最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改。
在修改模板的过程中,总结一下双方功能和语法糖的不同之处。
框架:
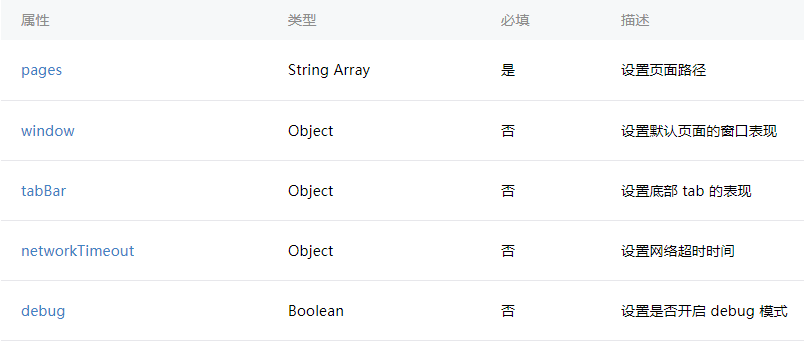
- app.json 配置列表
支付宝小程序

微信小程序

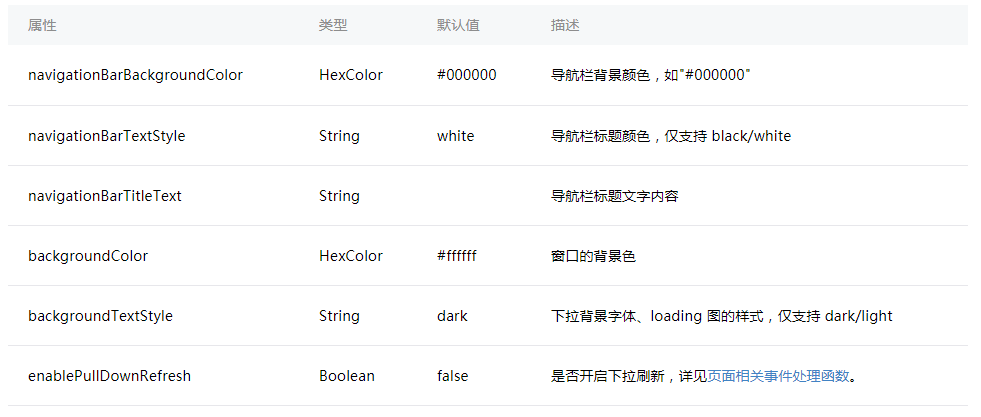
- window 属性
支付宝小程序

微信小程序

- tabBar 属性
支付宝小程序

微信小程序

-
事件绑定:微信绑定事件用的是 bind 前缀, 事件名称首字母小写 (例如:bindtap);支付宝绑定用 on 前缀,事件名称首字母大写(例如:onTap)
组件:
- 支付宝小程序未提供 movable-view、cover-view、rich-text、open-data、contact-button 组件
- 微信小程序中的 wx:if、wx:elif、wx:else、wx:for、wx:for-index、wx:for-item、wx:key 等属性中的 'wx:' 在支付宝小程序里写作 'a:'
- 支付宝小程序中 input、textarea 组件无法:设置 placeholder 样式,指定光标与键盘的距离,设置键盘右下角按钮文字,设置键盘右下角按钮时是否保持键盘不收起
- 支付宝小程序 textarea 组件无法监听输入框行数变化
- 支付宝小程序 radio、checkbox、switch 组件无法设置颜色(经测试微信小程序的 switch 组件设置 color 属性在开发工具里并未生效)
- 支付宝小程序 picker 组件没有提供 multiSelector(多列)、region(省市区)选择器
- 支付宝小程序 form 组件无 report-submit 属性,微信小程序里该属性用来发送模板消息
- 支付宝小程序 button 组件未提供开放能力
- 微信小程序 slider 组件不能设置轨道线条高度、滑块大小、滑块填充色
API:
- 支付宝小程序未提供保存文件到本地的接口(wx.saveFile)
- 支付宝小程序未提供打开地图选择位置接口(wx.chooseLocation)
- 支付宝小程序未提供剪贴板功能(wx.setClipboardData, wx.getClipboardData)
- 支付宝小程序 abridge.getSystemInfo 获取的系统信息中没有屏幕宽高、操作系统版本信息
- 支付宝小程序将微信小程序中的 wx.showModal 分解为 abridge.showAlert 和 abridge.showConfirm 两个接口
- 支付宝小程序未提供获取节点信息的 API (wx.createSelectorQuery等)
- 支付宝小程序获取的用户信息里不包含性别、省市区信息
- 支付宝小程序未提供卡券相关接口
- 支付宝小程序未提供获取用户收货地址的接口



 浙公网安备 33010602011771号
浙公网安备 33010602011771号