AJAX---个人信息案例
案例分析:

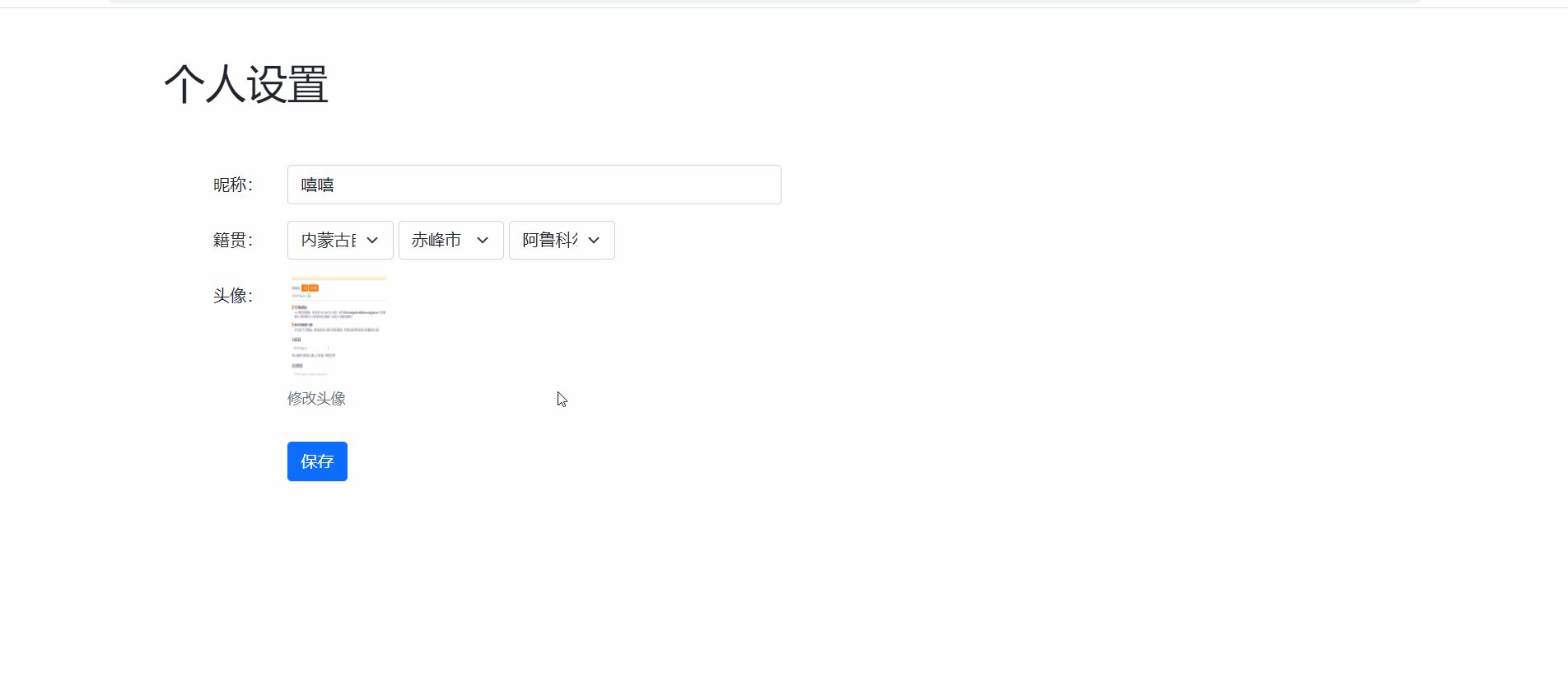
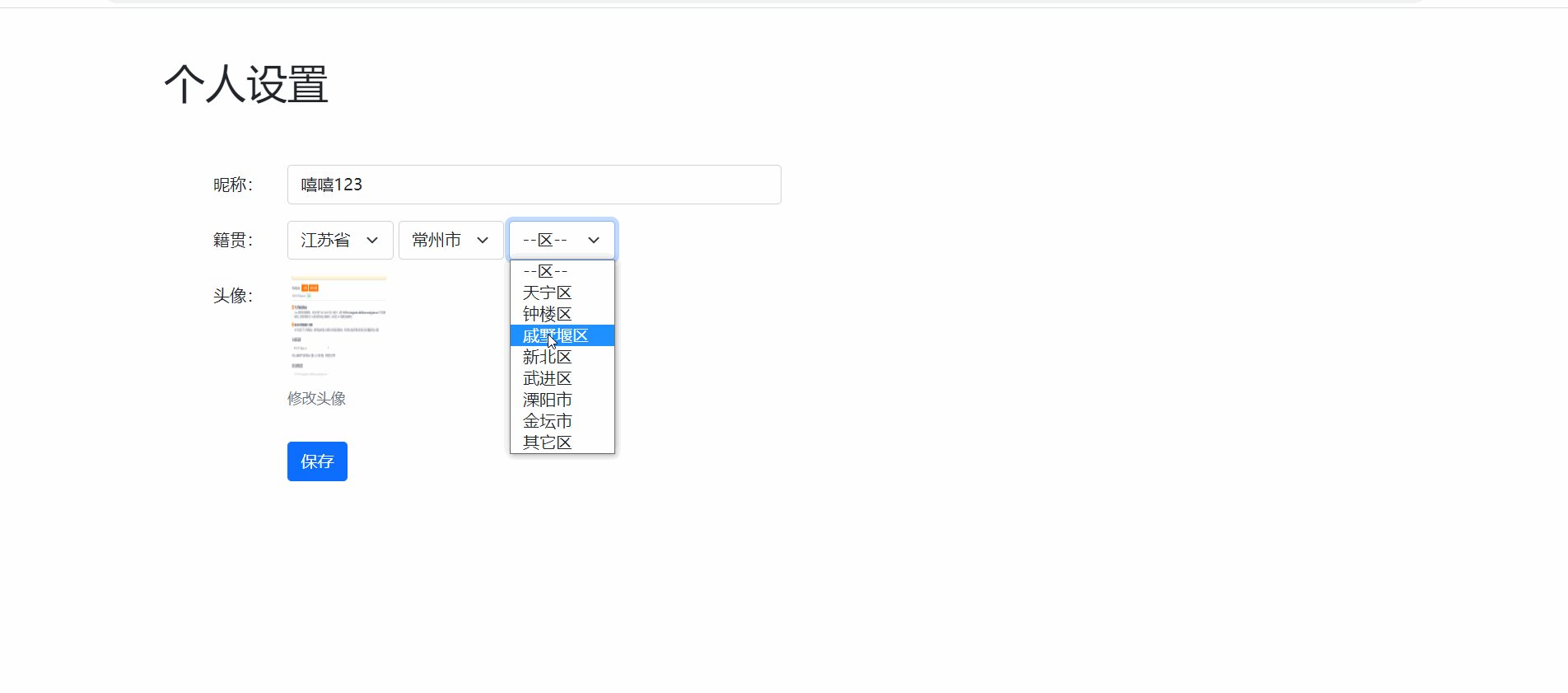
如图所示,页面加载时有数据回填,同时实现select表单同步和图片上传,保存后上传至服务器等功能
HTML模板:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>08.案例_个人信息修改</title>
<link rel="stylesheet" href="https://unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
.form-select {
width: 103px;
display: inline-block;
}
.col-form-label {
text-align: right;
}
.figure-img {
width: 100px;
height: 100px;
cursor: pointer;
}
#upload {
display: none;
}
</style>
</head>
<body>
<div class="container">
<h1 class="p-5">个人设置</h1>
<form class="col-6">
<div class="row mb-3">
<label class="col-form-label col-3">昵称:</label>
<div class="col-9">
<input class="form-control col-9" type="text" name="nickname" />
</div>
</div>
<div class="row mb-3">
<label class="col-form-label col-3">籍贯:</label>
<div class="col-9">
<select class="form-select col-4" name="province">
<option value="">--省--</option>
</select>
<select class="form-select col-4" name="city">
<option value="">--市--</option>
</select>
<select class="form-select col-4" name="area">
<option value="">--区--</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-form-label col-3">头像:</label>
<div class="col-9">
<input class="form-control col-9" type="hidden" name="avatar" />
<figure class="figure">
<input type="file" id="upload" />
<img src="https://yanxuan-item.nosdn.127.net/12a882699bd531a1bd428bffe1989525.jpg"
class="figure-img img-fluid rounded" alt="..." />
<figcaption class="figure-caption">修改头像</figcaption>
</figure>
</div>
</div>
<div class="row mb-3">
<label class="col-3"></label>
<div class="col-9">
<button class="btn btn-primary">保存</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/bootstrap@5.1.3/dist/js/bootstrap.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script src="./lib/form-serialize.js"></script>
</body>
</html>
一.页面回填
通过获取内置个人信息进行页面回填
<script>
// 前缀基地址
axios.defaults.baseURL = 'http://ajax-api.itheima.net/'
// 获取标签方法$
function $(id) {
return document.querySelector('#' + id)
}
// 数据回填方法
async function getInfo() {
const res = await axios.get('api/settings')
const { nickname, province, city, area, avatar } = res.data.data
// 昵称
$('nickname').value = nickname
// 头像地址
$('avatar').src = avatar
// 给头像框input进行赋值,方便后期拿取数据
$('avatarInp').value = avatar
// 省数据
const provinceAll = await axios.get('api/province')
$('province').innerHTML += provinceAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('province').value = province
// 市数据
const cityAll = await axios.get('api/city?pname=' + province)
$('city').innerHTML += cityAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('city').value = city
// 区数据
const areaAll = await axios.get(`api/area?pname=${province}&cname=${city}`)
$('area').innerHTML += areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('area').value = area
}
// 调用回填方法
getInfo()
</script>
二.省市区下拉框的联动
<script>
// 省数据下拉框
$('province').addEventListener('change', async () => {
// 获取省下市数据
const cityAll = await axios.get('api/city?pname=' + $('province').value)
// 渲染市数据
$('city').innerHTML = cityAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
// 获取市下区数据
const areaAll = await axios.get(`api/area?pname=${$('province').value}&cname=${$('city').value}`)
// 渲染区数据
$('area').innerHTML = areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
})
$('city').addEventListener('change', async () => {
const areaAll = await axios.get(`api/area?pname=${$('province').value}&cname=${$('city').value}`)
$('area').innerHTML = areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
})
</script>
三.头像图片上传功能
<script>
// 图片上传功能
$('upload').addEventListener('change', (e) => {
// 非空判断
if (e.target.files.length === 0) {
return
}
// 创建FormData接收
const fd = new FormData()
// 将图片数据添加到fd中
fd.append('avatar', e.target.files[0])
// 图片上传接口
axios.post('api/file', fd).then(res => {
console.log(res);
$('avatar').src = res.data.data.url
// 给头像框input进行赋值,方便拿取数据
$('avatarInp').value = res.data.data.url
})
})
// 图片点击事件
$('avatar').addEventListener('click', () => {
// 优化图片上传功能
$('upload').click()
})
</script>
四.将数据上传至服务器保存
<script>
// 上传点击事件
$('uploadAll').addEventListener('click', async (e) => {
// 取消默认刷新操作
e.preventDefault()
// 用serialize获取表单中所有内容(前面给头像框input赋值的应用)
const userFormall = serialize($('userForm'), { hash: true })
try {
// 执行成功,上传数据并弹出ok弹框
await axios.put('api/settings', userFormall)
alert('ok')
} catch (error) {
alert('error')
}
})
</script>
五.个人经验
①省市区下拉框联动时,操作省数据联动市数据时,仍需对区数据进行联动
②给图片input框的value赋值,方便最后上传服务器时用serialize获取数据
③附完整源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>08.案例_个人信息修改</title>
<link rel="stylesheet" href="https://unpkg.com/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
.form-select {
width: 103px;
display: inline-block;
}
.col-form-label {
text-align: right;
}
.figure-img {
width: 100px;
height: 100px;
cursor: pointer;
}
#upload {
display: none;
}
</style>
</head>
<body>
<div class="container">
<h1 class="p-5">个人设置</h1>
<form class="col-6" id="userForm">
<div class="row mb-3">
<label class="col-form-label col-3">昵称:</label>
<div class="col-9">
<input class="form-control col-9" type="text" name="nickname" id="nickname" />
</div>
</div>
<div class="row mb-3">
<label class="col-form-label col-3">籍贯:</label>
<div class="col-9">
<select class="form-select col-4" name="province" id="province">
<option value="">--省--</option>
</select>
<select class="form-select col-4" name="city" id="city">
<option value="">--市--</option>
</select>
<select class="form-select col-4" name="area" id="area">
<option value="">--区--</option>
</select>
</div>
</div>
<div class="row mb-3">
<label class="col-form-label col-3">头像:</label>
<div class="col-9">
<input class="form-control col-9" type="hidden" name="avatar" id="avatarInp" />
<figure class="figure">
<input type="file" id="upload" />
<img src="https://yanxuan-item.nosdn.127.net/12a882699bd531a1bd428bffe1989525.jpg"
class="figure-img img-fluid rounded" alt="..." id="avatar" />
<figcaption class="figure-caption" id="load">修改头像</figcaption>
</figure>
</div>
</div>
<div class="row mb-3">
<label class="col-3"></label>
<div class="col-9">
<button class="btn btn-primary" id="uploadAll">保存</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/bootstrap@5.1.3/dist/js/bootstrap.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.27.2/dist/axios.min.js"></script>
<script src="./lib/form-serialize.js"></script>
<script>
// 前缀基地址
axios.defaults.baseURL = 'http://ajax-api.itheima.net/'
// 获取标签方法$
function $(id) {
return document.querySelector('#' + id)
}
// 数据回填方法
async function getInfo() {
const res = await axios.get('api/settings')
const { nickname, province, city, area, avatar } = res.data.data
// 昵称
$('nickname').value = nickname
// 头像地址
$('avatar').src = avatar
// 给头像框input进行赋值,方便后期拿取数据
$('avatarInp').value = avatar
// 省数据
const provinceAll = await axios.get('api/province')
$('province').innerHTML += provinceAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('province').value = province
// 市数据
const cityAll = await axios.get('api/city?pname=' + province)
$('city').innerHTML += cityAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('city').value = city
// 区数据
const areaAll = await axios.get(`api/area?pname=${province}&cname=${city}`)
$('area').innerHTML += areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
$('area').value = area
}
// 调用回填方法
getInfo()
// 省数据下拉框
$('province').addEventListener('change', async () => {
// 获取省下市数据
const cityAll = await axios.get('api/city?pname=' + $('province').value)
// 渲染市数据
$('city').innerHTML = cityAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
// 获取市下区数据
const areaAll = await axios.get(`api/area?pname=${$('province').value}&cname=${$('city').value}`)
// 渲染区数据
$('area').innerHTML = areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
})
$('city').addEventListener('change', async () => {
const areaAll = await axios.get(`api/area?pname=${$('province').value}&cname=${$('city').value}`)
$('area').innerHTML = areaAll.data.data.map(item => `<option value="${item}">${item}</option>`).join('')
})
// 图片上传功能
$('upload').addEventListener('change',(e)=>{
// 非空判断
if(e.target.files.length===0){
return
}
// 创建FormData接收
const fd = new FormData()
// 将图片数据添加到fd中
fd.append('avatar', e.target.files[0])
// 图片上传接口
axios.post('api/file',fd).then(res=>{
console.log(res);
$('avatar').src = res.data.data.url
// 给头像框input进行赋值,方便拿取数据
$('avatarInp').value = res.data.data.url
})
})
// 图片点击事件
$('avatar').addEventListener('click',()=>{
// 优化图片上传功能
$('upload').click()
})
// 上传点击事件
$('uploadAll').addEventListener('click', async (e)=>{
// 取消默认刷新操作
e.preventDefault()
// 用serialize获取表单中所有内容(前面给头像框input赋值的应用)
const userFormall = serialize($('userForm'),{hash:true})
try {
// 执行成功,上传数据并弹出ok弹框
await axios.put('api/settings',userFormall)
alert('ok')
} catch (error) {
alert('error')
}
})
</script>
</body>
</html>
本文来自博客园,作者:三井绫子,转载请注明原文链接:https://www.cnblogs.com/Ayako/p/16900651.html
分类:
标签:
,




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步