CanvasContext.setTextBaseline
CanvasContext.setTextBaseline(string textBaseline)
CanvasContext 是旧版的接口,新版 Canvas 2D 接口与 Web 一致
从基础库 2.9.0 开始,本接口停止维护,请使用 RenderingContext 代替
基础库 1.4.0 开始支持,低版本需做兼容处理。
小程序插件:支持
相关文档: 旧版画布迁移指南、canvas 组件介绍
功能描述
设置文字的竖直对齐
参数
string textBaseline
文字的竖直对齐方式
textBaseline 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| top | 顶部对齐 | |
| bottom | 底部对齐 | |
| middle | 居中对齐 | |
| normal |
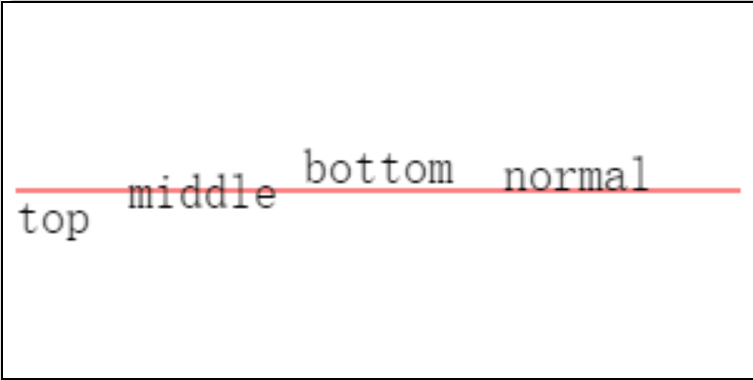
示例代码
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(5, 75)
ctx.lineTo(295, 75)
ctx.stroke()
ctx.setFontSize(20)
ctx.setTextBaseline('top')
ctx.fillText('top', 5, 75)
ctx.setTextBaseline('middle')
ctx.fillText('middle', 50, 75)
ctx.setTextBaseline('bottom')
ctx.fillText('bottom', 120, 75)
ctx.setTextBaseline('normal')
ctx.fillText('normal', 200, 75)
ctx.draw()






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!