web请求中,外部样式文件的加载不影响页面,js的加载会影响页面的加载速度
window.onlond 页面所有元素加载完后执行包含js,css等加载完毕
$(function(){}) 页面中DOM树加载完成后就执行 ===$(document).ready(function(){})
jquery中的this是某个DOM元素
选择器
$("input[type='checkbox']:checked").val() 选中的值
$(document).ready() 函数用于在文档结束加载之前阻止代码运行
noConflict() 方法用于处理命名冲突 会释放对$ 标识符的控制,这样其他脚本就可以使用它了 (其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。)
$("div#intro .head") 选取id为intro的div下class=head的所有元素
index() 方法返回指定元素相对于其他指定元素的 index 位置。
$("li").click(function(){
alert($(this).index());
});
DOM事件
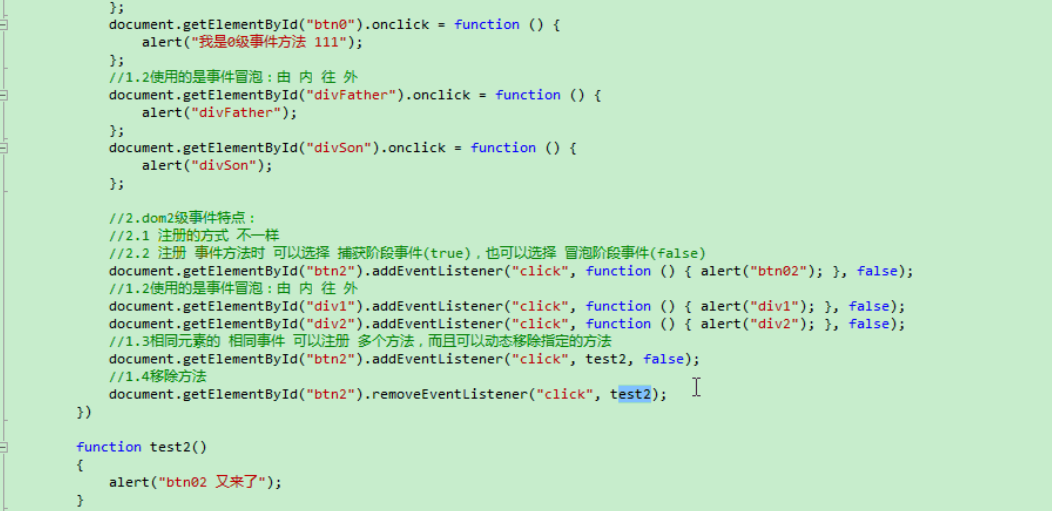
1、dom0级事件特点:
1.1、相同dom元素的相同事件属性 只能 注册一个方法,如果注册多个,则会被后面的覆盖
1.2、使用的是事件冒泡:由内往外
document.getElementById("divFather").onclick=function(){
alert("divFather");
}
2、dom 2级事件特点:
2.1、注册的方式 不一样 注册事件方法时 可以选择 捕获阶段事件(true),也可以选择 冒泡阶段事件(false)
2.1.1、使用的是事件冒泡:由内往外
document.getElementById("div1").addEventListener("click",function(){alert("div1")},false)
document.getElementById("div2").addEventListener("click",function(){alert("div2")},false)

链式编程的三种情况
1、不返回Jquery对象的方法:val(),html(),text(),attr()返回文本字符串
2、返回新的Jquery对象的方法:next(),nextAll(),parent(),children(),prev()...
3、剩下基本都是返回当前Jquery对象


 posted on
posted on

