2023-2024-1 20231304 《计算机基础与程序设计》第十一周学习总结
2023-2024-1 20231304 《计算机基础与程序设计》第十一周学习总结
作业信息
| 这个作业属于哪个课程 | 2023-2024-1-计算机基础与程序设计 |
|---|---|
| 这个作业要求在哪里 | 2023-2024-1计算机基础与程序设计第十一周作业 |
| 这个作业的目标 | 计算机网络;网络拓扑;云计算;网络安全;Web;HTML,CSS,Javascript;XML |
| 作业正文 | 2023-2024-1 20231304 《计算机基础与程序设计》第十一周学习总结 |
教材学习内容总结
-
计算机网络:计算机网络是指一组相互连接的计算机系统,通过这些系统之间的通信,实现数据传输和资源共享。
-
网络拓扑:网络拓扑是指计算机网络中各个节点(计算机或其他设备)之间的连接方式,包括星型、总线型、环型、网状等。
-
云计算:云计算是一种通过网络提供计算资源、存储和应用程序等服务的技术。用户可以根据需求灵活地获取和使用这些资源,从而实现计算能力的弹性伸缩、降低成本、提高效率。
-
网络安全:网络安全是指在计算机网络环境中,采取各种安全措施,保护网络中的数据、设备和用户免受未经授权的访问、篡改、窃取等威胁。
-
Web:Web(World Wide Web)是一种基于互联网的信息系统,通过超文本链接(HTTP)将文档和资源组合在一起,用户可以通过浏览器访问这些内容。
-
HTML、CSS、JavaScript:HTML(HyperText Markup Language)是一种用于创建网页内容的标记语言。CSS(Cascading Style Sheets)用于描述网页元素的样式。JavaScript是一种脚本语言,用于实现网页的交互功能。
-
XML:XML(eXtensible Markup Language)是一种用于存储和传输数据的标记语言,具有可扩展性和易于阅读的特点。
基于AI的学习
我在学网络安全和HTML、CSS、JavaScript知识点,请你以苏格拉底的方式对我进行提问,一次一个问题
ChatGPT:防火墙在网络安全中起到什么作用?
me:1. 隔离内外网络:防火墙作为内部网络和外部网络之间的隔离屏障,可以防止外部恶意攻击直接接触到内部网络,从而保护内部网络中的设备和数据。
-
控制网络流量:防火墙可以根据预设的规则,对跨越防火墙的数据流进行监测和限制,只允许符合规则的数据包通过,阻止恶意数据包进入内部网络。
-
策略执行:防火墙可以执行预设的网络安全策略,例如禁止特定类型的网络行为、限制特定应用程序的访问等,从而确保网络的正常运行和安全。
-
审计和日志记录:防火墙可以记录网络活动,提供审计和调查的依据,帮助管理员发现并解决安全问题。
-
防止恶意软件传播:防火墙可以防止恶意软件(如病毒、木马等)在网络中传播,保护网络设备和用户数据的安全。
-
安全认证:防火墙可以提供安全认证服务,确保网络通信的双方身份合法,防止网络钓鱼等攻击。
ChatGPT:在你看来,还有什么方法可以提高上网安全?
me:1. 使用安全浏览器:使用安全浏览器,如谷歌Chrome,可以确保访问的网站和下载的文件安全。
-
安装杀毒软件:安装杀毒软件并定期更新病毒库,以保护电脑免受恶意软件的侵害。
-
定期更新操作系统和软件:及时更新操作系统和软件,以修复可能存在的安全漏洞。
-
启用双重身份验证:在支持双重身份验证的网站和应用上启用它,以增加额外的安全层。
-
弱密码避免使用:使用复杂且不易被猜到的密码,并避免在多个网站使用相同的密码。
-
避免访问不信任的网站:避免访问不信任的网站,尤其是那些要求输入个人信息的网站。
-
保护个人信息:在社交媒体和其他公共场合谨慎分享个人信息,以防不法分子利用。
-
使用VPN:使用VPN可以加密网络连接,保护上网隐私。
-
避免打开不明来源的邮件附件和链接:避免打开陌生人发送的邮件附件和链接,以防受到恶意软件的攻击。
-
设置浏览器隐私模式:使用浏览器隐私模式可以防止浏览记录被追踪。
ChatGPT:HTML中,如何创建一个段落?
me:在HTML中,创建一个段落可以使用<p>标签。以下是创建一个段落的简单示例:
<!DOCTYPE html>
<html>
<head>
<title>段落示例</title>
</head>
<body>
<p>这是一个段落。</p>
</body>
</html>
这段代码将创建一个包含文本“这是一个段落。”的段落。
ChatGPT:CSS中,如何设置字体颜色和背景颜色?
me:1. 设置字体颜色:
/* 使用颜色名称 */
color: red;
/* 使用16进制颜色值 */
color: #FF0000;
/* 使用RGB颜色值 */
color: rgb(255, 0, 0);
- 设置背景颜色:
/* 使用颜色名称 */
background-color: red;
/* 使用16进制颜色值 */
background-color: #FF0000;
/* 使用RGB颜色值 */
background-color: rgb(255, 0, 0);
将以上代码添加到CSS样式表中,即可设置字体颜色和背景颜色。例如:
/* 设置字体颜色和背景颜色 */
body {
color: red;
background-color: #FF0000;
}
在HTML中,可以使用<body>标签包裹需要应用样式的内容,如下:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css"> <!-- 引入CSS文件 -->
</head>
<body>
<p>这段文字的字体颜色为红色,背景颜色为红色。</p>
</body>
</html>
将上述代码保存为HTML文件,并在浏览器中打开,即可看到字体颜色和背景颜色已设置为红色。
ChatGPT:JavaScript中,如何实现一个简单的点击事件?
me:在JavaScript中,实现一个简单的点击事件可以通过以下方式:
// 选择需要添加点击事件的元素
var element = document.getElementById("your-element-id");
// 定义点击事件处理函数
function handleClick() {
alert("元素被点击了!");
}
// 为元素添加点击事件
element.addEventListener("click", handleClick);
这段代码首先通过document.getElementById选择一个指定的元素,然后定义一个名为handleClick的函数,用于处理点击事件。最后,使用addEventListener方法为该元素添加点击事件,并将处理函数传入。当元素被点击时,就会执行handleClick函数,弹出提示框显示“元素被点击了!”。
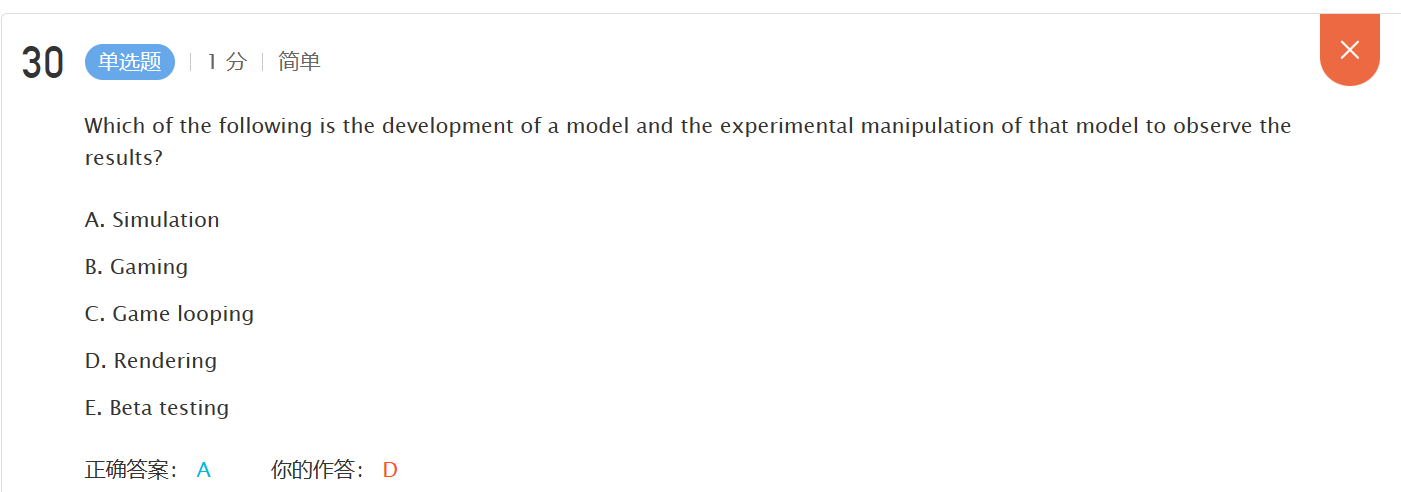
上周考试错题总结





学习进度条
| 代码行数(新增/累积) | 博客量(新增/累积) | 学习时间(新增/累积) | 重要成长 | |
|---|---|---|---|---|
| 目标 | 5000行 | 30篇 | 400小时 | |
| 第一周 | 200/200 | 2/2 | 20/20 | |
| 第二周 | 300/500 | 2/4 | 18/38 | |
| 第三周 | 500/1000 | 3/7 | 22/60 | |
| 第四周 | 300/1300 | 2/9 | 30/90 | |
| 第五周 | 300/1600 | 2/11 | 20/110 | |
| 第六周 | 200/1800 | 3/14 | 25/135 | |
| 第七周 | 200/2000 | 1/15 | 20/155 | |
| 第八周 | 200/2200 | 3/18 | 20/175 | |
| 第九周 | 300/2500 | 1/19 | 15/190 | |
| 第十周 | 250/2750 | 1/20 | 25/215 | |
| 第十一周 | 250/3000 | 2/22 | 25/240 |



