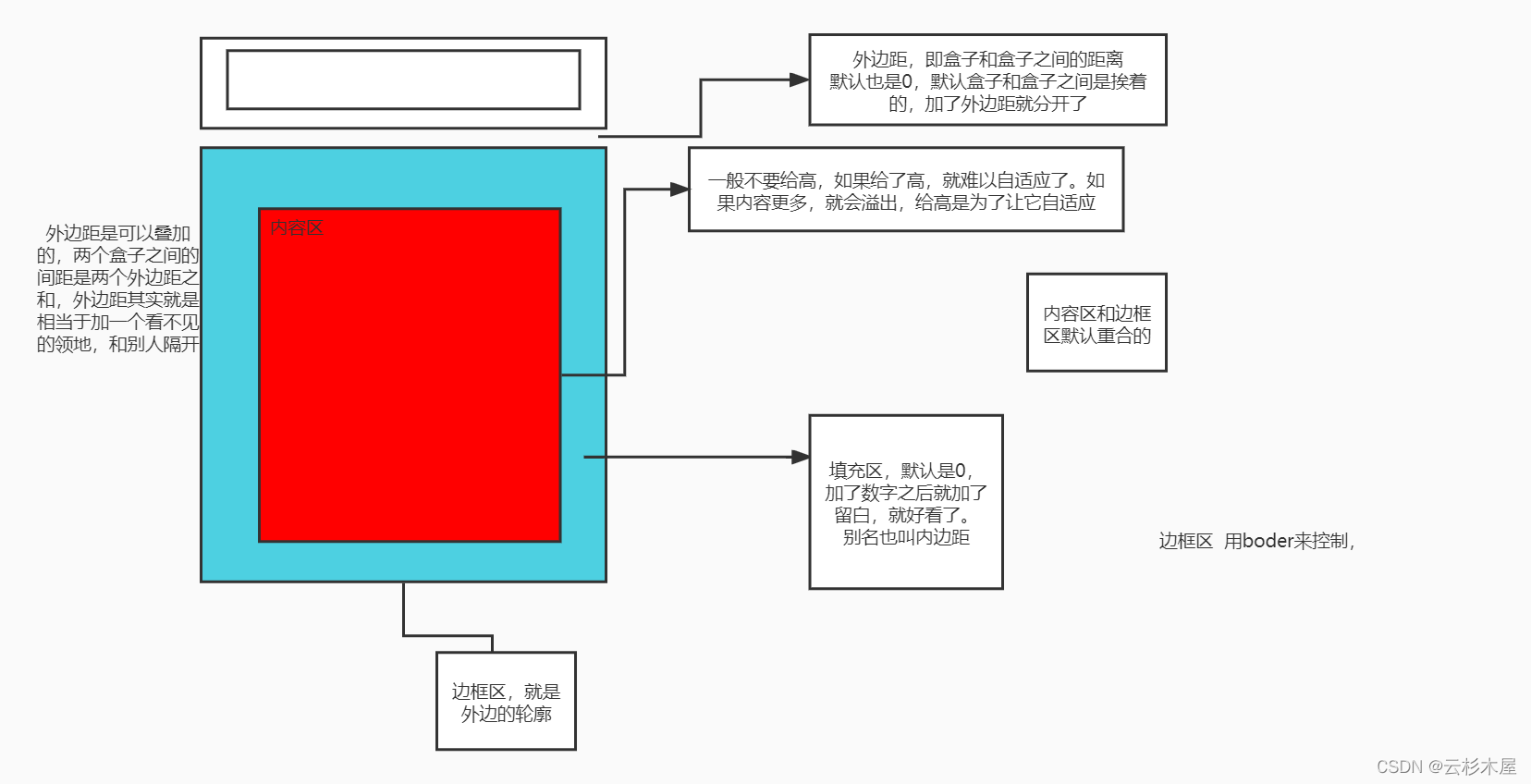
每一个HTML元素都可以看做一个盒子,顾名思义,盒子是用来装东西的,这里边的盒子模型也是一种容器,我们将信息放入容器,然后对盒子进行样式的修改,这样我们就间接的对盒子内部的东西进行了修改。在HTML中,每个元素的盒子有如下部分:

每一个元素都是一个盒子,它们主要由四个部分组成,分别为:内容区、填充区、边框区、外边距。实际上,外边距很难和区域联系在一起,外边距实际上更偏向于一个属性,我们可以将外边距区理解为盒子外的区域,但实际上,外边距确实是一个组成部分,因此为了便于理解,有些人也将外边距区叫做外界区。
如图所示,内容区位于盒子模型的最内部,实际上,它在编码中也是位于一个标签的最内部,如div标签:
<div>
大家好!
</div>
这个大家好位于双标签之间,被浏览器解析之后,它便是位于上图中的内容区中。
边框区就是盒子理论上的最外部的框,它是整个元素可以被人眼看见的显示部分的边境,整个元素长宽,边框的样式,粗细都是归边框区管,在CSS中有一个专门针对边框区进行样式修改的属性,为:border。使用border属性进行控制,我们可以灵活的控制整个元素边框的粗细,样式。
对于border属性,我们用的多的是它的三个方面:border-style:边框的样式、border-width:边框的粗细、border-color:边框的颜色。另外我们要牢记border属性的四个方向:border-top、border-right、border-bottom、border-left。border是一个复合属性,关于这个我之后在讲完填充区以及外界区之后会详细分析这一点。关于border的某一个样式,我们可以使用none值来进行取消,如我们已经设置了border-style的具体样式,这时,我们可以在样式代码中这个样式的下边,或者更新的地方为这个样式属性重新赋值为none,这样一来这个样式就会消失,这样一来我们可以先为其赋值设置样式,再设置none属性让这个样式消失。这在设计动态变化的页面时有奇效。
border属性还有一个最基本的用法,那就是直接使用border属性,后边可以联写三个值,但是和padding与margin不同,这种写法只能是控制所有的边,但是它可以控制三个属性,即宽度,类型,颜色,如下:
border:10px solid red;
它的意思为:宽度为10像素的,样式为实心的红色边框,它一下子定义了:宽度,样式,颜色三种属性,这种写法只能一次控制上下左右四条边框,也就是所有的边框。同时,这种写法不用在上边定义border-style,因为在其内部已经存在了。
内边距为上图中内容区和边框区的蓝色部分,顾名思义,内边距就是内容区和边框区的距离,当我们希望元素内的文字和边框的内表面的距离稍微大一点时,我们就可以通过设置内边距的像素大小来进行调节。内边距同样具有一个属性来进行控制,这个属性为:padding,padding这个属性和border属性不同,它不是一个花里胡哨的属性,而是一个专一的,专门用来控制距离的属性,它有一个自己的控制格式。
padding后边的参数排列,有一个自己的解析方法或者说是解析规则,padding后边的属性值,就是距离,这个距离值可以用多种单位来修饰,通常是用像素(px)来修饰,不加任何后缀的padding属性后边最多可以加四个属性值,这四个属性值会被分别解析为:上边的距离,右边的距离,下边的距离,左边的距离。也就是说,它的解析顺序是从上边开始,然后顺时针旋转的,具体来说是这样的:
padding:上边距 右边距 下边距 左边距;
padding:10px 20px 30px 40px;
//这样一来一个元素的盒子模型内部的上边距为10px,右边距为20px,下边距为30px,左边距为40px
同时,这里边的值可以不填满四个,填写一个到三个时,它也有一套独特的解析方式,如下:
padding:所有方向;
padding:10px;
//当padding后边只有一个参数时,浏览器就会将其解析为所有方向的边距,此时内容区的上下左右到边框区的内表面的距离都会被控制
也就是说,当padding后边只有一个属性时,它控制的是四个方向的距离。
当padding后边跟两个值时呢?如下:
padding:上下 左右;
padding:20px 30px;
//此时这两个值会分别被渲染到上下边距,左右边距。
因为一共有四个方向,四个方向正好可以被分为两对,因此浏览器将他们按照先后顺序分为两对,这是的两对的顺序和之前四个属性时的渲染顺序不同了,变成了上下,左右,注意这里的顺序变化。当上下和左右边距需要一致时通常使用这种格式。实际上这种识别方式还是和最上边的四个值的识别方式有关联的,因为它的基本识别方式为上右下左,因此当只有两个值时,它便优先识别到了上面和右边,而其他两个方向没有定义,因此其他两个方向就默认和与他们相对的方向一样了,也就是上和下相对,左和右相对。
当有三个属性时,情况又发生了变化,如下:
padding:上 左右 下;
padding:10px 30px 20px;
//此时三个属性分别被渲染为,上边,左右边,下边。
这个渲染规则实际上也是和最上边的基本规则有关,因为基本的渲染规则为上、右、下、左,这时我们可以识别到上,右,下,而最后一个“左”是识别不到的,因此这时浏览器先对上,右,下进行渲染,而左默认和它相对的右一致。
另外一个需要我们注意的是:padding属性提供的距离,是额外增加的,我们为它设置不同的距离,会直接导致整个元素变大,并且无视使用height与width属性设置的长宽,如:

这时,浏览器是这样的:

而我们为其加大边距后,这时:

浏览器中是这样的:

明显发生了大小的改变,而我们在属性中也明明设置了长宽属性。即使我们将这个padding属性放到最上边,也不会被长宽属性覆盖掉。当我们修改长宽的值之后,整个元素的大小又发生了变化,这里边的原理就是是什么呢,实际上,在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。换句话说,width和height属性是控制的内容区的大小,当padding不设置时,默认为零,这时内容区的大小直接影响整个组件的大小 。而padding设置值后,填充区和内容区的长宽设置将共同影响整个组件的大小,因此我们可以知道:组件的大小是由内容区和填充区共同影响的。在不设置填充区时,内容区和填充区默认是重合的,或者说填充区此时完全没有像素。
外界区也被称为外边距,也就是边框区的外部距离其他组件的距离,设置这个属性我们可以控制组件与组件之间的距离,我们可以换一种理解方式,就是从边框区的外边框像素出发,到设定的像素的距离处有一个透明的盒子,这个盒子不会渲染,但是它的碰撞会加入计算,它会占用整个页面的空间,进而和其他组件划出界限。
控制外界区的属性名为:margin。margin和padding属性类似,是一个专门用来控制距离的属性,同时,margin属性也有上右下左四个方向的渲染属性,同时它的识别规则和padding的一模一样,需要注意的是margin属性拥有一个叫auto的属性,使用这个属性可以让组件自动居中。在浏览器中,页面是有宽度限制的,但是没有高度限制,因此对于一个组件来说,它至少存在一个宽度,才能使用这个属性值,因为宽度方向的居中需要使用到它的宽度进行计算。
现在我们再来看border这个属性,我们现在可以看到它和其他属性的不同了,border属性是一个复合属性,它控制的东西并不单一,它不仅可以控制粗细,还能控制颜色,样式等各种属性,但是相对应的,它失去了margin和padding这种可以联写几个属性直接对不同方向进行控制的方式,使用border控制边框只能是直接用border直接控制边框,或者是用四个方向进行控制,它在属性名的部分可以进行复合联写,如:
border-left-color: red;
同时我们需要尤其注意的是:border是一个复合属性,它样式的展现需使用多个border属性进行分工合作。border属性中最为重要的就是border-style属性,使用这个属性可以设置边框的样式,而且想要进行边框设置的话,样式中必须要有这个属性,没有这个属性,边框就渲染不出来。如:

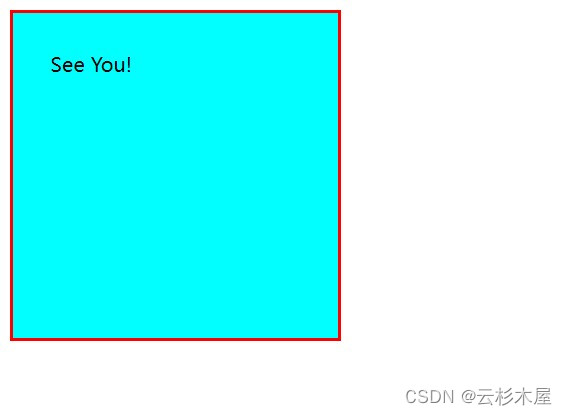
浏览器如下:

当我们在前边设置border-style:solid之后,如:

浏览器中有:

可见,没有border-style的话,边框的样式是渲染不出来的,在所有的边框属性之前,加上border-style属性,就可以让边框展示出来。border-style属性有着很多不同的值,solide也就是“实心的”只不过是其中之一,它还要很多其他多种多样的值,这里不再一一介绍。需要注意的是,边框的粗细也会影响到整个组件的整体大小,也就是说,整个组件盒子的大小取决于:内容区宽高,内边距长度,边框粗细。当只有一个组件时,其大小就是受这些属性的影响,当页面中存在多个元素,外边距的大小也会对组件的大小产生影响,同时有可能导致内容器的挤压,这里暂时不进行深入研究。
由上可知,边框和外边距也会让元素宽度变化,而我们用的width和height一般只对内容起作用,但是加上box-sizing:border-box这个属性值之后,就可以使得width和height是对这个盒子包括边框进行长度高度控制,我们便可以进行更为宏观的控制。
3.小结
盒子模型主要分为四个区域:内容区,填充区,边框区,外边距。我们通过控制这四个属性来进行页面的排布。在浏览器中,为了美观,会自动的为<body>标签加margin以及padding属性,因此我们若是想完全按照自己的样式渲染,在一开始,可以使用“*”选择器,也就是类选择器中的正则表达式,表示全部的意思,把整个页面中的所有样式进行清楚,如下:
.*{
margin:0;
padding:0;
}
我们在进行距离上的排版是,可以多使用百分比来控制各种距离,而不是使用像素,这样一来当页面整体发生缩放时,它可以保证里边的元素排布不会混乱,是一种健壮性很强的排布方式,建议多使用。
3.关于浮动属性
在块级元素中有一个属性叫做浮动,写做:float,和Java中的浮点类型是一个字母,也译为:飘。浮动类型可以让块级元素变得像行内元素那样,可以按照一行一行的排列,同时可以改变浮动方向。这个有点类似在水中飘浮的意思,设置的飘浮方向就是水面,被设置好的元素就会主动向水面的方向上浮,若是上边已经有一个元素了,那么它就被挡住了,进而形成这种按行排列的效果。当代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
float: left;
}
</style>
</head>
<body>
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</body>
</html>
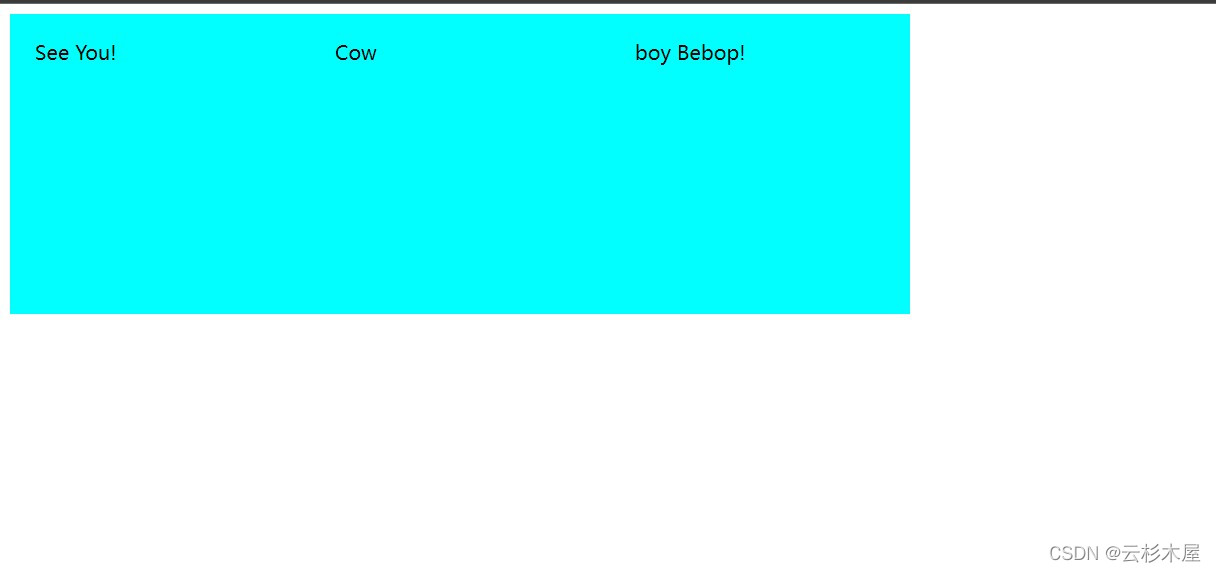
三个块级元素就可以按照行并排了,如下:

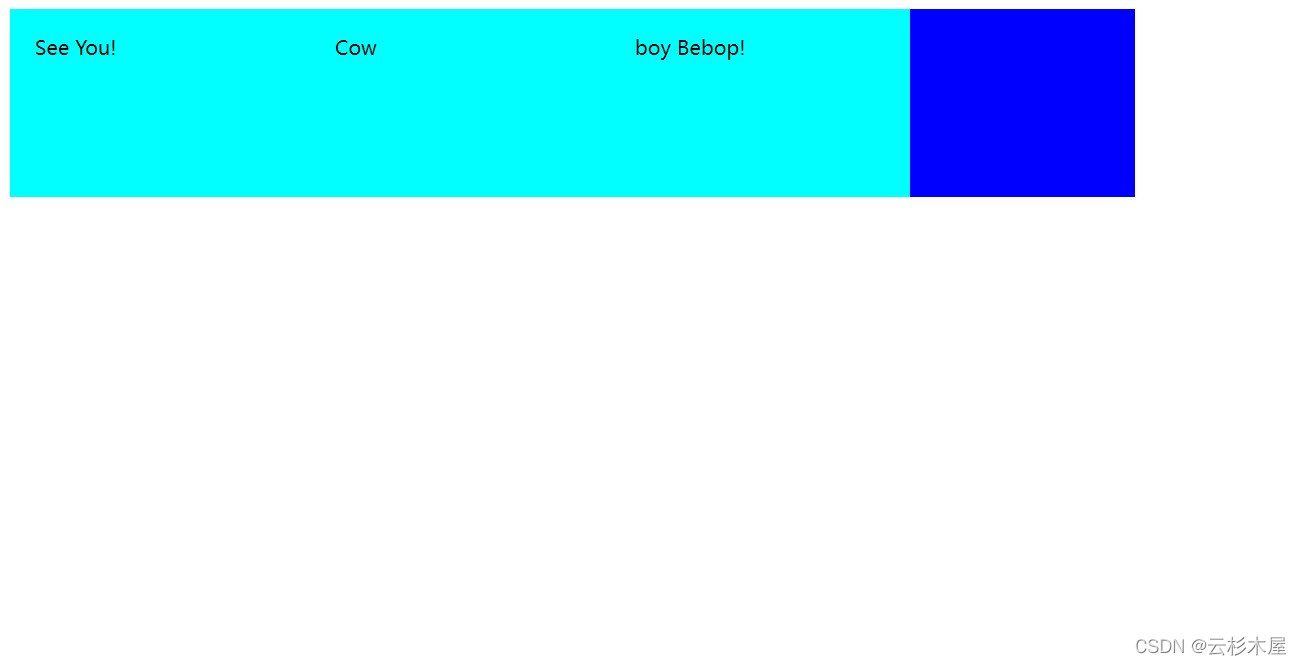
然而,float是存在弊端的,当我们用一个父元素容纳这几个并排的块级元素时,当父元素的高度没有设置,会出现父标签渲染消失,元素重叠的现象,如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
float: left;
}
.try {
width: auto;
background-color: blue;
}
</style>
</head>
<body>
<div class="try">
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</div>
</body>
</html>
在网页中,父元素就完全不会展现,子元素不会撑开父元素:

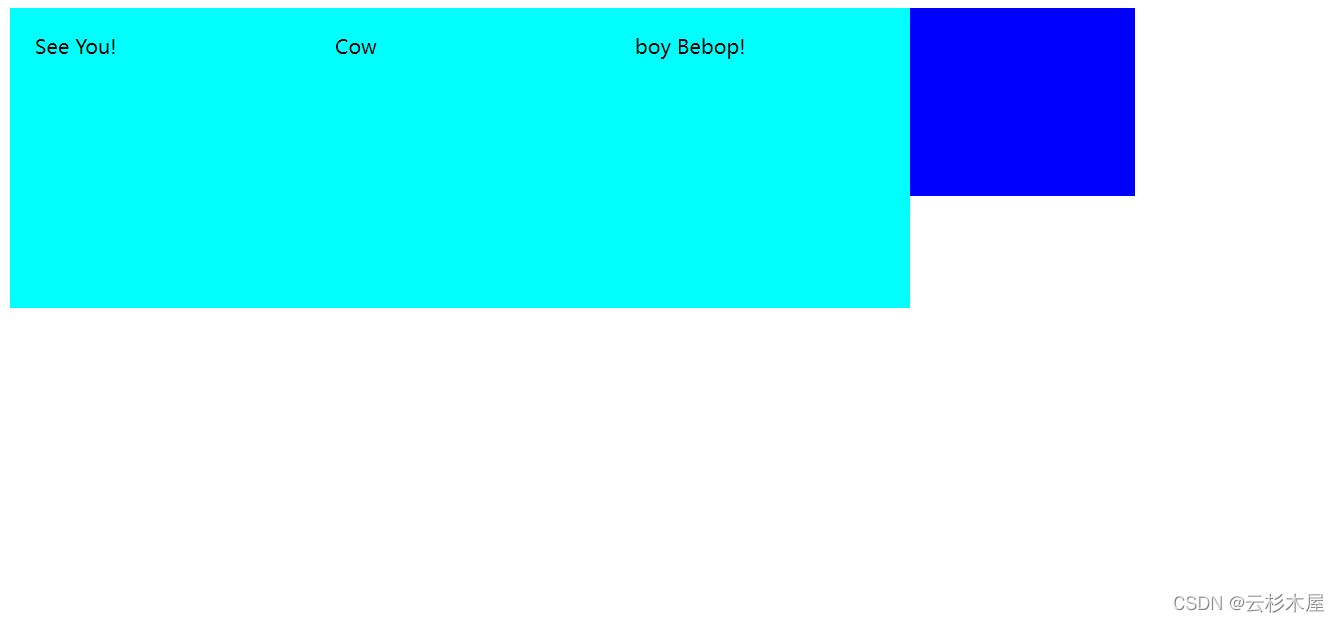
而即使设置了高度,当高度比子元素小时,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
float: left;
}
.try {
width: 900px;
background-color: blue;
height: 150px;
}
</style>
</head>
<body>
<div class="try">
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</div>
</body>
</html>
也会有如下情况:

这并不好看,那么我们如何解决这个问题呢?CSS提供了一个比较方便的方式:溢出隐藏。我们如何使用溢出隐藏呢?溢出隐藏需要在父元素内使用,我们为父元素设置一个属性:overfloat,属性名设置为hidden,这样就可以解决这个问题,然而这个方法有缺陷,为什么有缺陷呢?我们先看看当不设置高度时的情况,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
float: left;
}
.try {
width: 900px;
background-color: blue;
overflow: hidden;/*在不设高度的情况下进行溢出隐藏,就可以解决这种问题*/
}
</style>
</head>
<body>
<div class="try">
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</div>
</body>
</html>
效果如下:

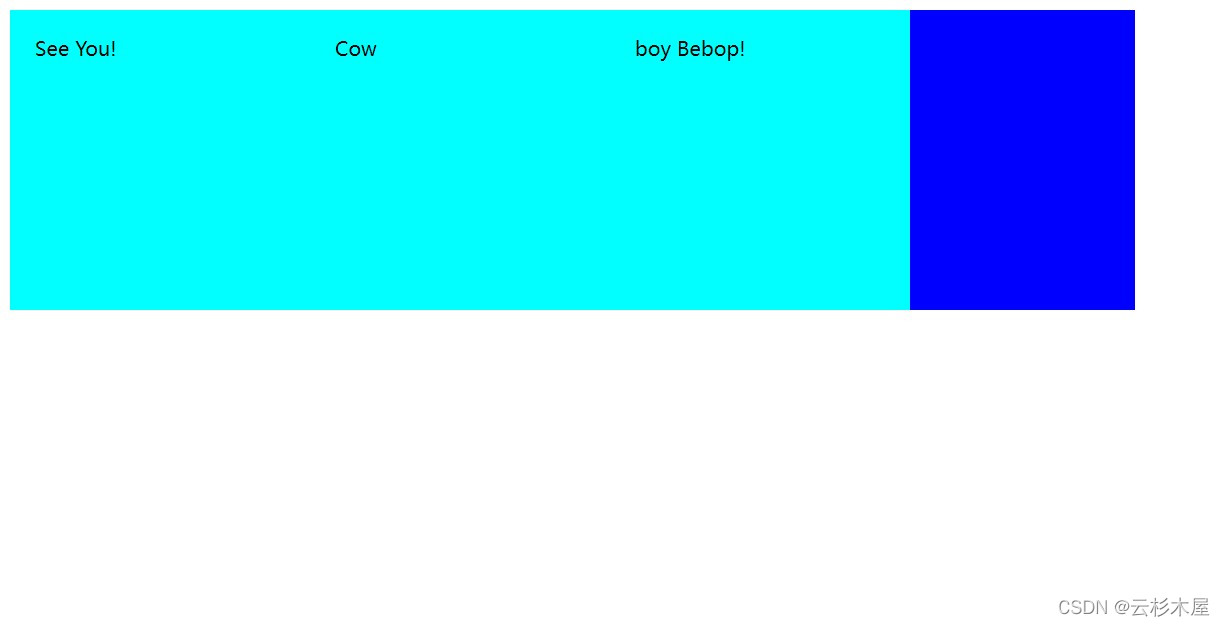
这样一来问题就得到解决了,看似解决的非常完美,但是,当我们为父元素设置高度后,让我们看看会发生什么,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
float: left;
}
.try {
width: 900px;
background-color: blue;
height: 150px;
overflow: hidden;
/* 我们为父元素设置了一个小于子元素的高,并且添加了溢出隐藏属性 */
}
</style>
</head>
<body>
<div class="try">
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</div>
</body>
</html>
情况如下:

我们发现,现在情况和上边发生了变化,现在父元素的高度不再取决于子元素,而是取决于自身,高度完全按照父元素的高度进行了渲染,子元素多出去的部分直接被截掉了。
重点来了,我们需要注意,overfloar:hidden叫做溢出隐藏,见名知意的话,它应该是用于解决溢出问题的属性,而非解决浮动问题属性。实际上,溢出隐藏能够解决不设高度时,父元素不被渲染的问题只是它的一个特性,而不是它的设计目的,它的设计目的是用于隐藏父元素中溢出的子元素这一问题。因此,它并不能完美的解决我们的问题,它解决不设高度时父元素不渲染的情况,只是它的解决溢出问题时,父元素高度为零的一种特殊情况,在这种特殊情况下它会导致父元素随子元素的高度进行扩充,而当父元素的高度存在时,它这一特性便会消失,转而直接展示自己的功能,即进行溢出隐藏。因此我们可知:使用float进行块级元素行方向排布时,当父元素不设高,导致父元素不渲染的情况可以用溢出隐藏解决,但是溢出隐藏被设计的目的并不是解决这个问题,这只是利用溢出隐藏的特性偶然解决了这个问题,当父元素设高时,溢出隐藏就会展现自己的真实能力,即隐藏掉溢出父元素的部分,但此时我们的目的不是隐藏溢出部分,因此会导致页面排版错误。
所以我们在解决这个问题时,尽量不用溢出隐藏,或者也尽量不用浮动,而是使用另一种更为高效的方法:弹性盒子模型。
4.弹性盒子模型
所谓弹性盒子,就是让这个盒子变得有弹性,可以随着里边的子元素进行大小扩展,与此同时,它的另一个特性,就是可以使得父元素内部的子元素按照行方向进行排布,那么如何使用弹性盒子模型呢?我们只需为父元素添加一个属性:display: flex;即可,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
}
.try {
width: 900px;
background-color: blue;
display: flex;
}
</style>
</head>
<body>
<div class="try">
<div class="try1">See You!</div>
<div class="try1">Cow</div>
<div class="try1">boy Bebop!</div>
</div>
</body>
</html>
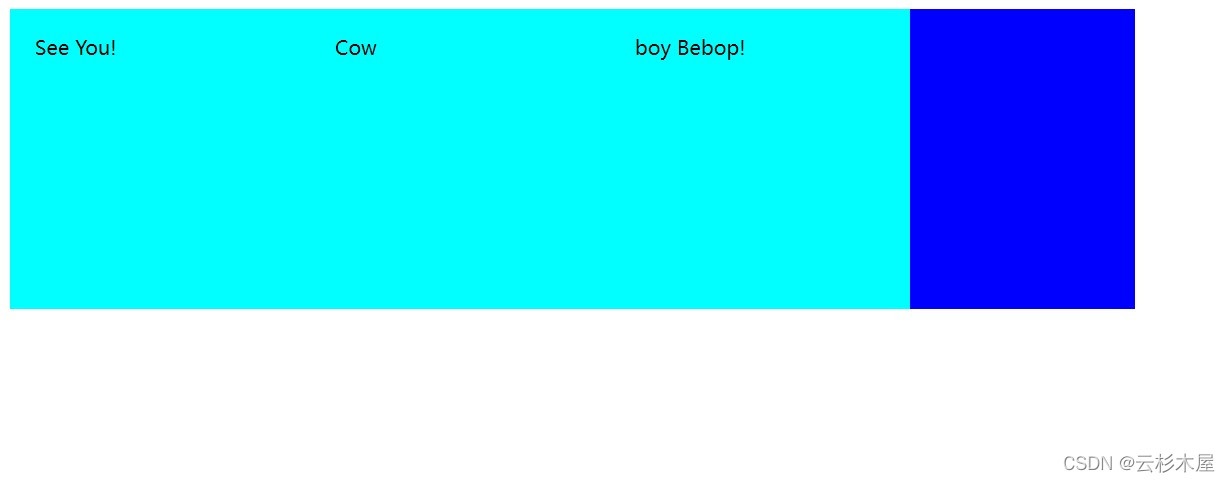
然后我们就可以发现页面有:

当我们设置父元素的高度后,仍然会出现溢出现象,但是这时弹性盒子模型的使用不会导致子元素被截取,因为它被设计出来的目的并不是截取,而是真正的解决这种问题。
当我们需要解决行方向排布的问题时,最好用弹性盒子模型,而不是使用浮动与清除浮动,因为清除浮动的方式并不是真正用来清除浮动的,它是用于隐藏溢出部分的,这样使用容易产生歧义与错误,最好专门的方法就用在专门的领域。
5.弹性盒子模型的基本用法
当我们不想用横向布局,但又想用弹性盒子模型时,我们可以使用 flex-direction:colum-reverse;用这个方法可以改变弹性盒子模型的排列方向,让其在纵向排列,而不再横向排列。这个实际上是通过参数改变了排列方向,显得像是恢复了块级元素的特性,实际上是将按行方向排列变成了按列方向排列。
如果希望成为换行这种模式,用flex-wrap:wrap。这个属性是让弹性盒子内的元素在必要是进行拆行,也就是说当一行不再足够放元素时,另起一行放置元素。实际上就是子元素的换行,当子元素设置了固定的长宽时,使用这个属性非常的有帮助,可以让子元素不发生形变的按照设计好的方式进行展现。
justify-content:排布方向的分布方式,即改变排布方式。控制未占满空间的空白。属性有:flex-start flex-end center space-between space-around
另一个重要属性为排列方向垂直方向的对齐方式:align-item。它有一些重要的属性值,为:
1.flex-start;默认就是这个模式,开端/顶端对齐,就是以上边框为基准线对齐
2.flex-end;底部对齐,以下边框为基准线对齐
3.flex-center;居中对齐,按照中线对齐
4.baselinr;基准线对齐,以内容底边进行对齐,也就是子元素内容器的底边进行对齐。

以上为基本的弹性盒子模型的属性及使用方法,在之后的学习中,我将会详细的总结弹性盒子模型的使用方法。这里只是作为一个学习了解的内容笔记。
6.样式与选择器
关于样式的书写,在上边的笔记中我就已经使用了不少,现在我们来介绍一下样式这个东西。样式,实际上就是使用CSS,层叠样式表所书写的代码部分。我们大部分的样式都是用CSS书写的,样式分为三种:行内样式、内部样式、外部样式。这三种样式的使用体现了代码复用的思想。现在我们来逐一介绍这几种样式。
1.行内样式
行内样式是最为基础的样式书写方式,它书写在一个元素的style属性内,我们可以使用行内样式对每个元素或者说是标签进行最为精确的样式设计。
2.内部样式
内部样式书写在html文件的<head>标签内的<style>标签中,在这里我们能窥见CSS代码的书写方式,这就是一个内部样式:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.try1 {
padding: 30px;
height: 200px;
width: 200px;
background-color: aqua;
padding: 20px;
}
.try {
width: 900px;
background-color: blue;
display: flex;
/* 我们为父元素设置了一个小于子元素的高,并且添加了溢出隐藏属性 */
}
</style>
</head>
你可能已经注意到了里边的try单词有些特殊,这个叫做选择器,稍后就会解释。
3.外部样式
外部样式则是代码复用的进一步加深,它将CSS代码和HTML代码剥离开,自主形成了一个CSS类型的文件,HTML文件需要使用Link标签进行引入才可以使用,它内部的书写方式和内部样式一样,只不过是自己独立成为了一个文件。如在这个html代码中便使用到了外部样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/index.css">
<title>See you CowBoy Bebop 2022</title>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">
<span class="bp">About Bebop</span>
<span class="more">more+</span>
</div>
<ul class="main">
<li>
<div class="imgfield">
<img src="images/3.png" alt="">
</div>
<h3>Spike Spiegel</h3>
<p>Once upon a time, in New York City in 1941...</p>
<p>At this club opens to all comers to play, Night after night,</p>
<p>At a club named "MINSTONS PLAY HOUSE" in Harlem,</p>
<p>they play jazz session competing with others.</p>
</li>
<li>
<div class="imgfield">
<img src="images/2.png" alt="">
</div>
<h3>Faye Valentine</h3>
<p>Young jazz men with new sense are gathering.</p>
<p>At last, they created a new genre itself.</p>
<p>They are sick and tired of conventional fixed style jazz.</p>
<p>They eager to play jazz more freely as they wish. then...in 2071 in the universe.</p>
</li>
<li>
<div class="imgfield">
<img src="images/4.png" alt="">
</div>
<h3>Jet Black</h3>
<p>The bounty hunters,who are gathering in spaceship "BEBOP",</p>
<p>will play freely without fear of risky things.</p>
</li>
<li>
<div class="imgfield">
<img src="images/5.png" alt="">
</div>
<h3>Edward</h3>
<p>They must create new dreams and films by breaking t raditional styles.</p>
<p>The work, which becomes a new genre itself, will be called... "COWBOY BEBOP"</p>
</li>
</ul>
</div>
</div>
</body>
</html>
在头标签中,引用了link标签:<link rel="stylesheet" href="css/index.css">。首先使用了rel进行了文件类型的声明,声明为样式表文件,这样浏览器就可以知道找样式就从这个文件里找了,而后边是它的连接地址,是它的路径,通过这样的方式就可以将外部的CSS文件引入进来。需要注意的是,浏览器在进行样式渲染时,采取的是就近原则,当某个组件有自己的行内样式时,便会优先使用行内样式渲染,当不存在行内样式时,便会优先从自己的头部标签的样式标签中进行搜索,如果没有样式标签,就会从link标签中引入的样式表文件中进行搜索并进行渲染。
那么另一个问题来了,使用行内样式渲染倒是还可以理解,内部样式以及外部样式的话,css代码根本没有和标签在一起,浏览器如何识别哪个样式属于哪个标签呢?答案就是上边刚刚提到的选择器。
4.选择器
选择器是用于标记某一个样式对应某一个或者是某一类标签的工具。在html的标签中,我们可以为标签指定class属性,id属性,这几种属性,其实就算是对于这个标签的一种标识,其中class是类标识,id则是唯一标识,当我们使用内部样式或者是外部样式想对一个指定的标签进行渲染时,就可以使用这种标识记性选择性渲染。如下:
.try{
省略
类选择器
}
#div1{
省略
id选择器
}
div{
省略
元素选择器
}
div,span,body{
省略
选择器组合
}
在CSS文件中,这种格式的代码,便是选择器,格式通常为:符号 标签识别码{样式}。这个符号和我们使用的标签识别码有关系,当我们希望使用class属性来进行选择时,使用"."来作为前缀,当我们希望使用id属性来进行选择时,我们使用"#"作为前缀,后边紧跟着的就是我们在标签中定义好的相应的属性值。以上四种选择器分别为:类选择器,id选择器,元素选择器,选择器组合。分别是靠class属性,id属性,元素名称,元素组合进行选择渲染的。其中元素选择器是选择器组合的特殊情况,当里边只有一个元素时,便是元素选择器的样子,元素选择器会选择页面中的所有元素,选择器组合也会选择所有列出来的元素进行渲染。
当然这只是四种最为基本的选择器,在之后还会有其他类型的选择器。
7.笔记原文
1.1月8日上午
关于html之类的
html是超文本标记语言,里边标签就是它的规则,是一种多媒体的标记性的展示语言。
html的层次通过缩进表示,但是解析不用,代码通过缩进变得清晰
凡益之道,与时偕行。
文档类型声明,它声明文档类型是html
mate 元元素,元标签,源头。放一些基本的信息
charset字符设置,设置编码用的。
div>a可以理解为下一个,这样可以一次性生成多层嵌套的东西
在写html时,每层一定要写完。
把公共的东西提取出来,提升复用性,这就是解耦。提升每个元素自己和自己的关系,松散化元素之间的关系。变量存在的意义就是解耦。
html、head、body是非常基础的,关系接近的层次,因此他们基本上不用缩进
+号可以并列生成
div和span div会自动换行,span不会,这是为什么?这涉及材质问题,盒子模型的问题:块级盒子
块级盒子(元素、标签) 特征:独占一行;对宽度、高度支持
内联级盒子(行内盒子,行内元素、标签) 特征:不独占一行,对宽度高度不支持
内联级元素加了宽度高度也没用,识别不了,不支持
注释ctrl + /
所谓独占一行,就是完全独占这一行,没有给下一个元素留空间,因为只能换行了。这种元素把这一行完全占据了。
以后还有个弹性盒子概念,代替flow属性 这是啥?不知道,学学。
display属性可以定义元素类型,块级盒子自带一个display:block,内联自带display:inline。通过css语言可以修改不同标签的类型
style后边就是简单的css语句,用于控制元素样子,disply属性就是用以控制它是块级元素还是内联级的属性
style后边的语句是css语句,控制不同样式的属性用;分隔
盒子模型一有四个区域:内容区,填充区,边框区,外边距
width和height默认仅对内容区设置,
填充区用什么进行设置?padding,用padding进行设置
padding:10px 填充区是额外增加的,是对外边框的扩充。padding就是内容区和边框区的边框的间隔,默认为0,但是如果设置,会导致整个div变大
1.padding:10px
2.padding:10px 20px//上下,左右。当上下左右不一样时用这种方法
3.padding:10px 20px 30px
上 右 下 左没有,于是左右对称
以上为开始顺时针旋转,如果没有的话就对称部位
padding还可以用top,bottom,left,right进行单边控制,也可以用四参数方式写
外边距 margin 这个的设置方式也是这种规则进行设置的
一个div块的大小就是由内容区和填充区大小控制的
boder 四个方向 三个方面
三个方面:border-style 边框的样式
border-width 边框的粗细
bodrer-color 边框的颜色
border是一个复合属性,因此不能想padding那样连写控制多个边,border没设置style的话,就不会显示出来
border可以用none来取消边的绘制,先绘制,再取消
margin可以设置外边距
margin可以加一个auto属性值,可以左右居中,没有上下居中,因为上下是一个无限制的,左右是有限的,可以设置自动居中
居中只有这个块有宽度时才有意义
浏览器会自动的给一些元素加mardin,为了美观
float的弊端:会导致父标签的渲染消失,如果使用不当,会导致元素重叠的问题
如果父标签没有高度时,就会出现父标签渲染消失,元素重叠,设置高度之后,就会解决这个问题。但是div不能设置高度,因为div设置高度后会出现溢出问题。
如果排布使用了float,就要用overfloat进行溢出隐藏
用%进行字标签排布很方便
边框和外边距也会让元素宽度变化,我们用width和height一般只对内容起作用
加上box-sizing:border-box
加上这句话之后,使得width和height是对这个盒子包括边框进行长度高度控制
弹性盒子当子元素超出父亲之后,他们会等比例压缩
若是想使用横向布局,让某些元素进行横向布局,可以加上弹性盒子布局,比漂浮好
display: flex;
给父亲标签加这个就行
2.弹性盒子模型
当我们不想用横向布局,但又想用弹性盒子模型
我们用 flex-direction:colum-reverse;
用这个方法可以改变弹性盒子模型的排列方向,让其在纵向排列,而不再横向排列
如果希望成为换行这种模式,用flex-warp:warp
justify-content:排布方向的分布方式,即改变排布方式。控制未占满空间的空白。属性有:flex-start flex-end center space- between space-around
排列方向垂直方向的对齐方式:align-item:
flex-start;默认就是这个模式,开端/顶端对其
flex-end;底部对齐
flex-center;居中对齐
baselinr;基准线对齐,以内容底边进行对齐
还有一种对齐方式忘了,一会看视频
align-content:;行的控制方式,想要有行,先要产生行,其次是出现换行的情景
弹性盒子:图片已归档
3.1月8日下午
class别名,分类,通过别名来找标签,用来分类,这个是用来解耦的方法,方便的管理式。
在style标签中定义好的样式块,叫做内部样式,它将行内样式转化成内部样式,通过锚点进行定位,提高内聚程度,提高复用度。
和class统计的属性,还有一个id属性,就是身份证号的意思,用于唯一确定一个标签或者事物。
style 行内样式
class 分类别名
id 唯一别名
id属性的值不要重复,用于准确的寻找一个标签
id和class都是在为标签加标记,id用#标记,class用.
他们都叫选择器。
除此以外,还存在一种元素选择器,或者叫标签选择器。
id选择器是专门用于精确定位的,不要重复!
选择器组合
div,span,body{
}
class选择器,id选择器,元素选择器,组合选择器
第三种样式:外部样式
外部样式就是把样式全都集中起来放在外部然后直接引用
这几种样式互有长短,不能相互代替,行内样式优先级更高
渲染优先级:行内>内部>外部
在项目开发时,我们对于样式一般不会改动别人写好的样式包,而是根据需求直接写内部或者行内样式对自己的进行创新
快捷键:div.hhh class为hhh
div#jjj id为jjj
若是想用live server用服务的方式跑起来,必须要建立一个文件夹,用打包建文件的方式存储,才可以用这个插件抛弃服务来,可以热更新。





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术