element:记一次重置表单引发提交数据为默认数据现象
需求
前端表单提交后,关闭弹出对话框
现象
前端提交后,不关闭(重置)对话框情况下有数据,关闭对话框后,提交数据为默认数据
现象代码
表单组件代码
<template>
<!-- 表单内容主体 -->
<div>
<el-form ref="addFormRef" :model="formData" :size="formAttributes.size" :inline="formAttributes.inline" :label-width="formAttributes.labelWidth">
<div v-for="(item, index) in formItemList" :key="index">
<!-- <el-form-item :prop="item.prop" :label="item.label" :rules="item.rules"> -->
<el-form-item :prop="formItemList[index].prop" :label="item.label" :rules="item.rules">
<!-- text输入框 -->
<el-input v-if="item.type==='text'" v-model="formData[item.prop]" clearable :placeholder="item.placeholder"></el-input>
<!-- textarea输入框 -->
<el-input v-if="item.type==='textarea'" v-model="formData[item.prop]" clearable autosize :type="textarea" :placeholder="item.placeholder"></el-input>
<!-- 下拉框 -->
<el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :multiple="item.multiple">
<el-option v-for="op in item.options" :key="op.value" :label="op.label" :value="op.value"></el-option>
</el-select>
<el-switch v-if="item.type==='switch'" v-model="formData[item.prop]" :label="item.label"></el-switch>
<template v-if="item.type==='json'">
<div v-for="(json_item, json_index) in item.item" :key="json_index">
<!-- <el-form-item :prop="item.prop + '.' + json_item.prop" :label="json_item.label" :rules="json_item.rules" style="margin-left: -80px;"> -->
<el-form-item :prop="formItemList[index].prop + '.' + item.item[json_index].prop" :label="json_item.label" :rules="json_item.rules" style="margin-left: -80px;">
<!-- text输入框 -->
<el-input v-if="json_item.type==='text'" v-model="formData[item.prop][json_item.prop]" clearable :placeholder="json_item.placeholder"></el-input>
<!-- textarea输入框 -->
<el-input v-if="json_item.type==='textarea'" v-model="formData[json_item.prop]" clearable autosize :type="textarea" :placeholder="json_item.placeholder"></el-input>
<!-- 下拉框 -->
<!-- <el-select v-if="item.type==='select'" v-model="formData[item.prop]" clearable :placeholder="item.label" :multiple="item.multiple" @change="item.change(formData[item.prop])"> -->
<el-select v-if="json_item.type==='select'" v-model="formData[json_item.prop]" clearable :multiple="json_item.multiple">
<el-option v-for="op in json_item.options" :key="op.value" :label="op.label" :value="op.value"></el-option>
</el-select>
<el-switch v-if="json_item.type==='switch'" v-model="formData[json_item.prop]" :label="json_item.label"></el-switch>
</el-form-item>
</div>
</template>
</el-form-item>
</div>
</el-form>
<el-divider></el-divider>
<span slot="footer" class="dialog-footer">
<el-button @click="resetForm">重置</el-button>
<el-button type="primary" @click="validateFormData">提交</el-button>
</span>
</div>
</template>
<script>
export default {
name: 'DynamicForm',
props: {
formAttributes: {
type: Object,
default: () => { }
},
formData: {
type: Object,
default: () => { }
},
formItemList: {
type: Array,
default: () => []
}
},
data() {
return {
}
},
methods: {
// 重置表单数据和验证规则
resetForm() {
this.$refs.addFormRef.resetFields()
},
// 验证表单和提交数据给父组件
validateFormData() {
this.$refs.addFormRef.validate(valid => {
if (valid) {
this.$emit('callFather', this.formData)
} else {
return false
}
})
}
}
}
</script>
views使用表单组件关键代码
<!-- template代码 -->
<el-dialog title="添加菜单" :visible.sync="addDialogVisible" width="50%" :close-on-click-modal="false" @closed="addDialogClosed">
<!-- 动态表单 -->
<DynamicForm ref="child" :form-attributes="formAttributes" :form-item-list="formItemList" :form-data="formData" @callFather="submitForm"></DynamicForm>
</el-dialog>
<!-- script下methods代码,为了方便复现,这里用重置表单代替关闭表单 -->
submitForm(data) {
this.listLoading = true
if (!data) return false
addMenu(data).then(response => {
console.log(data)
console.log(response)
})
this.$refs.child.resetForm()
// this.addDialogVisible = false
this.listLoading = false
}
以上就是触发现象代码,为了方便展示,我在后端处理返回前端请求参数
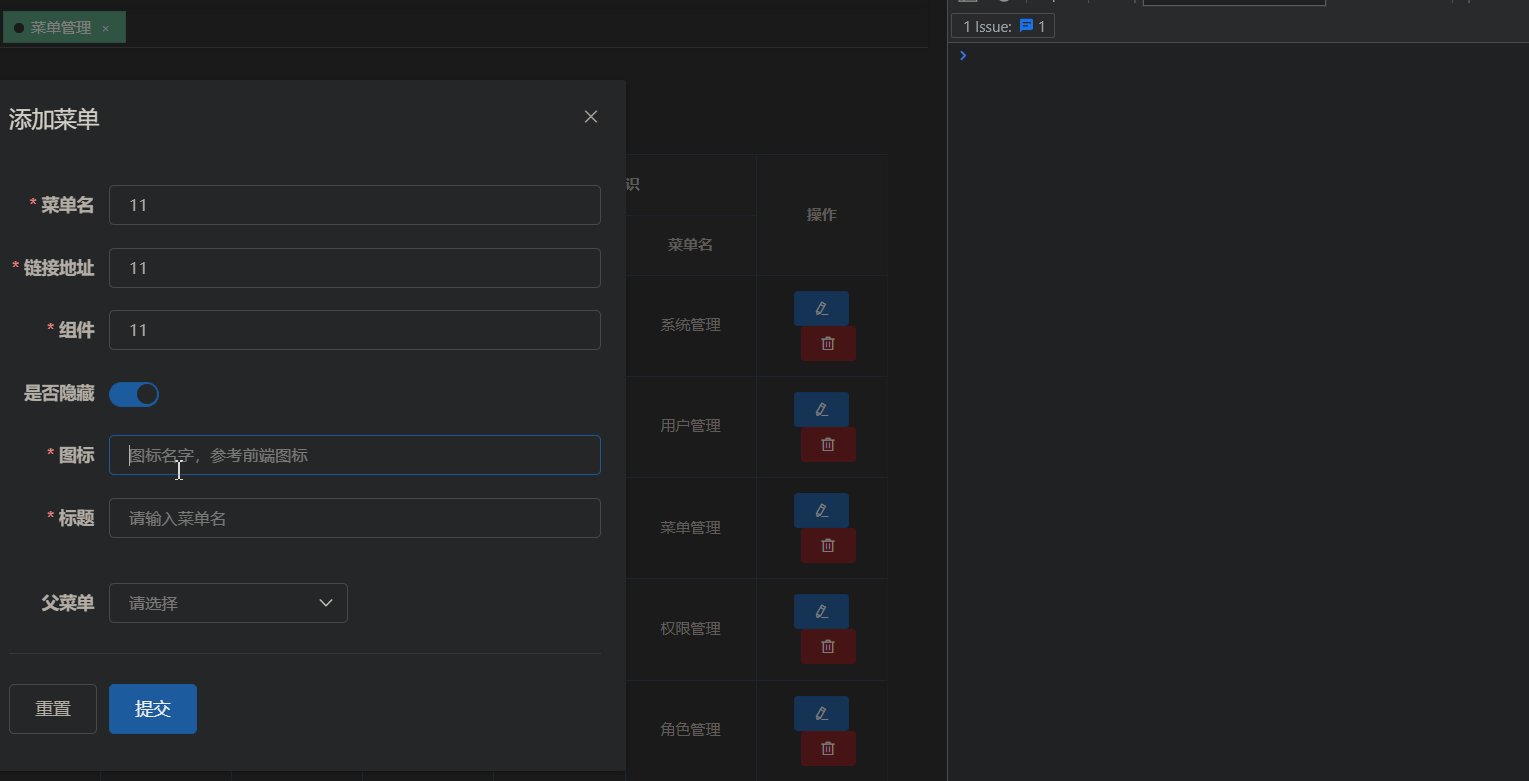
现象截图
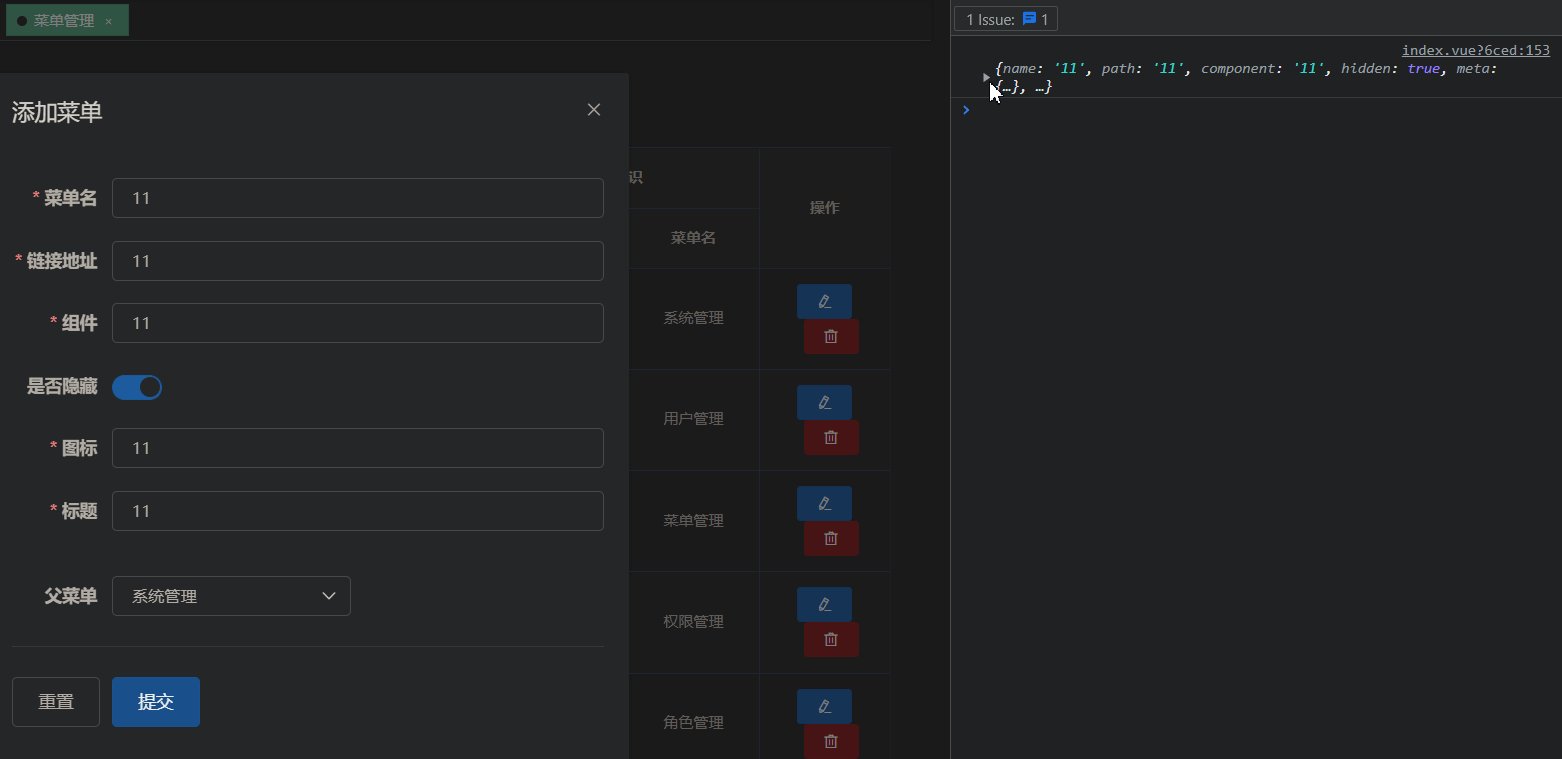
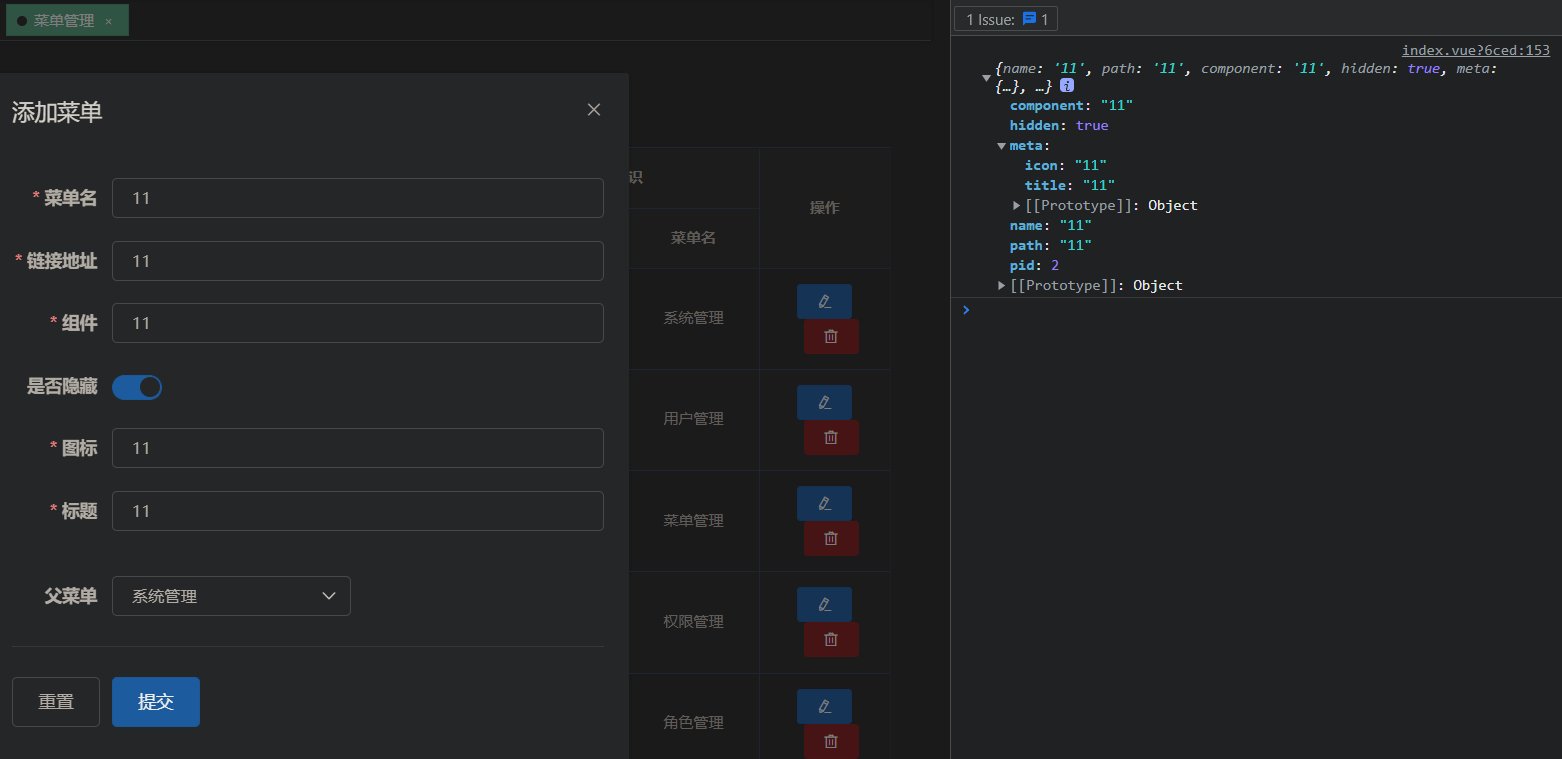
为了方便查看有没有数据提交到后端,这里先注释 submitForm 方法下的 this.$refs.child.resetForm() 语句
submitForm(data) {
this.listLoading = true
if (!data) return false
addMenu(data).then(response => {
console.log(data)
console.log(response)
})
// this.$refs.child.resetForm()
// this.addDialogVisible = false
this.listLoading = false
}

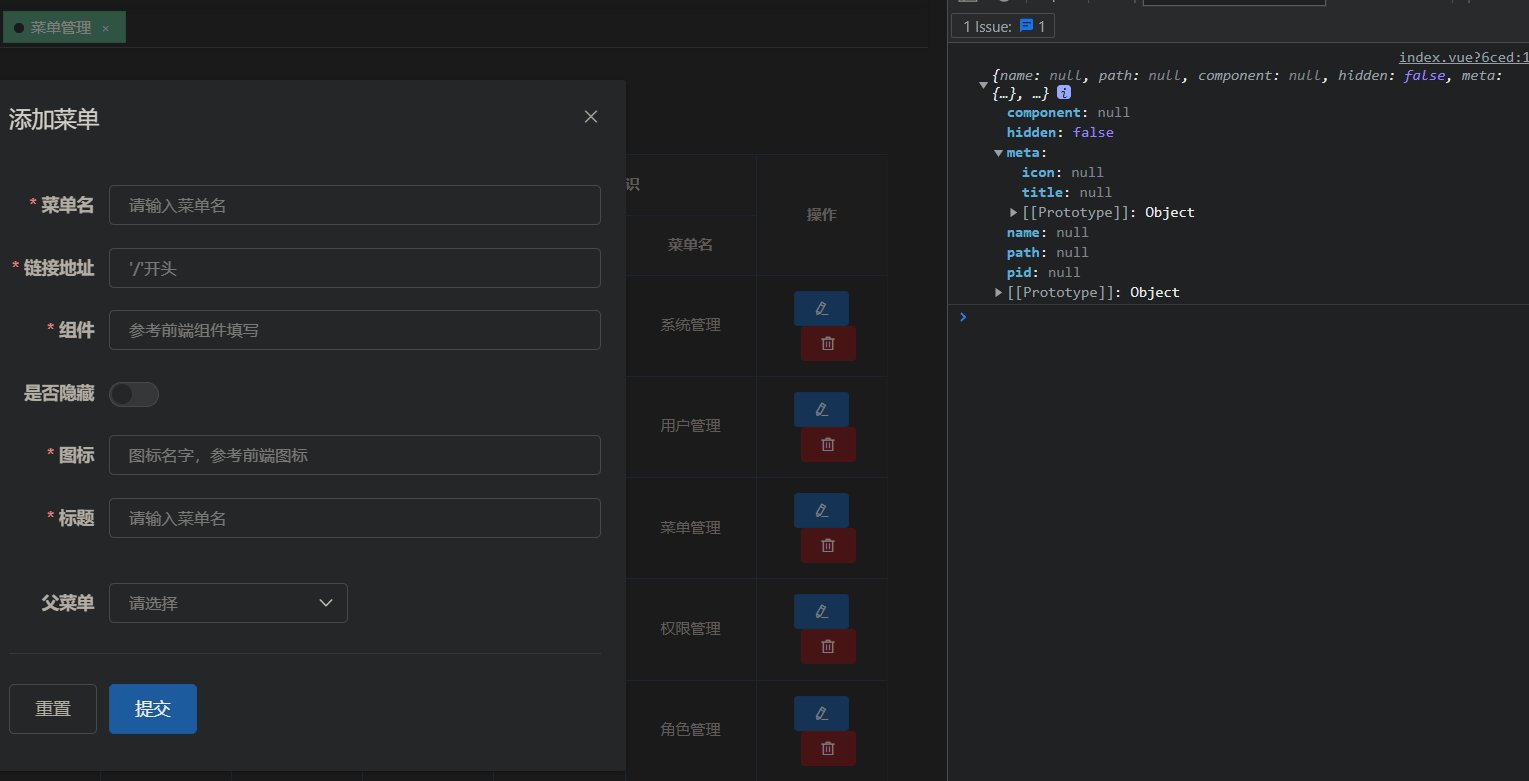
从上面的图可以看到此时提交数据不为空
还原重置数据表单提交数据为空
submitForm(data) {
this.listLoading = true
if (!data) return false
addMenu(data).then(response => {
console.log(data)
console.log(response)
})
this.$refs.child.resetForm()
// this.addDialogVisible = false
this.listLoading = false
}

从图中看到此时重置表单,提交数据为空,关闭表单也是同样的现象
解决方法
采用 $nextTick 触发重置或者关闭表单,此时表单提交数据不会被重置为默认表单数据
submitForm(data) {
this.listLoading = true
if (!data) return false
addMenu(data).then(response => {
console.log(response.data)
})
this.$nextTick(
this.addDialogVisible = false
)
this.listLoading = false
}

从上图可以看到,此时提交了表单,关闭表单后,提交数据不会重置为默认值



 浙公网安备 33010602011771号
浙公网安备 33010602011771号