Vue.js环境配置
一、安装node.js
自行下载安装
二、查看版本,更新版本
查看node版本 node --version 查看npm版本 npm --version
更新npm版本
npm install npm@latest -g
三、cnpm的安装
安装完node之后,npm包含的很多依赖包是部署在国外的,
鉴于FQ的麻烦,所以我们要安装cnpm,cnpm是淘宝对npm的镜像服务器,速度会快了不少。
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
四、vue/cli安装
两者二选一
cnpm install -g @vue/cli
npm install -g @vue/cli
最后,vue --version或vue -V查看版本
现在最新版,应该是3.x的了
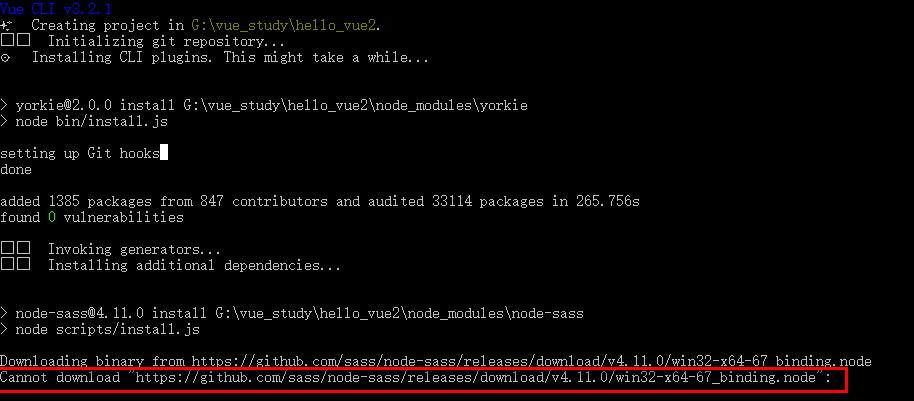
五、vue create <项目名>的错误

解决方法:
到https://github.com/sass/node-sass/releases/download/v4.11.0/win32-x64-67_binding.node下载此文件(注意:看自己的错误)
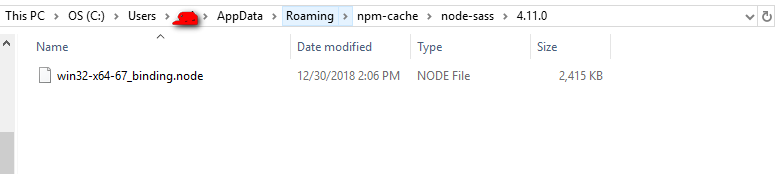
把此文件copy到下面所示的目录下

最后,把此路径配到“系统的环境变量”中。
六、最后
环境也配好了,用vue create <项目名>就可以创建了。



