概念
存储型XSS,持久化,代码是存储在服务器中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,用户访问该页面的时候触发代码执行。
常见的xss攻击方法
1. 绕过XSS-Filter,利用<>标签注入Html/JavaScript代码;
2. 利用HTML标签的属性值进行xss攻击。例如:<img src=“javascript:alert(‘xss’)”/>;(当然并不是所有的Web浏览器都支持Javascript伪协议,所以此类XSS攻击具有一定的局限性)
3. 空格、回车和Tab。如果XSS Filter仅仅将敏感的输入字符列入黑名单,比如javascript,用户可以利用空格、回车和Tab键来绕过过滤,例如:<img src=“javas cript:alert(/xss/);”/>;
4. 利用事件来执行跨站脚本。例如:<img src=“#” onerror= “alert(1)”/>,当src错误的视乎就会执行onerror事件;
5. 利用CSS跨站。例如:body {backgrund-image: url(“javascript:alert(‘xss’)”)};
6. 扰乱过滤规则。例如:<IMG SRC=“javaSCript: alert(/xss/);”/>;
7. 利用字符编码,透过这种技巧,不仅能让XSS代码绕过服务端的过滤,还能更好地隐藏Shellcode;(JS支持unicode、eacapes、十六进制、十进制等编码形式)
8. 拆分跨站法,将xss攻击的代码拆分开来,适用于应用程序没有过滤 XSS关键字符(如<、>)却对输入字符长度有限制的情况下;
9. DOM型的XSS主要是由客户端的脚本通过DOM动态地输出数据到页面上,它不依赖于提交数据到服务器,而是从客户端获得DOM中的数据在本地执行。容易导致DOM型的XSS的输入源包括:Document.URL、Location(.pathname|.href|.search|.hash)、Document.referrer、Window.name、Document.cookie、localStorage/globalStorage;
传统XSS防御手段
如何根治XSS呢,这里可以负责任的告诉你,没有一种防御方法是通用万能的。XSS攻击方式根据漏洞出现位置、浏览器环境、业务环境、攻击目的、WebServer类型的不同而变化(所以XSSer们往往称自己为猥琐流)。它不像其他web漏洞:上传、SQL注入、文件包涵,仅仅需要在服务器上做下过滤(甚至是安装一个统一过滤脚本或者WAF)就可以成功防御的,所以根据实际情况,针对XSS防御措施也是不同的,大体来说,有以下几点:
1.服务器端过滤
服务器端转义输入的左右尖括号,对HTML标签进行编码,这是主流的防御XSS的方法,可有效防御一般的XSS攻击。
2.前端过滤
把变量输出到页面时要做好相关的编码转义工作,如要输出到 <script>中,可以进行JS编码;要输出到HTML内容或属性,则进行HTML编码处理。
输入过滤,对用户提交的数据进行有效性验证,仅接受指定长度范围内并符合我们期望格式的的内容提交,阻止或者忽略除此外的其他任何数据。比如:电话号码必须是数字和中划线组成,而且要设定长度上限。过滤一些些常见的敏感字符,例如:< > ‘ “ & # \ javascript expression "onclick=" "onfocus";过滤或移除特殊的Html标签, 例如: <script>, <iframe> , < for <, > for >, " for;过滤JavaScript 事件的标签,例如 "onclick=", "onfocus" 等等。
输出编码,当需要将一个字符串输出到Web网页时,同时又不确定这个字符串中是否包括XSS特殊字符(如< > &‘”等),为了确保输出内容的完整性和正确性,可以使用编码(HTMLEncode)进行处理
3.HttpOnly
在服务器端做配置,在响应头里对cookie中的session进行httponly标记,被标记的session无法被js读出,因此可以有效防御针对偷取cookie的XSS攻击。
4.Content Security Policy (CSP)
CSP策略规范了网页中某个标签所能加载的第三方域,从协议层把一些存在安全隐患的用法默认给干掉,把同源同域更发挥到了极致,结合禁止内联脚本的机制,可以有效防御大部分XSS攻击。
缺点: 需要在服务器端进行配置,而且一旦配置不当,正常业务也会受到影响。配置不严格又会导致绕过。对于大型的、复杂的网站业务,维护成本较高。
5.XSS防火墙技术
这种技术目前正处于概念阶段,并没有大范围投入使用,其思路是用js代码来对当前网页进行防护,防止发生XSS行为。而且设计理念也是各有不同。
像百度FEX设计的这款,模拟了CSP策略实现了对XSS的防御。
http://fex.baidu.com/blog/2014/06/xss-frontend-firewall-4/
过滤流程图:

针对过滤流程中的标签及黑属性,这里就不多说了,发现删除就可以,这里重点说下属性值安全,属性值大体分为3类
URL
这里指的URL,就是类似href,src等的值,这里核心的就是按照URL标准识别出引入的URL的协议,保留允许的协议即可,比如

CSS
为什么要提到CSS呢,因为CSS是富文本UGC的一个核心,因为没有CSS,QQ空间日志内容则达不到用户想要的炫酷效果,为了保证CSS的安全,我们又得再实现一个CSS语法解析器(由于当时场景需要,我们是自己写的,不过大家也可以参考CSS Parse的开源代码)。
由于CSS的强大,所以我们首先定义了一串黑名单,比如出现expression,background,javascript,eval一旦出现这些黑名单,这里之前犯过一个错误,就是采用删除逻辑,当遇到下面的case,真的是欲哭无泪,后来评估正常UGC,极少出现黑名单里的用法,so直接清空css。

坑1:在完成黑名单清理后,你会发现IE浏览器竟然兼容如下格式的CSS(强大的\)

坑2:同时IE还兼容如下格式(&#编码,尼玛的支持编码就算了,最后的;还可有可无)

坑3:你以为他只认识html编码嘛,其实你错了,他还认识unicode编码。

没办法,统统黑名单搞之:出现\ 或 &# 统统清空CSS啊,清空CSS。
坑4:此时,你以为CSS应该没事了,但是IE又出现新的兼容方式:全角字符

继续搞,只要出现全角字符,一概清空。
Flash
讲到Flash安全,就重点保障2个属性值设置合理就行了:
allowScriptAccess: & allowNetworking
如果条件允许建议统一设置为:allowScriptAccess设置为never,allowNetworking设置为none
但是业务往往需要这2个属性,比如QQ空间日志中要能播放QQ音乐,所以需要首先识别出引入的Flash地址,然后仅对白名单的放开该权限即可。
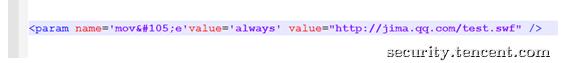
这里强烈建议大家不要使用object,因为他比embed处理要麻烦N倍,同时IE大爷对它兼容也超好,比如当识别属性名时,如下编码格式也是允许的:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号