使用指引 - 热力图
热力图
热力图功能以一种可视化的方式量化用户在应用中的交互行为,通过热力图可以非常直观的洞察用户的交互特征,同时有以下特性:
- 多种类热力图:支持查看点击热力图和滚动热力图
- 人群筛选:支持查看和对比不同人群的热力图
- 小程序模拟器:可直接在控制台可视化操作小程序,点到任意页面均可随时查看相应热力图
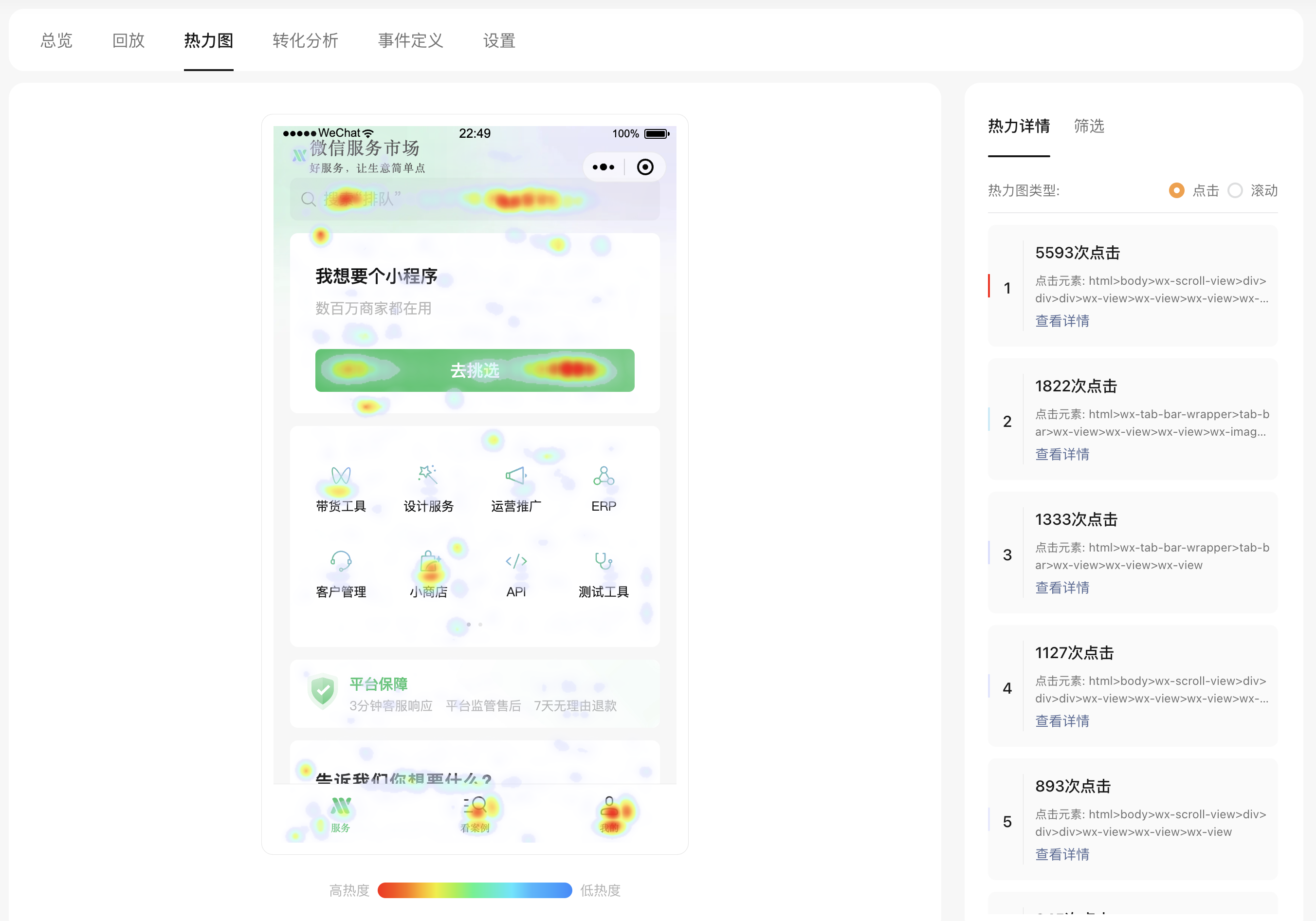
点击热力图
通过点击热力图可以洞察用户高频点击位置,既可发现用户的兴趣点、机会点,又可发现用户的非预期点击,从而为产品带来优化机会。
控制台上会呈现一个可操作的小程序,你可随意操作小程序、进行页面跳转等操作,热力图会根据当前页面状态实时渲染:

热力图中通过颜色标注当前页面的点击情况,元素越红代表该元素的点击/曝光次数越高。可在右侧的事件列表中查看具体的元素信息
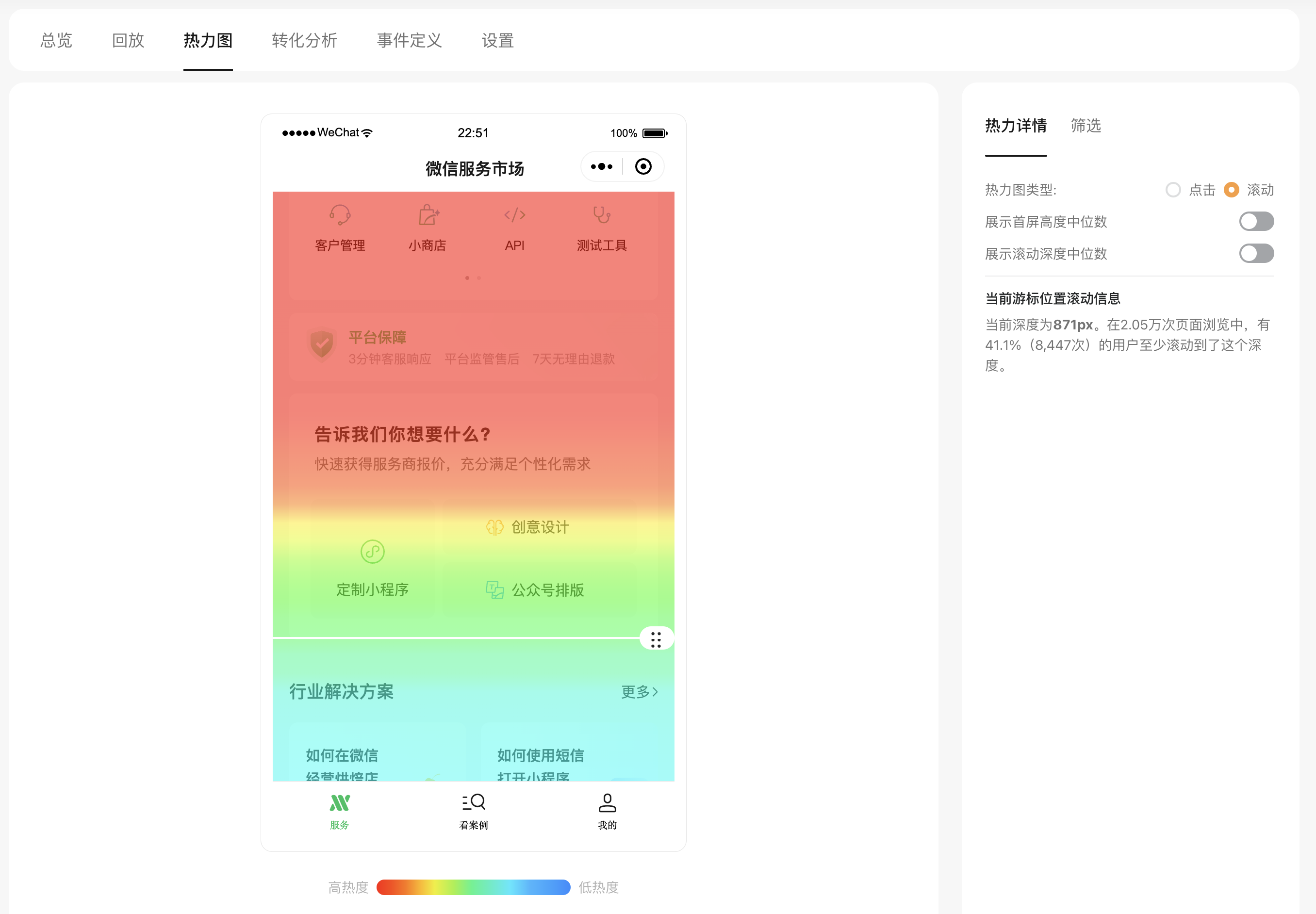
滚动热力图
通过滚动热力图可洞察用户在各个页面的滚动深度,从而直观确认首屏设计是否有足够吸引力、次屏及以下内容的曝光程度等产品重要数据,为产品优化提供指导。

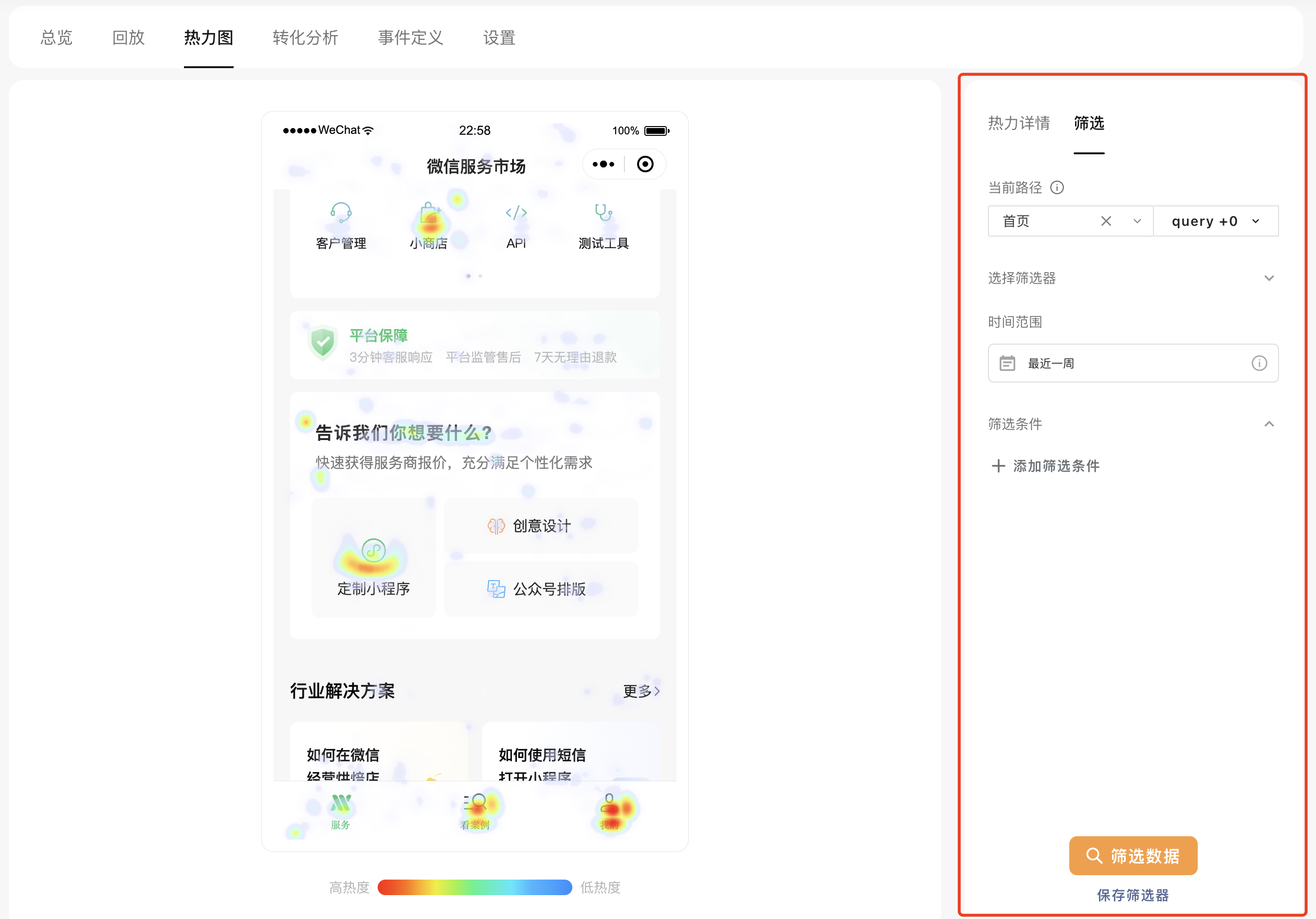
人群筛选
右侧筛选器可以筛选查看不同人群的热力图情况,支持按页面 query、操作系统、小程序版本、操作事件、自定义属性、自定义事件等丰富维度筛选人群。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全网最简单!3分钟用满血DeepSeek R1开发一款AI智能客服,零代码轻松接入微信、公众号、小程
· .NET 10 首个预览版发布,跨平台开发与性能全面提升
· 《HelloGitHub》第 107 期
· 全程使用 AI 从 0 到 1 写了个小工具
· 从文本到图像:SSE 如何助力 AI 内容实时呈现?(Typescript篇)