Vue2.0父子组件之间的传值
Vue2.0 传值方式:
在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必然会产生一些疑问和需求?比如一个组件调用另一个组件作为自己的子组件,那么我们如何进行给子组件进行传值呢?如果是电商网站系统的开发,还会涉及到购物车的选项,这时候就会涉及到非父子组件传值的情况。当然你也可以用Vuex状态管理工具来实现,这部分我们后续会单独介绍。我先给大家介绍Vue开发中常用的三种传值方式。
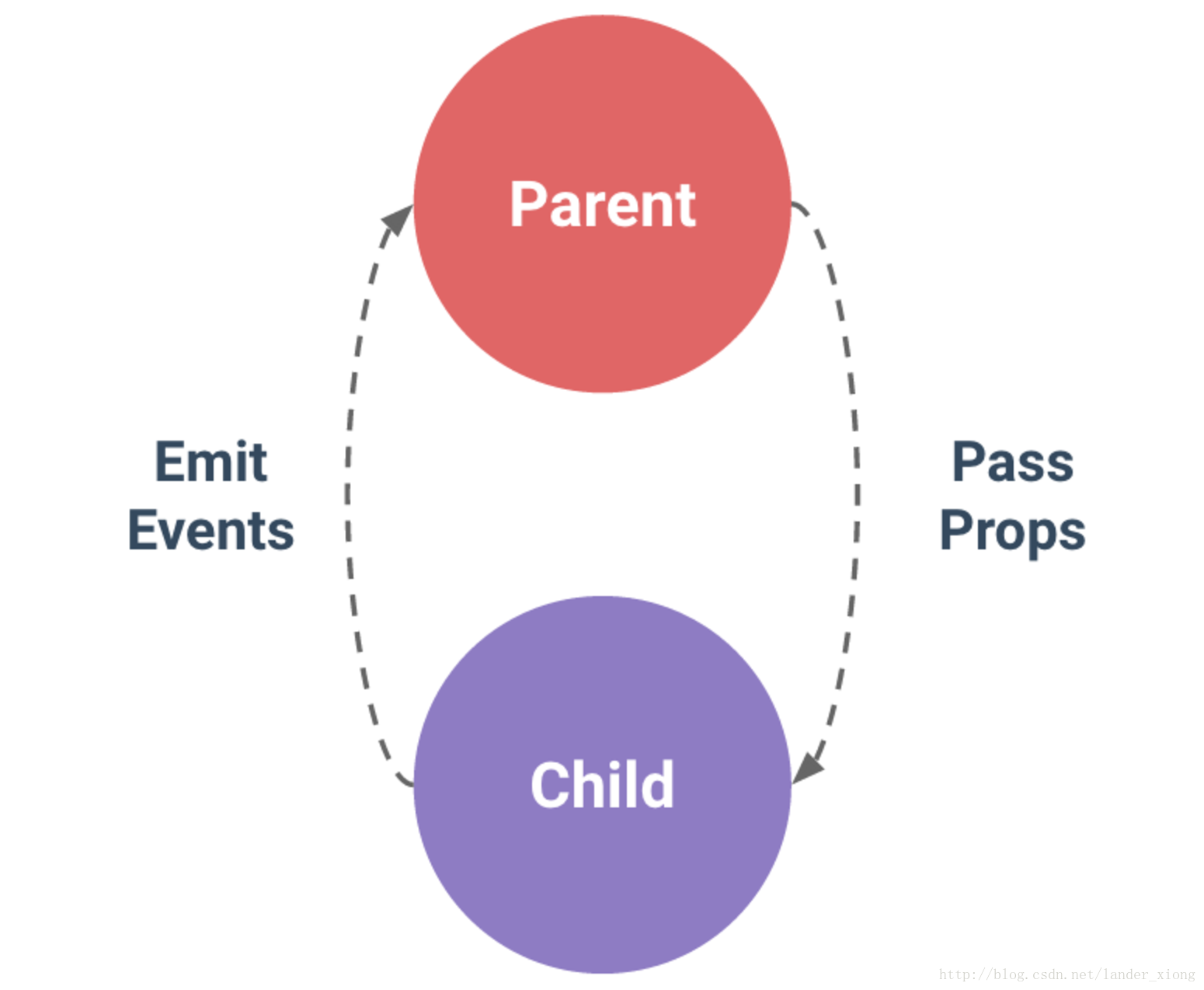
引用官网的一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息,如下图所示:
接下来,我们通过实例来看可能会更明白一些:
1. 父组件向子组件进行传值
父组件:
<template>
<div>
父组件:
<input type="text" v-model="name">
<br>
<br>
<!-- 1.引入子组件 -->
<child :inputName="name"></child>
<!-- 2.在子组件中自定义绑定一个用于接收父组件传值的属性名inputName,当然这个值等于父组件中data的任意值,例如你需要name的值那就等于name 然后我们回到子组件中看看,往下看 -->
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
}
}
</script>
子组件:
<template>
<div>
子组件:
<span>{{inputName}}</span>
<!-- 4.然后将inputName挂在任意你需要用到的地方即可 -->
</div>
</template>
<script>
export default {
// 3.接受父组件的值,当然是刚才绑定在子组件身上的这个个属性名inputName用于接收啦,并且最好声明接收父组件传过来的值的类型。
props: {
inputName: String,
required: true
}
}
</script>
2. 子组件向父组件传值
<template>
<div>
子组件:
<span>{{childValue}}</span>
<!-- 定义一个子组件传值的方法 -->
<input type="button" value="点击触发" @click="childClick">
</div>
</template>
<script>
export default {
data () {
return {
childValue: '我是子组件的数据'
}
},
methods: {
childClick () {
// childByValue是在父组件on监听的方法,即方法名咯。
// 第二个参数this.childValue是需要传的值
this.$emit('childByValue', this.childValue)
}
}
}
</script>
父组件:
<template>
<div>
父组件:
<span>{{name}}</span>
<br>
<br>
<!-- 引入子组件 定义一个on的方法监听子组件的状态-->
<child v-on:childByValue="parentByFn"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data () {
return {
name: ''
}
},
methods: {
parentByFn: function (childValue) {
// childValue就是子组件传过来的值
this.name = childValue
}
}
}
</script>