lottie-react-native (Android)加载gif图的json使用方法
问题描述:当要实现gif图的动态效果时,想到这个组件, UI提供的json在ios机上可以正常使用,但是在android机上崩溃
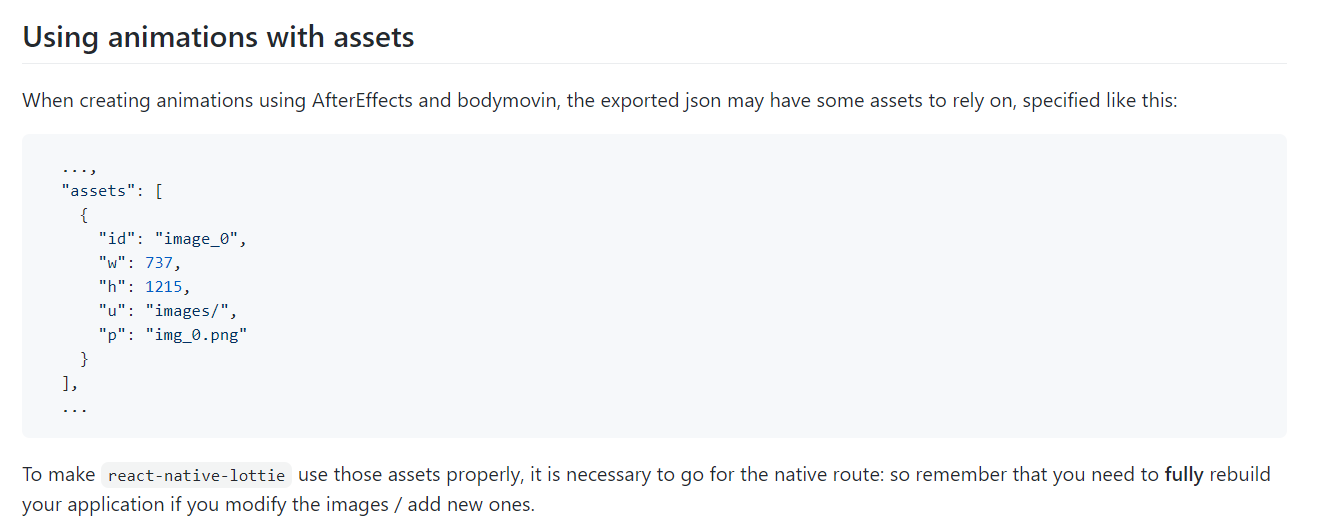
原因:官网上介绍Android需要用到imageAssetsFolder这个属性。下图是官网给的使用方法:

具体操作步骤:
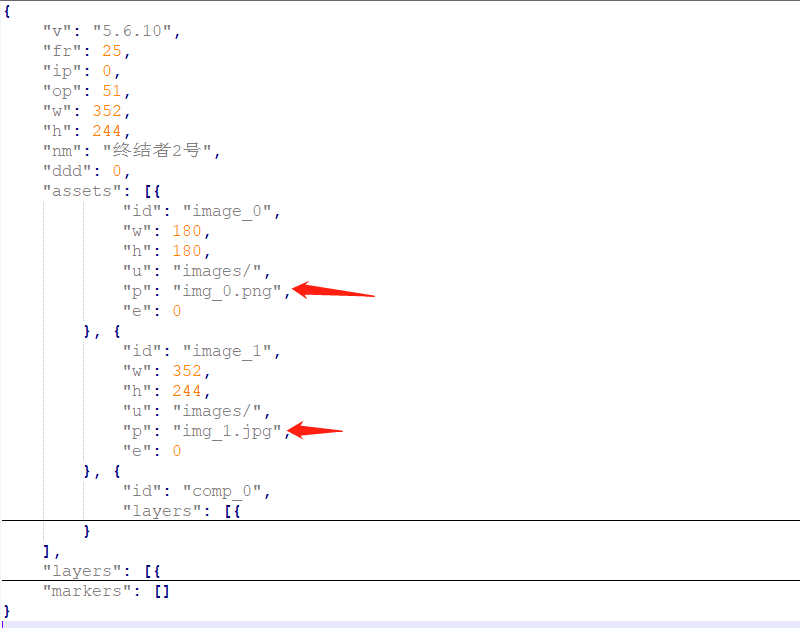
1. 打开json文件,可以看到我这里用到了两张图片,分别为img_0.png,img_1.png,和UI要到这两张图片并按照json里面的名称命名。

2. 在Android项目中,assets文件下,新建一个文件夹(例如images文件夹),将图片放到这个文件夹中。

3. 给imageAssetsFolder属性指定文件夹名。




