Token和axios拦截器的初步了解和使用
token
为什么要有token
默认情况下,HTTP是一个无状态协议,也就是说任何客户端浏览器都可以访问服务器,但是服务器并不能知道浏览器到底是属于哪个用户的。
当客户端多次向服务端请求数据时,服务端就需要多次从数据库中查询用户名和密码并进行对比,判断用户名和密码是否正确,并作出相应提示。但这样无疑会增加服务器端的运行压力,是否可以有一种方式只需要验证用户就是之前的用户而不需要每次在客户端请求数据时都需要查询数据库判断用户名和密码是否正确。在这种请求下,引入了token来解决服务器端多次访问数据库问题。
token的概念及作用
token:
一串加密的字符串,相当于是用户一种身份认证令牌
token作用:
免登录功能 : 用户在输入账号、密码登录之后,只需要将服务器返回的token存入到本地。之后用户进入网站只需要取出token发给服务器。 服务器就知道你是哪一个用户了,从而避免每一次进入网站都需要用户重新登录一次。
权限控制:有的网页需要做一个权限控制,你只有登录了才可以访问。没有登录就会自动跳转到登录页。这个时候只需要判断用户的token是否有效即可。例如订单列表页,如果用户token有效,说明用户已经登录了就可以成功跳转。如果用户token无效,说明用户没有登录,就跳转到登录页让用户先登录。
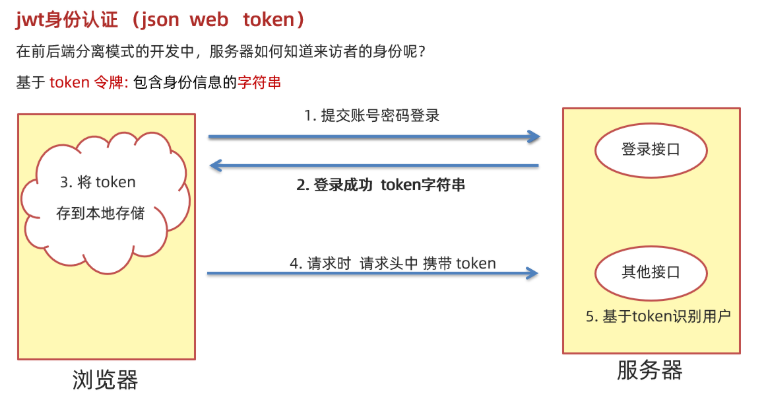
token工作流程
token工作流程分为三步
1.客户端做登录请求
2.服务器响应token ,客户端使用localStorage存入硬盘
3.其他的接口在请求头中发送token

ajax中实现token工作流程
token核心业务主要由3个部分组成
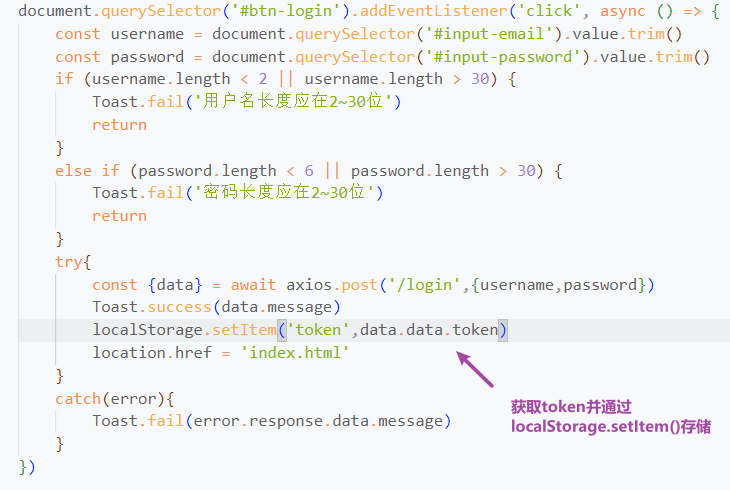
(1)获取token : 在登录接口获取token
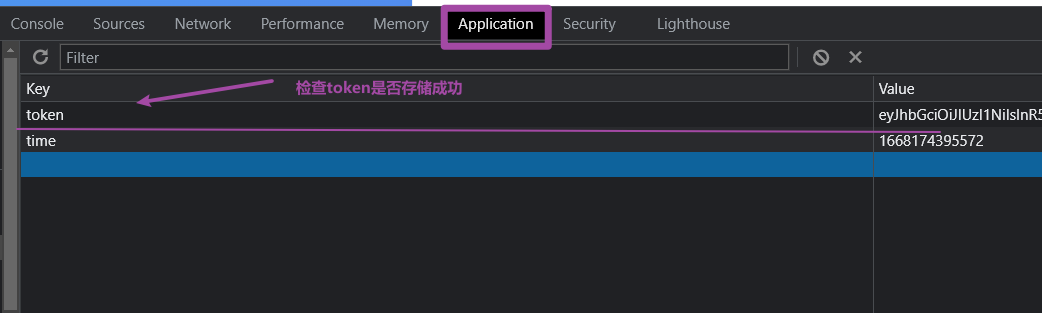
(2)存储token : 使用localStorage.setItem() 存储token
(3)使用token : 在发送ajax的请求头中发送token
1.登陆请求获取token
2.使用localStorage.setItem() 存储token


3.在发送ajax的请求头中发送token


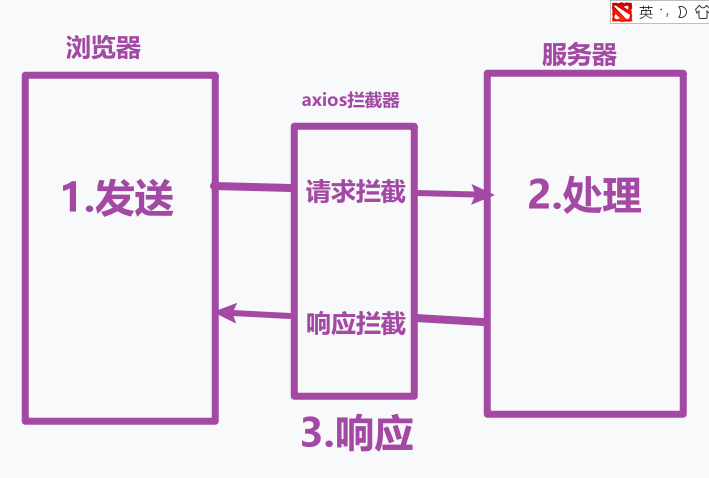
axios拦截器
拦截器工作流程
axios拦截器官网:http://www.axios-js.com/zh-cn/docs/#拦截器
拦截器是做什么的的:拦截器的作用一般是在axios请求和响应之前拦截请求
拦截器有两种,请求拦截一般会统一在请求头中添加token。响应拦截一般会处理异常信息和处理401错误
<script>
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
</script>

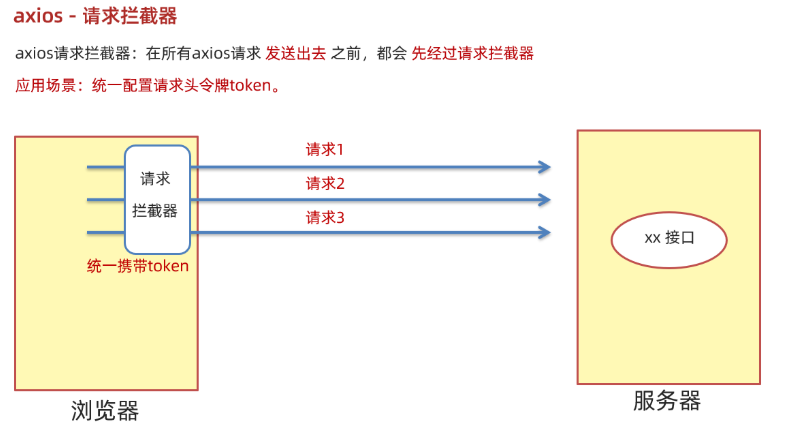
请求拦截器
请求拦截器应用场景:可以给所有的axios请求设置请求头
(1)不使用拦截器: 我们需要手动给页面每一个axios都设置请求头
(2)使用拦截器: 只需要在拦截器中给axios设置请求头即可(因为所有的axios请求都会先进入请求拦截器)

// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
// 如果有token,就在请求头中添加token
if (localStorage.getItem('token')) {
config.headers.Authorization = localStorage.getItem('token')
}
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
响应拦截器
响应拦截器应用:
(1)拦截401,如果遇到401错误就可以直接跳转登录页
(2)对请求错误统一处理:弹出提示框
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
// 错误,就弹出提示框
Toast.fail(error.response.data.message)
// 如果是401错误,说明token没有 或 过期,就跳转登录页
if (error.response.status === 401) {
alert('请先登录')
location.href = 'login.html'
}
return Promise.reject(error);
});
本文来自博客园,作者:三井绫子,转载请注明原文链接:https://www.cnblogs.com/Ayako/p/16909711.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步