vscode vue自动生成代码段
设置-用户代码片段-搜索vue-点击vue-全选粘贴
{
"Print to console": {
"prefix": "vu", //写成自己满意的前缀(name)
"body": [
"<template>",
" <div>$0</div>",
"</template>",
"",
"<script>",
"export default {",
" name: '',",
" components: {},",
" props: {},",
" data () {",
" return {}",
" },",
" computed: {},",
" watch: {},",
" created () { },",
" mounted () { },",
" methods: {}",
"}",
"</script>",
"",
"<style scoped lang=\"less\">",
"</style>",
""
],
"description": "Log output to console"
}
}
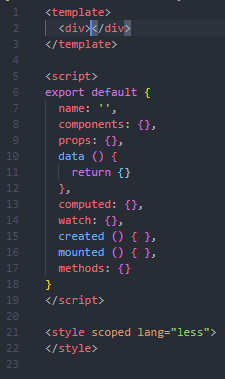
效果: