快速上手
快速上手
在完成接入流程中的所有步骤后,就可以正式开始 WMPF Client 的代码开发。
WMPF Client 是通过 Kotlin 编写,应该由熟悉安卓开发的同学进行项目开发
下载安装 WMPF Service apk
请到 WMPF 发布页面下载:
WMPF Client 开发
请到 GitHub 仓库上 clone WMPF Client 示例代码,并在此基础上进行自定义的 WMPF Client 二次开发。
1. 在 Android Studio 导入项目
在 Android Studio 中导入运行示例代码的 wmpf-demo 目录,将 flavor 切换为 guide。
2. 填入硬件信息
将前面我们在接入流程中获得的 productId 、keyVersion 、deviceId 、signature 依此填入 GuideActivity.kt getDeviceInfo 方法中。
3. 填入移动应用信息
将前面我们在接入流程的「创建移动应用」步骤中获取的 HostAppID 和 AppSecret 填入 build.gradle 的 buildConfigField 中。
注意:AppSecret 需要严格保密,不应流出服务端后台环境,更不应该放到客户端代码中。此处仅作为临时测试使用,相关能力需开发者后台封装接口提供给客户端调用,而不能在客户的直接调用微信提供的服务端接口。
4. 集成 aar 文件
wmpf-demo 已经集成了 wmpf-cli.aar,开发者可以按需更新。
在 Android Studio 中集成最新的 wmpf-cli.aar ,这样 WMPF Client 才能与 WMPF Service 进行交互通信。
5. 真机运行应用
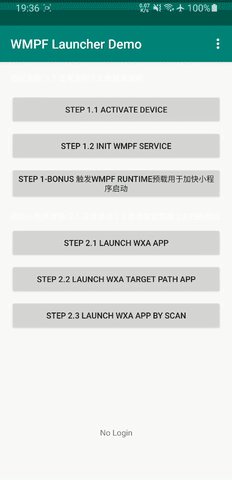
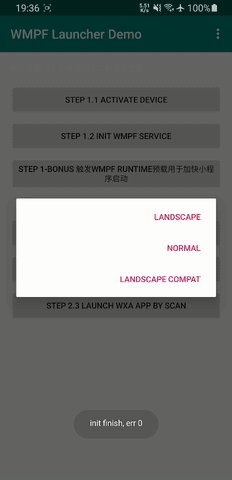
在安卓设备上运行之前下载的 WMPF Service apk ,通过 Android Studio 上的真机调试功能,编译运行 WMPF Client apk ,然后按下列动图中的步骤操作,你就可以打开小程序了。

6. IPC 交互协议
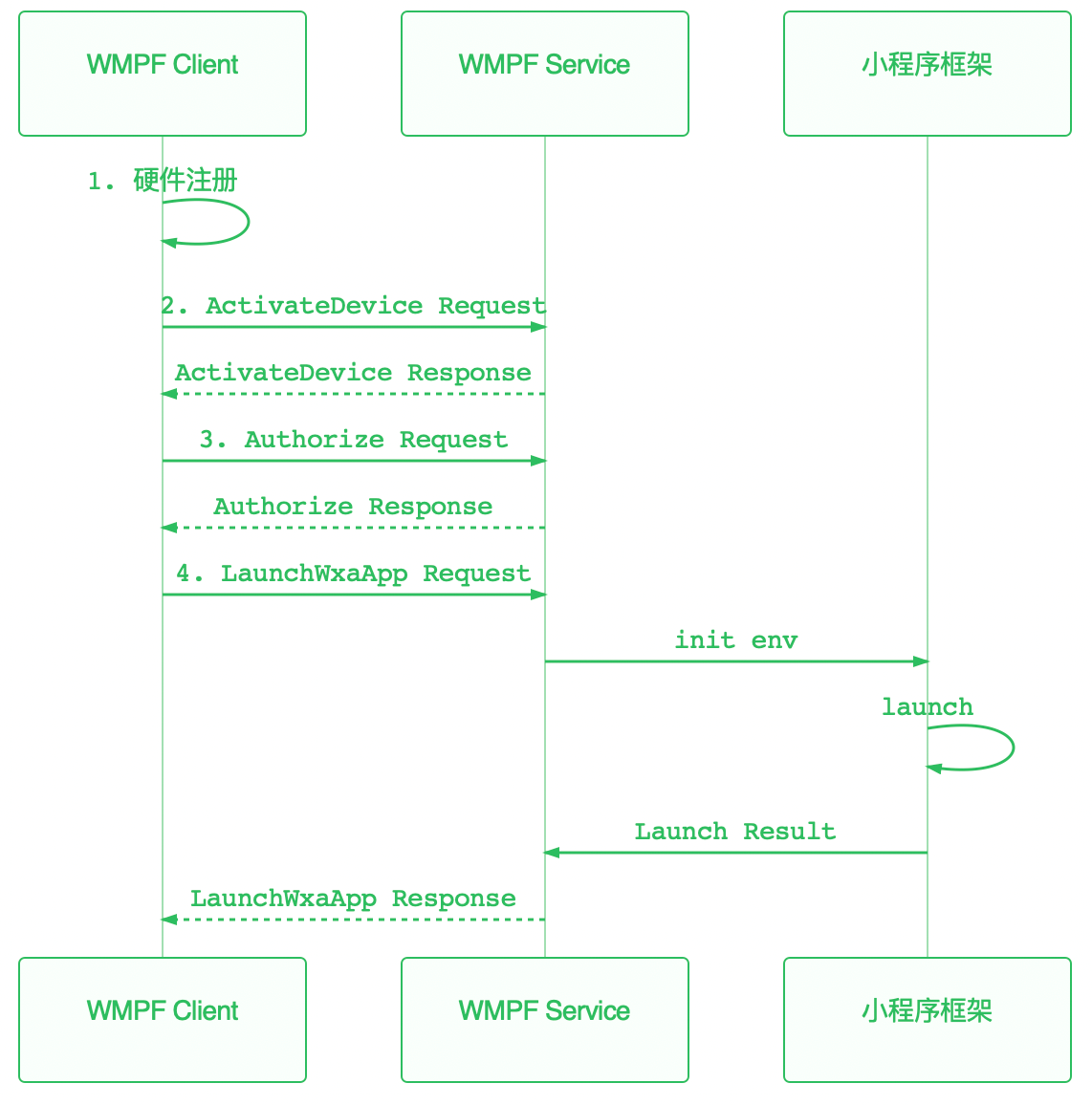
在成功编译运行 WMPF Client apk 后,WMPF 会依据之前提供的硬件注册信息进行设备实时激活,激活成功后才可正常使用。时序图见下方:

阅读 Client 与 Service 的 IPC 交互协议,了解 WMPF Client 如何与 WMPF Service 进行通信,并成功激活设备和 Launch 你自己的小程序。
7. 优化 WMPF
WMPF 调用通道(Invoke Channel)
若设备需要调用特殊的本地能力,而手机微信小程序并未定义相关接口,可通过该通道透传相关信息。具体请访问 WMPF 调用通道文档。
WMPF 专有接口(JSAPI)
关于未在小程序中定义的特殊安卓接口,部分常用硬件(如打印机、设备 SN 码)可以通过 WMPF 专有接口来直接调用。
消息推送能力
小程序未在前台运行时,也可以通过服务器向 WMPF push 消息,开发者可自行定义 push 消息的样式;也可从消息中跳转到小程序或小程序内的指定页面。本能力适用于场景较丰富,同时使用的小程序较多的场景。具体请访问消息推送能力文档。
刷脸支付能力
我们可以在刷脸支付的设备上接入小程序,让设备更好地连接微信。具体请访问刷脸支付能力文档。
分包加载和预加载
对于硬件性能较差,或网络状况较差的情况,可以通过分包加载来提升小程序启动时的流畅程度;也可启用预加载功能,小程序首次启动后部分数据将存储在本地,下次启动速度会明显优化。具体请访问 Client 与 Service 的 IPC 交互协议文档,并查看 PreloadRuntime 参数。
横屏优化
如果你的设备屏幕方向为横向,但是需要使用手机上为竖屏设计的小程序,可以打开横屏强制居中显示。具体请访问 Client 与 Service 的 IPC 交互协议文档,并查看 LaunchWxaApp 参数。
注意
在 WMPF Client 示例代码中有两个 flavor ,flavor 可以在 Android Studio 中切换。
- guide:在正式激活硬件后使用,可在此基础上做修改定制后正式上线使用
- experience:用于在不正式激活硬件的情况下体验 WMPF ,不能用于生产环境





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)