web APIs---全选文本框案例
课堂案例
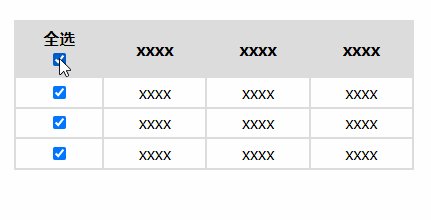
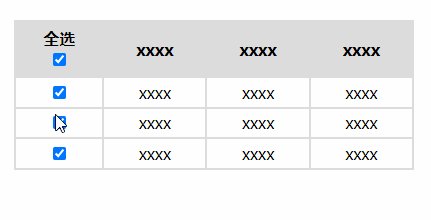
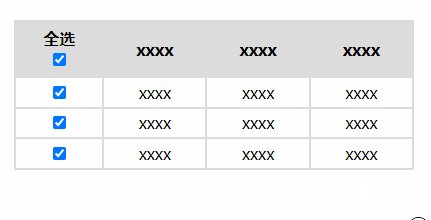
需求一:点击全选框 ,下面的复选框全部选择,取消全选则全不选
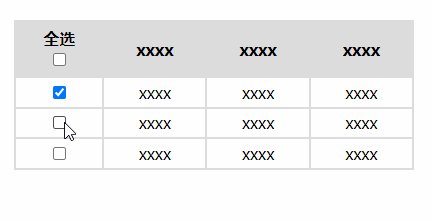
需求二:点击下面的复选框,下面的复选框全都打上勾,上面的全选框也跟着一起打勾。如果下面的复选框有一个没有打上勾则上面全选框不打勾。

10.24修改:通过 document.querySelectorAll('tr td>input:checked').length
获取已选中复选框的长度,而后用
cek.checked = checksLength === items.length进行判断
,简化代码
附源码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <style> 10 *{ 11 margin: 0; 12 padding: 0; 13 } 14 table { 15 width: 400px; 16 height: 150px; 17 border-spacing:0; 18 19 text-align: center; 20 border: 1px solid gainsboro; 21 margin: 100px auto; 22 } 23 table th{ 24 background-color: gainsboro; 25 } 26 table td{ 27 border: 1px solid gainsboro; 28 } 29 30 </style> 31 </head> 32 33 <body> 34 <table> 35 <tr> 36 <th> 37 <p>全选</p> 38 <input type="checkbox" class="qx"> 39 </th> 40 <th>xxxx</th> 41 <th>xxxx</th> 42 <th>xxxx</th> 43 </tr> 44 <tr> 45 <td><input type="checkbox"></td> 46 <td>xxxx</td> 47 <td>xxxx</td> 48 <td>xxxx</td> 49 </tr> 50 <tr> 51 <td><input type="checkbox"></td> 52 <td>xxxx</td> 53 <td>xxxx</td> 54 <td>xxxx</td> 55 </tr> 56 <tr> 57 <td><input type="checkbox"></td> 58 <td>xxxx</td> 59 <td>xxxx</td> 60 <td>xxxx</td> 61 </tr> 62 </table> 63 64 65 <script> 66 // 获取全选按钮 67 const cek = document.querySelector('.qx') 68 // 获取其他复选框 69 const items = document.querySelectorAll('tr td>input') 70 // 全选按钮触发 71 cek.addEventListener('click', all) 72 73 // 遍历下面的所有的checkbox,添加点击事件 74 for (let j = 0; j < items.length; j++) { 75 items[j].addEventListener('click', btn) 76 } 77 78 // 全选点击事件 79 function all() { 80 // 将每个按钮的属性与全选按钮同步 81 for (let i = 0; i < items.length; i++) { 82 items[i].checked = cek.checked 83 } 84 } 85 86 // 点击事件 87 function btn() { 88 // 获取小选框选中长度 89 const checksLength = document.querySelectorAll('tr td>input:checked').length 90 // 进行判断 91 cek.checked = checksLength === items.length 92 93 } 94 95 </script> 96 </body> 97 98 </html>
本文来自博客园,作者:三井绫子,转载请注明原文链接:https://www.cnblogs.com/Ayako/p/16799864.html

